iOS
このガイドでは、iOSでHive SDK認証機能を設定するための手順を提供します。
機能追加¶
プロジェクトディレクトリのPodfileに認証機能フレームワークを追加します。使用したい認証機能のみを追加してください。
デバイス管理サービスを使用するには、次のフレームワークを追加します。
ゲストログインでGoogle Recaptchaを使用するには、次のフレームワークを追加してください。
pod 'HiveGoogleRecaptcha', $HIVE_SDK_VERSION # 게스트 로그인시 봇 점수 기반의 Google recaptcha enterprise 기능을 사용하기 위한 프레임워크
中国の国家新聞出版署が発表した[未成年者のオンラインゲーム依存症の厳格な管理に関する通知]およびその他の関連規則に基づき、中国からアクセスするユーザーが実名確認を受ける必要がある機能を使用するためには、中国のライセンスを取得したゲームのみが以下のフレームワークを追加する必要があります。
フレームワークを追加したPodfileを保存したら、プロジェクトにフレームワークをインストールするために以下のコマンドを実行してください。
IdPを追加¶
プロジェクトディレクトリのPodfileにIdPフレームワークを追加します。使用するIdPのみを追加してください。
以下は、プロジェクトディレクトリのPodfileにフレームワークを追加する例です。ゲストログイン機能は、フレームワークを追加せずに使用できます。
pod 'HiveAuthV4ProviderAppleSignIn', $HIVE_SDK_VERSION # Signin with Apple 로그인
