Sending local Push
Hive Platform provides a function that can be used as a game alarm by registering a push notification to a device from a game client without push server. This is called Local Push. Hive SDK provides local push registration and release functions. The registered local push will notify you at the specified time even if you close your app, and the registered local push can be unregistered as needed.
Note
-
The state of sending and receiving local push is not guaranteed on Android 4.4 (KitKat) API Level 19 and later.
-
Android OS limits push Notifications to minimize the battery use.
Local push data¶
Hive Platform defines Local Push data in LocalPush class with the following contents.
| Name | Type | Description |
|---|---|---|
| noticeId | Integer | Identifier of Local Push message |
| title | String | Title of Local Push message |
| msg | String | Contents of Local Push message |
| after | Integer | Interval between push registration and message popup (unit: second, default=0) |
| groupId | String | This is the group ID for Notification group. The Notification group displays the Notifications sent from the same app in a group on a user’s device. If you didn’t set a value for this, the local push messages would be displayed in the default app group. |
Register local push¶
To register Local Push Notification on user devices, call registerLocalPush() method of Push class.
Note
On iOS, the maximum count of Local Push Notification for registration is 64, and it may limit up to less than 64 according to the version of the device and OS. If you register Notifications over the limitation, it discards the oldest Notification in order. (Link)
Followings are sample codes to register Local Push.
API Reference: hive.Push.registerLocalPush
using hive;
LocalPush localPush = new LocalPush ();
localPush.noticeId = 1;
localPush.title = "Local Push Title";
localPush.msg = "Local Push Message";
localPush.after = 5;
localPush.groupId = "a";
Push.registerLocalPush(localPush, (ResultAPI result, LocalPush localPush) => {
if (result.isSuccess()) {
// call successful
}
});
#include "HivePush.h"
FHiveLocalPush LocalPush;
LocalPush.NoticeId = 1;
LocalPush.Title = TEXT("Local Push Title");
LocalPush.Msg = TEXT("Local Push Message");
LocalPush.After = 5;
LocalPush.GroupId = TEXT("a");
FHivePush::RegisterLocalPush(LocalPush, FHivePushOnLocalPushDelegate::CreateLambda([this](const FHiveResultAPI& Result, const FHiveLocalPush& LocalPush) {
if (Result.IsSuccess()) {
// API call successfull
}
}));
API Reference: Push::registerLocalPush
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
LocalPush localPush;
localPush.noticeId = 1;
localPush.title = "Local Push Title";
localPush.msg = "Local Push Message";
localPush.after = 5;
localPush.groupId = "a";
Push::registerLocalPush(localPush, [=](ResultAPI result, LocalPush localPush){
if (result.isSuccess()) {
// call successful
}
});
API Reference: registerLocalPush
import com.hive.Push
import com.hive.ResultAPI
val localPush = Push.LocalPush().apply {
noticeID = 1
title = "Local Push Title"
msg = "Local Push Message"
after = 5
groupId = "a"
}
Push.registerLocalPush(localPush, object : Push.LocalPushListener {
override fun onRegisterLocalPush(result: ResultAPI, localPush: Push.LocalPush?) {
if (result.isSuccess) {
// call successful
}
}
})
API Reference: com.hive.Push.registerLocalPush
import com.hive.Push;
import com.hive.ResultAPI;
Push.LocalPush localPush = new Push.LocalPush();
localPush.setNoticeID(1);
localPush.setTitle("Local Push Title");
localPush.setMsg("Local Push Message");
localPush.setAfter(5);
localPush.setGroupId("a");
Push.INSTANCE.registerLocalPush(localPush, (result, localPushData) -> {
if (result.isSuccess()) {
// call successful
}
});
API Reference: registerLocalPush(_:handler:)
import HIVEService
let localPush = LocalPush()
localPush.noticeId = 1;
localPush.title = "Local Push Title";
localPush.msg = "Local Push Message";
localPush.after = 5;
localPush.groupId = "a";
PushInterface.registerLocalPush(localPush) { result, localPush in
if result.isSuccess() {
// call successful
}
}
API Reference: Objective-C
#import <HIVEService/HIVEService-Swift.h>
HIVELocalPush *localPush = [[HIVELocalPush alloc] init];
localPush.noticeId = 1;
localPush.title = @"Local Push Title";
localPush.msg = @"Local Push Message";
localPush.after = 5;
localPush.groupId = @"a";
[HIVEPush registerLocalPush: localPush handler: ^(HIVEResultAPI *result, HIVELocalPush *localPush) {
if ([result isSuccess]) {
// call successful
}
}];
Unregister local push¶
You can unregister the registered local push Notification before the specified Notification time.