pod 'HiveAuthV4ProviderFacebook', $HIVE_SDK_VERSION # Facebook idp, social Facebook 기능
pod 'HiveAuthV4ProviderQQ', $HIVE_SDK_VERSION # QQ IdP
pod 'HiveAuthV4ProviderVK', $HIVE_SDK_VERSION # VK IdP
pod 'HiveAuthV4ProviderWechat', $HIVE_SDK_VERSION # WeChat IdP
pod 'HiveAuthV4ProviderGoogle', $HIVE_SDK_VERSION # Google IdP
pod 'HiveAuthV4ProviderAppleGameCenter', $HIVE_SDK_VERSION # Apple game center IdP
pod 'HiveAuthV4ProviderHive', $HIVE_SDK_VERSION # Hive 멤버십 로그인, social hive 기능
pod 'HiveAuthV4ProviderWeverse', $HIVE_SDK_VERSION # Weverse IdP
pod 'HiveAuthV4ProviderSteam', $HIVE_SDK_VERSION # Steam IdP
pod 'HiveAuthV4ProviderX', $HIVE_SDK_VERSION # X IdP
pod 'HiveAuthV4ProviderTelegram', $HIVE_SDK_VERSION # Telegram IdP
Line IDPを使用する場合、ターゲットがiOS 13未満であれば、次のフレームワークのみを追加してください。
iOS 13以降を使用している場合は、次のフレームワークを追加してください。
pod 'HiveAuthV4ProviderLine', $HIVE_SDK_VERSION # Line IdP
pod 'HiveAuthV4ProviderLine/LineSDKSwift11', $HIVE_SDK_VERSION # Line idp(5.11.0 / iOS 13 이상)
フレームワークを追加したPodfileを保存した後、以下のコマンドを実行してプロジェクトにフレームワークをインストールします。
各IdPのキー値をhive_config.xmlに入力してください¶
各IdPコンソールから取得したキー値をhive_config.xmlに入力してください。詳細については、認証の前提条件を参照してください。
IdPによる追加設定¶
IdPに応じて追加の設定が必要です。
Apple IdP設定でサインイン¶
このガイドでは、Apple IdPでのサインインの設定手順を提供します。以下の手順に従って、IdPリストにAppleログインを追加してください。
- Xcodeプロジェクトウィンドウのプロジェクトナビゲーターでプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
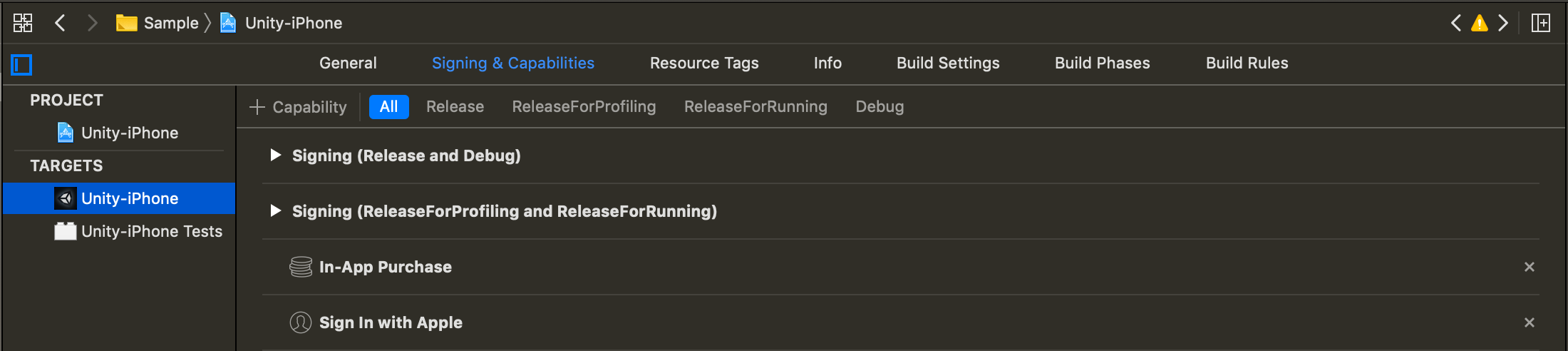
- Signing & Capabilitiesタブをクリックします。
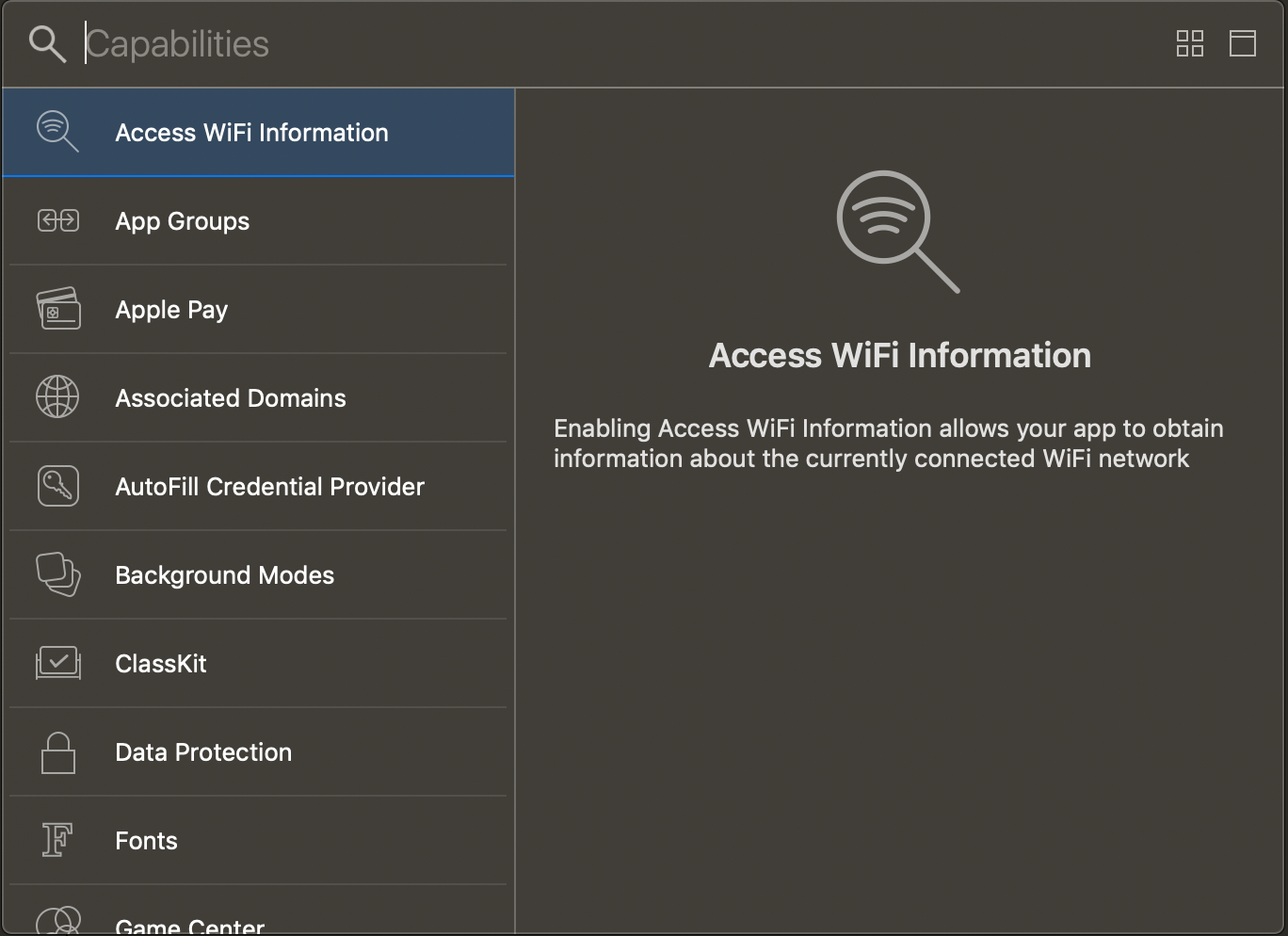
- Signing & Capabilitiesタブの左上にある+ Capabilityボタンをクリックします。