Unregister the Registered Local Push Using the following APIs, set the registered push identifier as parameter (noticeId), and unregister the local push.
API Reference: hive .Push.unregisterLocalPush
API Reference: Push ::unregisterLocalPush
API Reference: Push.unregisterLocalPush
API Reference: com .hive.Push.unregisterLocalPush
API Reference: PushInterface .unregisterLocalPush
API Reference: HIVEPush ::unregisterLocalPush
Unregister the Listed Local Pushes at once
Using the following APIs, you can create the list of registered local push identifier, and unregister the local push at once.
API Reference: hive.Push .unregisterLocalPushes
API Reference: Push:: unregisterLocalPushes
API Reference: Push.unregisterLocalPushes
API Reference: com.hive .Push.unregisterLocalPushes
API Reference: PushInterface .unregisterLocalPushes
API Reference: HIVEPush:: unregisterLocalPushes
Unregister all Local Pushes
Using the following APIs, you can unregister not only SDK's local pushes but also all local pushes in listening state.
API Reference: hive.Push .unregisterAllLocalPushes
API Reference: Push:: unregisterAllLocalPushes
API Reference: Push.unregisterAllLocalPushes
API Reference: com.hive .Push.unregisterAllLocalPushes
API Reference: PushInterface.unregisterAllLocalPushes
API Reference: HIVEPush:: unregisterAllLocalPushes
Customize local push UI (Android only)¶
Local Push can be customized on Android device. Information about the UI elements to be customized is set in the LocalPush class parameter of the registerLocalPush() method that registers the local push along with the push setting information.
Local push UI¶
The customizing data of Local Push UI is defined in the LocalPush class, which defines the data of Local Push Settings. Following table describes some changeable fields from LocalPush class relevant to UI items. Some field names are linked with details. Click the field name to read more details with screen shot.
| Name | Type | Description | Required |
|---|---|---|---|
| type | String | Dialogue type of Push message: "bar": Display Notification only in the Notification bar (default) "toast": Display Notification only as a toast popup "bar,toast": Display Notification in both the Notification bar and as a toast popup | Optional |