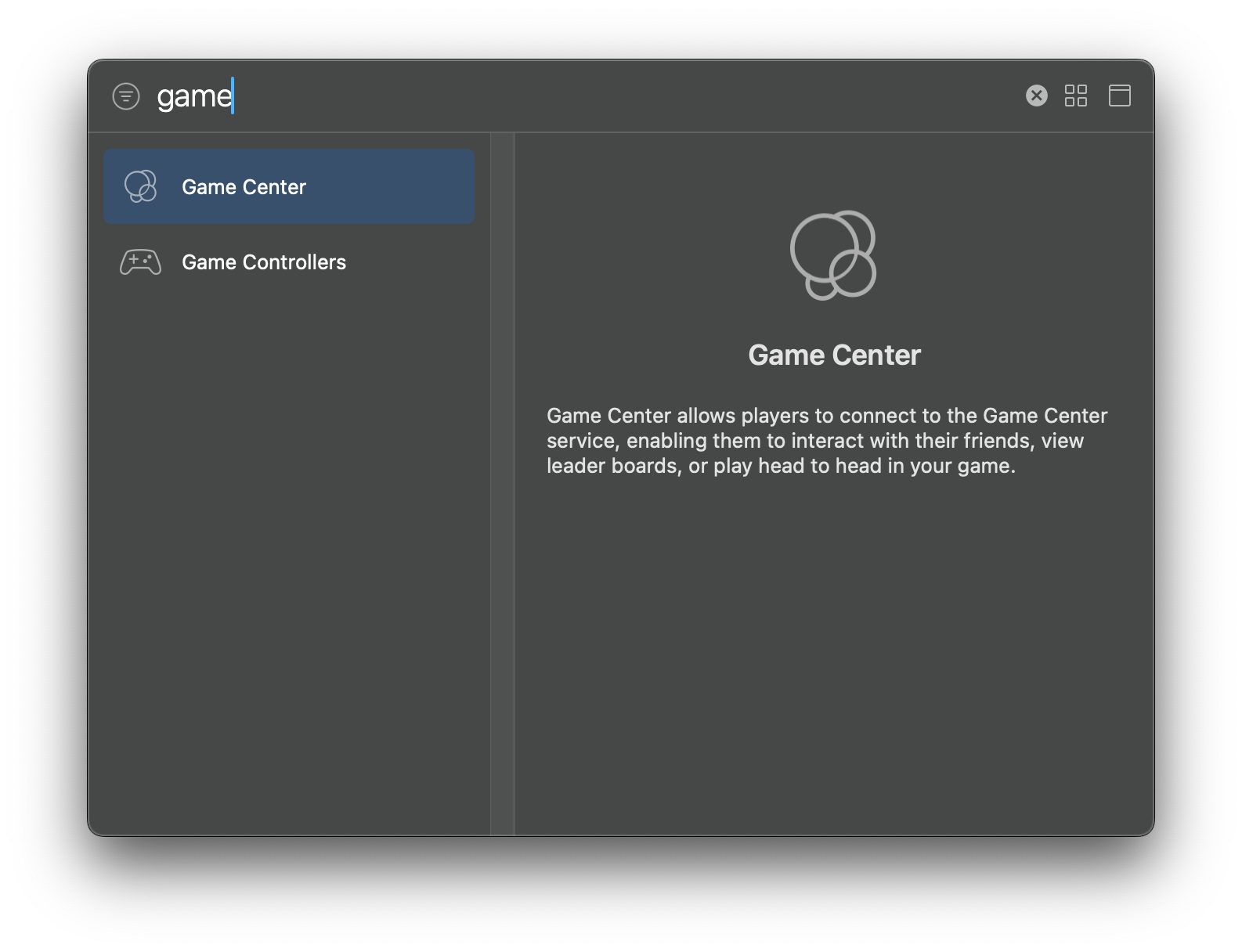
-
リストからSign In with Appleを選択して追加します。
 6. Appleでサインインが署名と機能のリストに追加されたことがわかります。
6. Appleでサインインが署名と機能のリストに追加されたことがわかります。Appleゲームセンター IdP設定¶
これはApple Game Center IdPを設定するためのガイドです。以下の手順に従って、Apple Game CenterログインをIdPリストに追加してください。
- Xcodeプロジェクトウィンドウで、プロジェクトナビゲーターからプロジェクトを選択します。\n
- TARGETSリストからアプリを選択します。\n
- Signing & Capabilitiesタブをクリックします。\n
- Signing & Capabilitiesタブの左上にある+ Capabilityボタンをクリックします。\n
-
リストからGameCenterを選択して追加します。
追加されたゲームセンターをサインおよび機能のリストで確認できます。
Facebook IdPの設定¶
これはFacebook IdPを設定するためのガイドです。
Facebookのappidとclienttokenを入力してください¶
以下の指示に従って、Facebook AppID と ClientToken を Xcode プロジェクトに入力してください。
Facebookクライアントトークンは、アプリ設定 > 高度な設定の下にあるFacebookコンソールで見つけることができます。