| bigmsg | String | Contents which users peek from the top of the screen. Unlimited length Caution: Available with Android Jelly Bean (4.1) and higher | Optional |
| ticker | String | Tickers with push Notifications | Optional |
| icon | String | The file name in /res/drawable directory , excluding file extension. e.g. If the file path is res/drawable-xhdpi/hive_icon.png, the value of icon field is "hive\_icon". Without file name, game icon is displayed as default | Optional |
| sound | String | File path for sound file alarming push Notifications Without file path, default Notification sound | Optional |
| active | String | Action settings when users tap a push Notification: "app": Execute the game (default) "web:< URL to move>": Move to the URL | Optional |
| broadcastAction | String | Action value to broadcast | Optional |
| buckettype | Integer | Type to display push Notifications: * 0: Overwrite (default) * 1: Inboxing * 2: Append | Optional |
| bucketsize | Integer | The number of messages related to one push ID to show at once | Optional |
| bigpicture | String | File path for image file displaying on push Notifications | Optional |
| icon_color | String | Background color of icon Format: {"r":[0–255],"g":[0–255],"b":[0–255]} e.g.: {"r":0,"g":128,"b":255} Caution: Available with Android Lollipop (5.0) and higher | Optional |
Note
bigpicture is available with msg filed, but unavailable with bigmsg as well as ticker
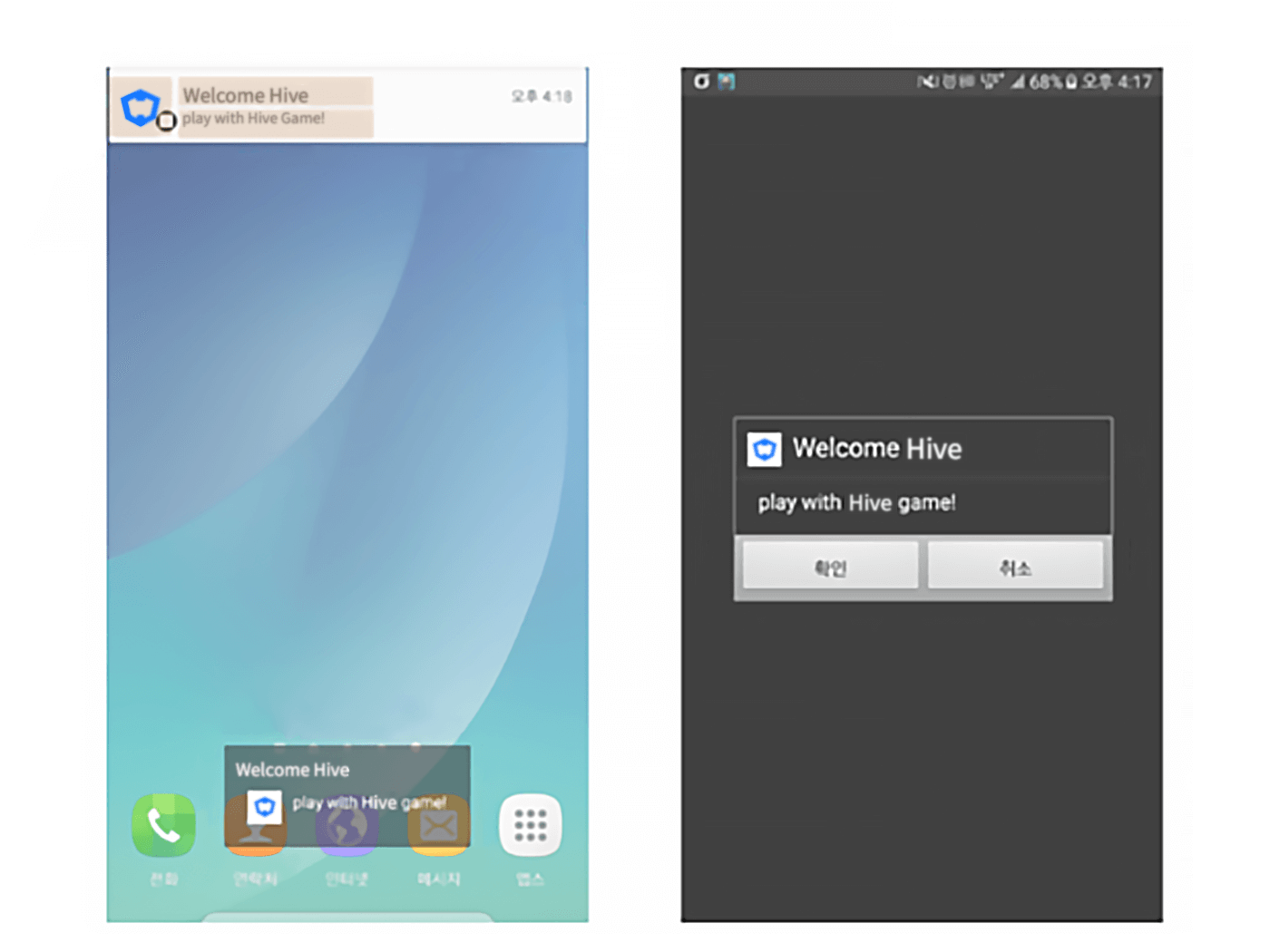
type field¶
type Field means the dialog form of the push message. This form defines how to display push messages on the screen.  The dialogue form of push message has three options.
The dialogue form of push message has three options.
- Bar type: Bar is displayed on the top of the screen with
icon,title, andmessage. Notification is not displayed when a device screen is off. - Popup Type: Popup is displayed like toast format
- Both Bar and Popup Type: Both bar and popup are displayed on the screen
If a device screen is off and the type is set to Both Bar and Popup Type, popup is displayed only as image above.