- Xcodeプロジェクトウィンドウのプロジェクトナビゲーターでプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
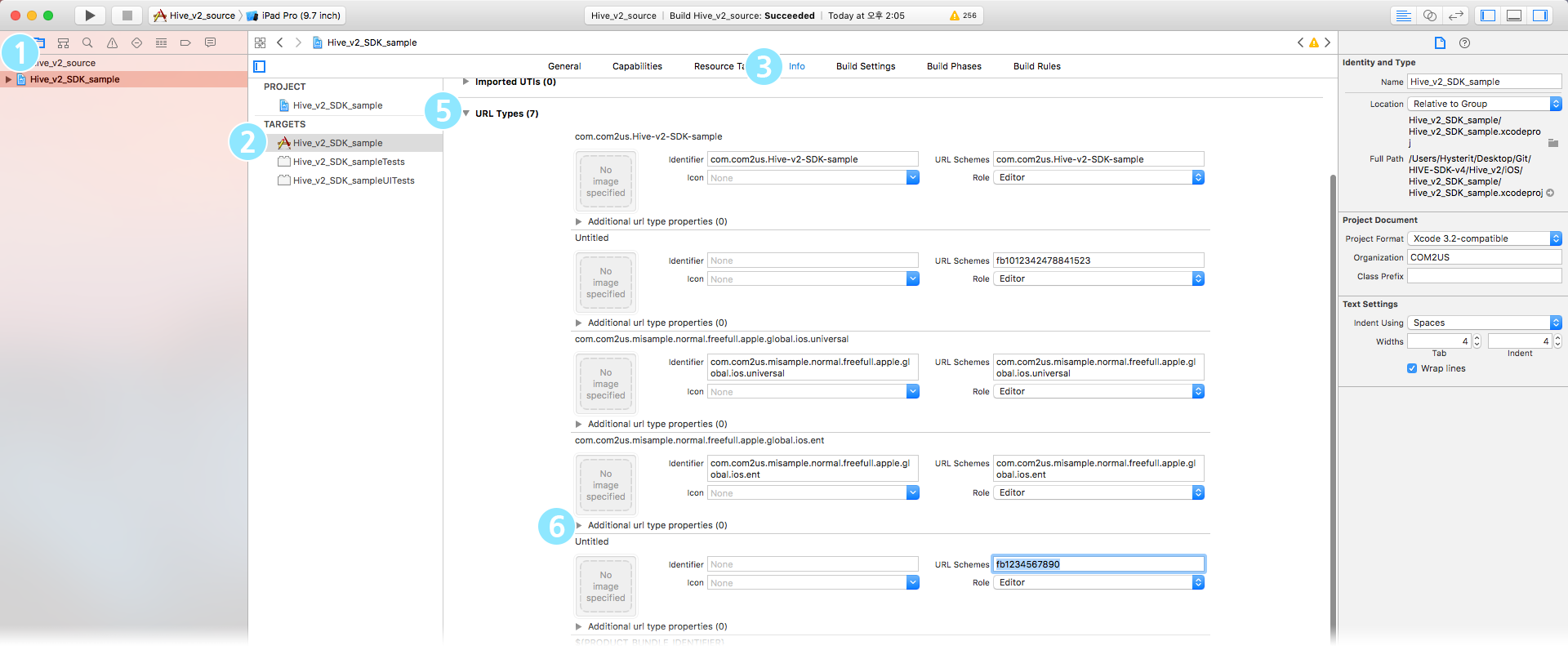
-
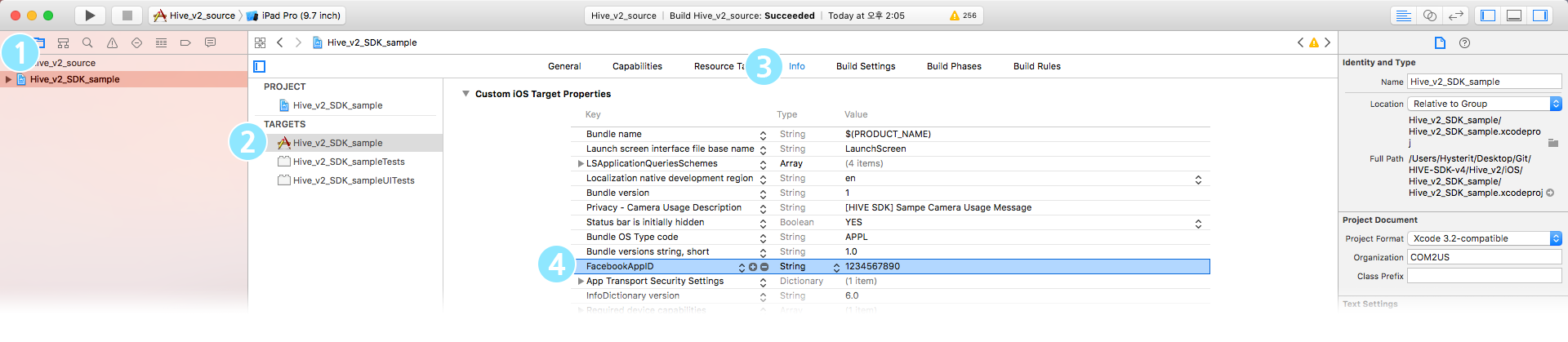
Infoタブで、Custom iOS Target Properties項目をクリックし、FacebookAppIDプロパティにFacebookアプリIDを入力します。
 5. Facebookコンソールのアプリダッシュボードに移動し、設定 > 詳細 > セキュリティ > クライアントトークンでFacebookClientTokenを確認します。 6. InfoタブのカスタムiOSターゲットプロパティセクションをクリックし、FacebookClientTokenプロパティにFacebookClientTokenを入力します。 7. InfoタブのURLタイプセクションをクリックし、+アイコンをクリックして追加のURLタイププロパティを作成します。 8. 追加のURLタイププロパティセクションのURLスキームフィールドに、fb接頭辞付きのFacebook AppIDを入力します(例:
5. Facebookコンソールのアプリダッシュボードに移動し、設定 > 詳細 > セキュリティ > クライアントトークンでFacebookClientTokenを確認します。 6. InfoタブのカスタムiOSターゲットプロパティセクションをクリックし、FacebookClientTokenプロパティにFacebookClientTokenを入力します。 7. InfoタブのURLタイプセクションをクリックし、+アイコンをクリックして追加のURLタイププロパティを作成します。 8. 追加のURLタイププロパティセクションのURLスキームフィールドに、fb接頭辞付きのFacebook AppIDを入力します(例:fb012342478841523)。