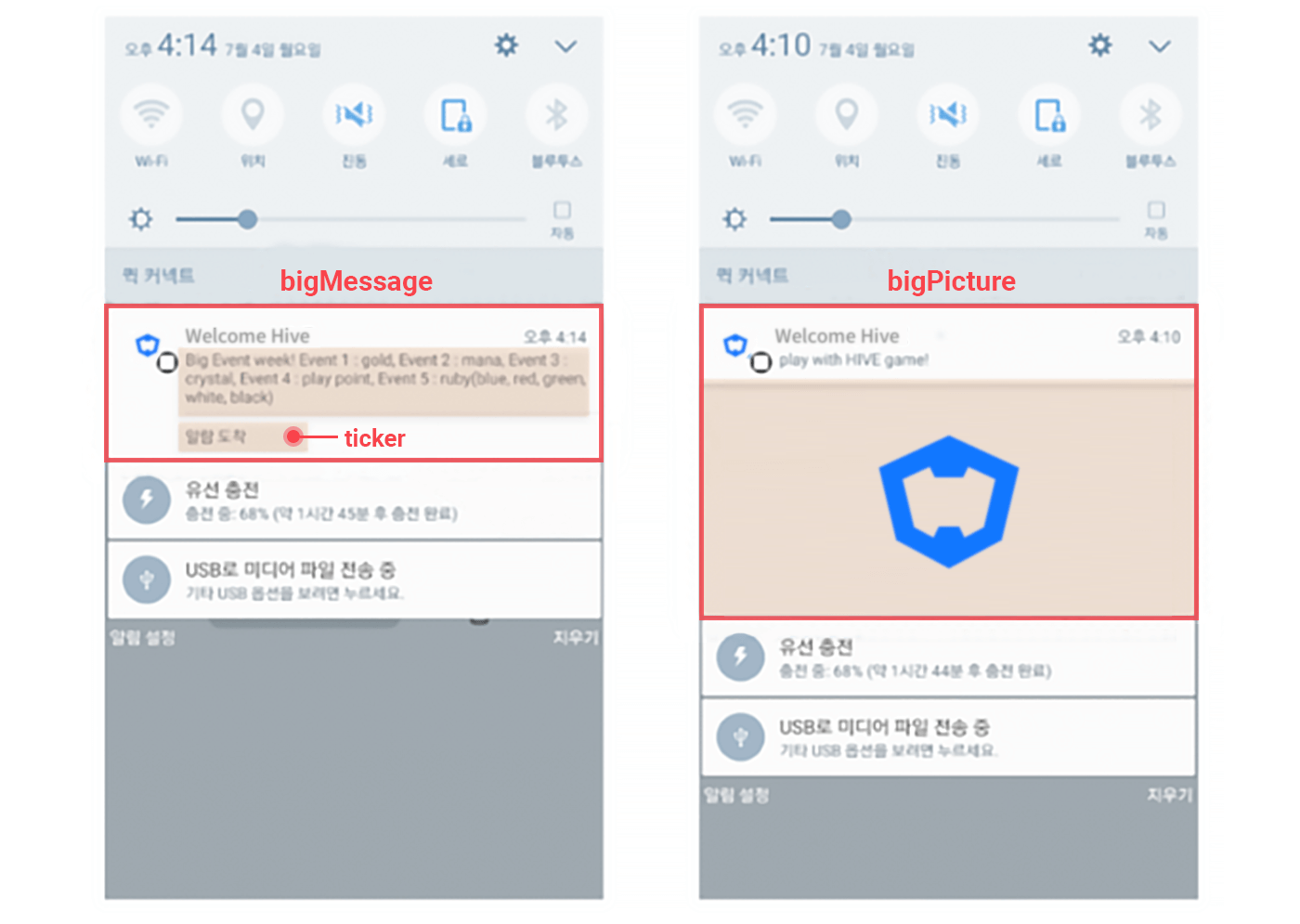
bigmsg and bigpicture field¶
See the image below to check big message and big picture displayed on the screen. 
- Use
bigmsgfield to display a bunch of text.tickerField is available withbigmsg. - With
bigpicturefield, you can display a big-size picture on the Notification screen. bigpictureis unavailable withbigmsg.bigpictureis available withticker.
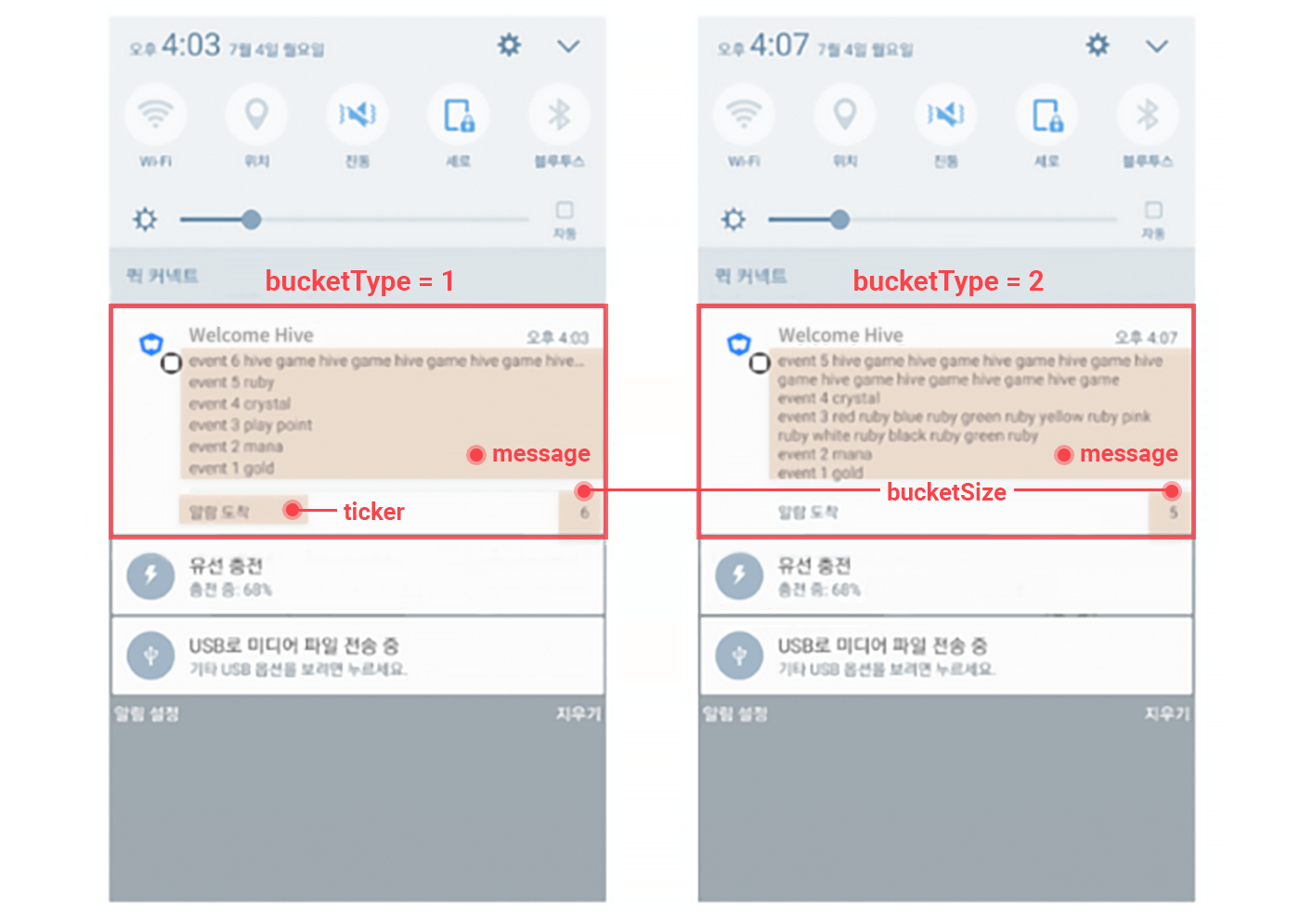
buckettype field¶
If several Notifications are shown up and the value of buckettype Field is 1 or 2, the stacked Notifications are displayed on a section. 
bucketsizemeans the number of messages exposed on the Notification bar.- If the value of
buckettypeis 1, which means Inboxing type, and If the message exceeds one line, an ellipsis (...) is added, and the contents beyond the screen are not displayed. - If the value of
buckettypeis 2, the whole text is displayed on the screen. buckettypeis available withticker.
Note
If you set target = 21 for featuring in Google Play Store, please add Notification Icon to prevent the push icon from appearing in white on Android 5.0 or higher devices. To to this, add an icon file on /res/drawable/ folder with the name of ic_c2s_notification_small_icon.png. DPI size of icon is as follows;
- mdpi: 24x24
- hdpi: 36x36
- xhdpi: 48x48
- xxhdpi: 72x72
- xxxhdpi: 96x96
For more information about design, see Google Design Guide.
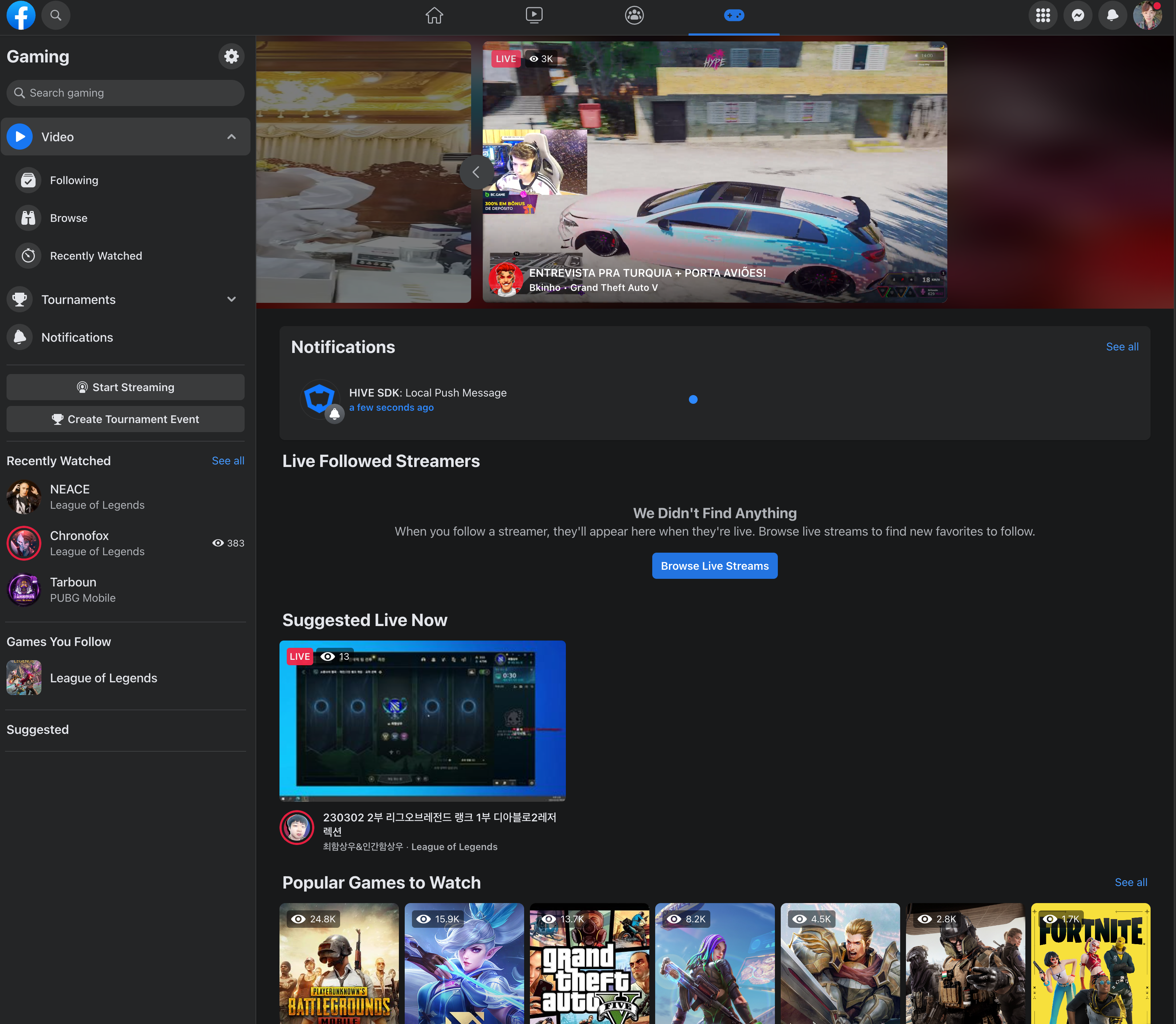
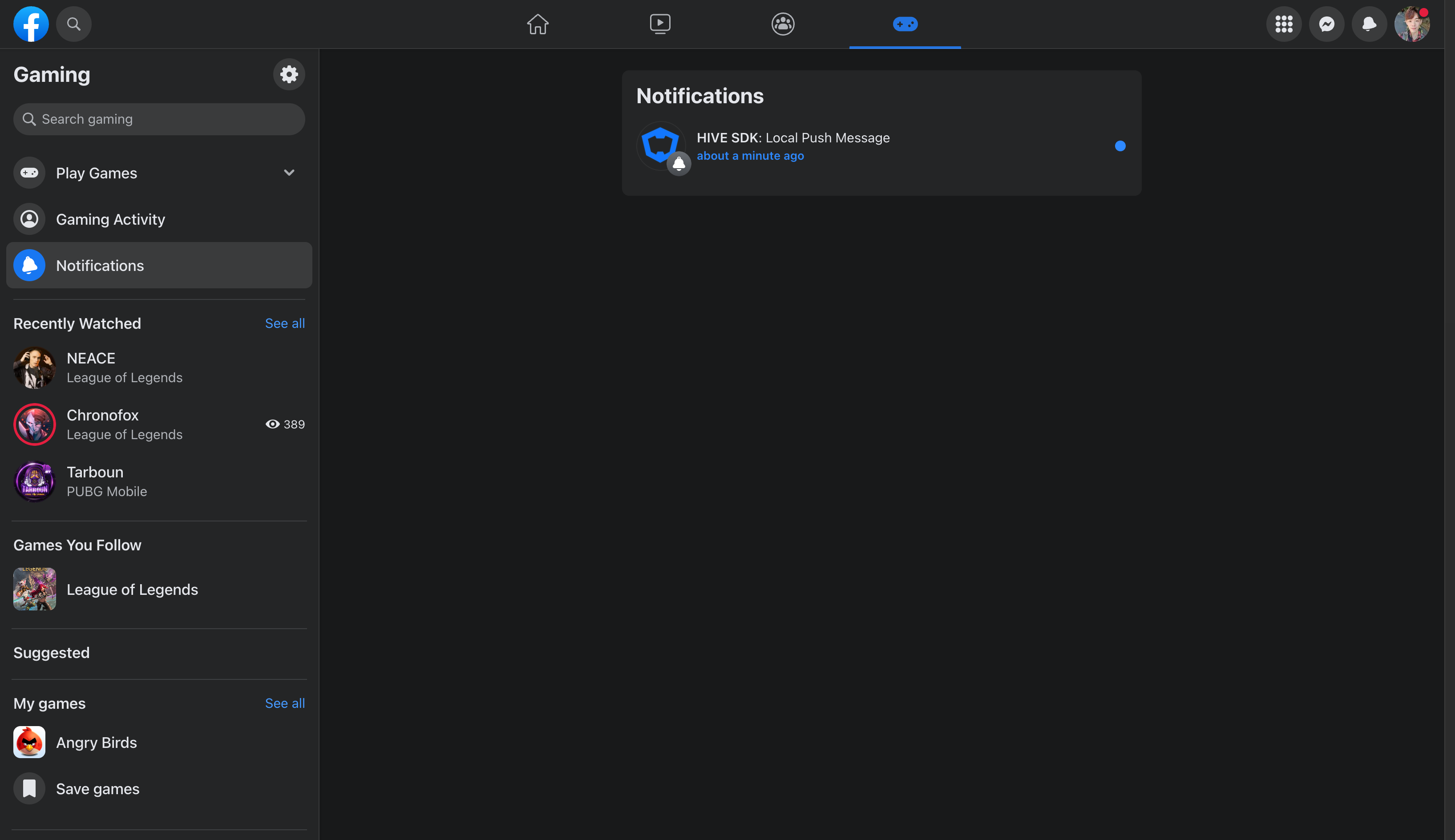
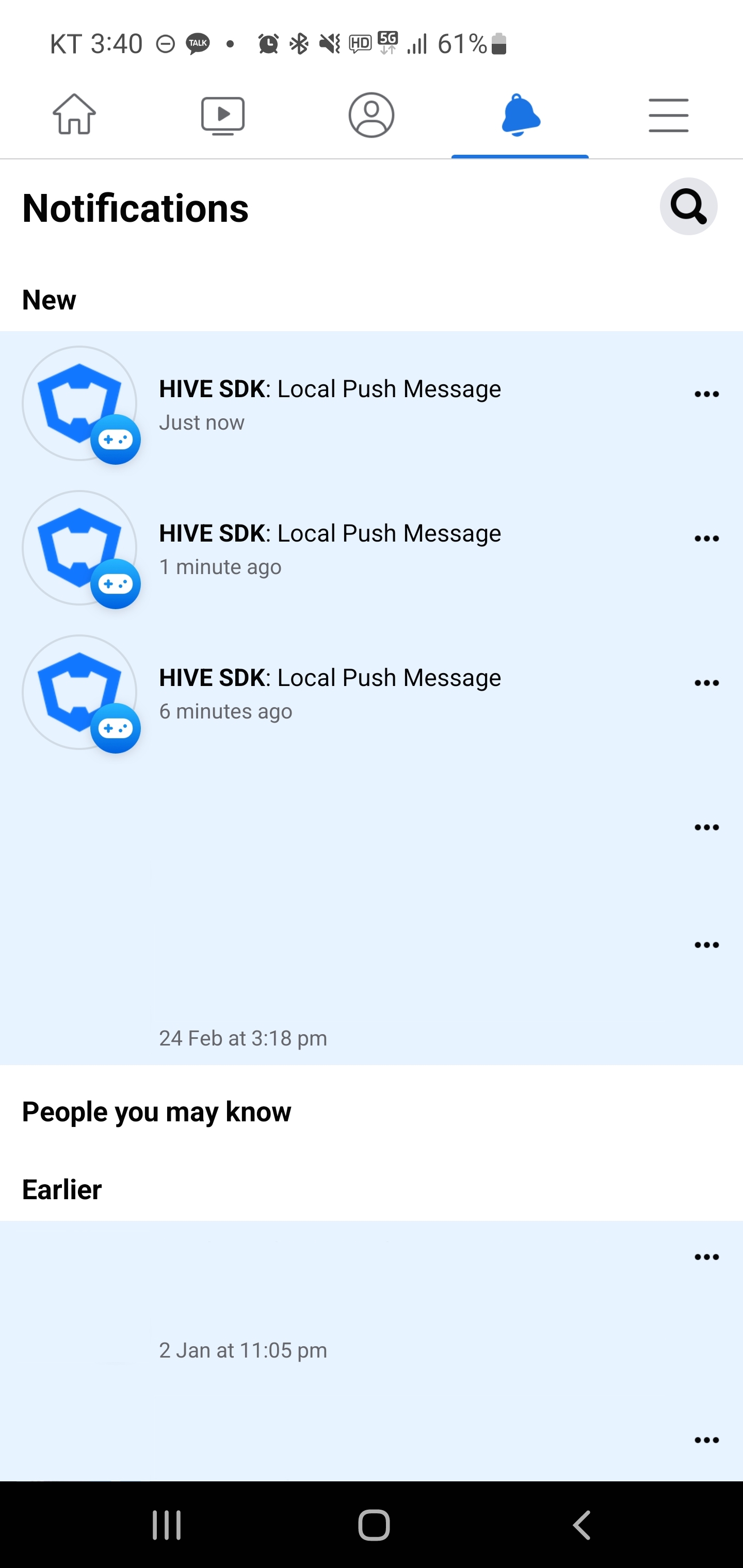
Send Facebook Cloud Game notification (Android)¶
With the SDK's local push feature provided from the Facebook Cloud Game build, you can use Facebook App To User Notifications.
Note
As of Hive SDK v4 24.2.0, the Facebook Cloud Game feature is no longer supported. For projects that were using Facebook Cloud Game, please remove all related settings and function calls.
For the Facebook Notification, there are limitations which are different from the ordinary pushes of Android. Please check the details on the Facebook App To User Notifications page.
Note that the Facebook Notifications features are constantly being updated by Facebook, causing constant changes in its behavior. Until the Facebook Notification feature becomes stable, the SDK will be continuously updated. (v4.16.1 has followed up and verified the Facebook App To User Notifications update as of October 2022.)
The data required for the the Facebook Notification feature must be defined in the LocalPush class. The following table defines which of the fields of the LocalPush class are required for the Facebook Notifications.
| NAME | TYPE | DESCRIPTION | REQUIRED |
| title | String | - Local push message title- 1~30 characters are required- The title value is required as of SDK 4.16.1, but it is not confirmed where it is used in the Facebook UI. | required |
| msg | String | - Local push message content- 10~180 characters are required- Exposed as a message in the Notification | required |
| after | Integer | - Indicates how many seconds it will take after push registrationto display a push message (in seconds, default value = 0)- Set the time value (seconds) up to 10 days or less | required |
| bigpicture | String | - Image setting required- 300x200 px- less than 10MB- If the image is posted as a web link, the url starting with http or https(ex: https://hive-fn.qpyou.cn/hubweb/hive_img/U/P/122349090/20151028/82f610b6f4590863934cefb2b875c87a.jpg)- If the image file is included in project resources, the image file should be included under /res/drawable. If the file name is fbcloudtest.png, only fbcloudtest is entered as a value. | required |
When a Notification arrives, the content of the Notification is displayed on the Facebook web page and app as shown below.