Facebookスキームをホワイトリストに追加¶
Facebookスキームをホワイトリストに追加するには、プロジェクトウィンドウを使用するか、直接Info.plistファイルにコードを追加できます。
Note
iOS 9以降、外部アプリへの切り替えはホワイトリストに追加されたスキームのみ許可されています。iOS 9環境では、ユーザーがゲームからFacebookにログインすると、HiveプラットフォームはSafariウェブビューを介してFacebookログインを行うためにSafariビューコントローラーを利用します。したがって、ゲームアプリからFacebookアプリへの切り替えは発生せず、ログインはアプリ内ブラウザを使用して処理できます。Facebookは、Facebookスキームがデフォルトでホワイトリストに登録されることを推奨しています。Facebook SDKドキュメントを表示
- Xcodeプロジェクトウィンドウで、プロジェクトナビゲーターからプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
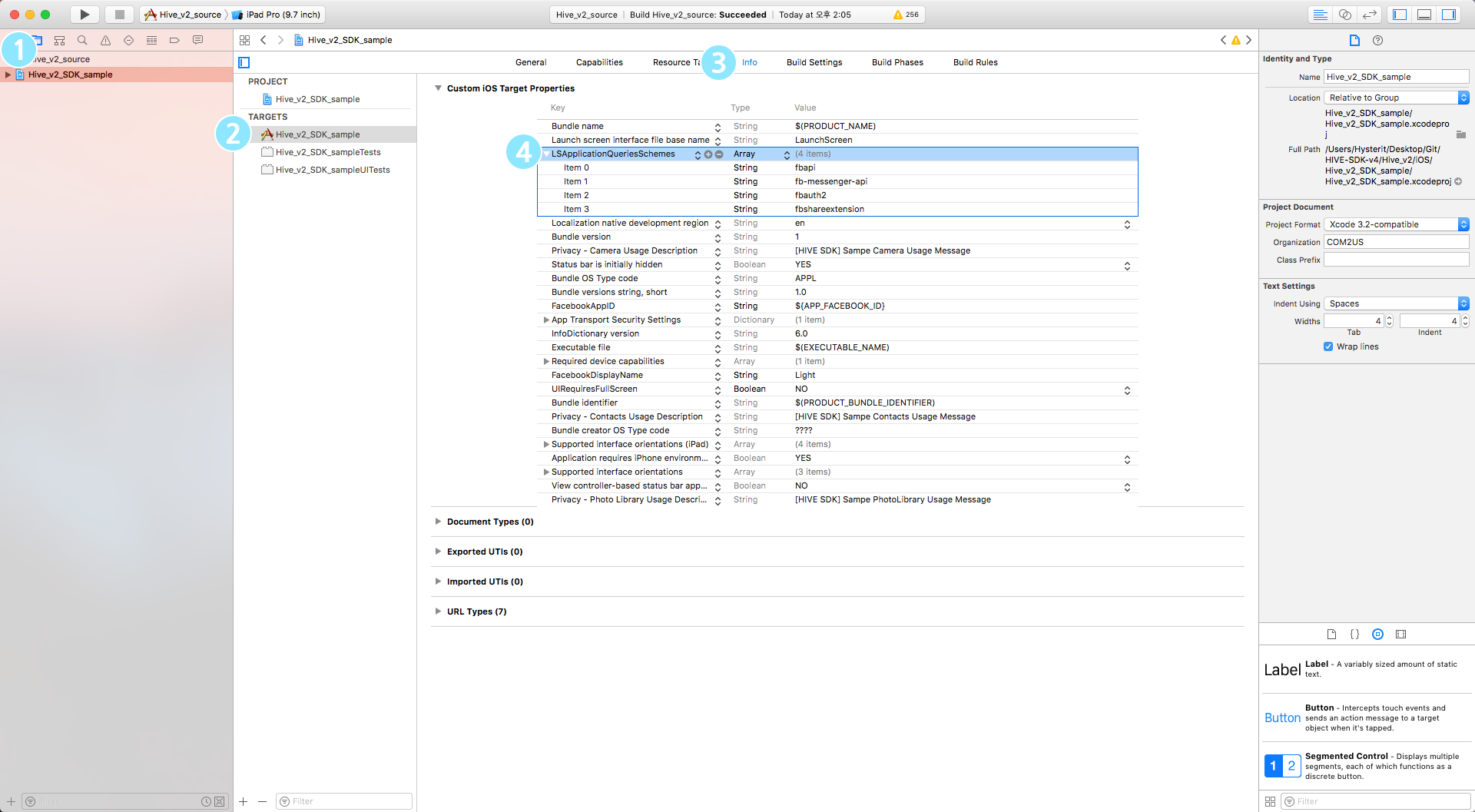
- Infoタブで、LSApplicationQueriesSchemesをクリックし、以下の2つのスキームを追加するために+ボタンをクリックします。
- fbapi
- fb-messenger-share-api
Info.plistに以下のコードを直接追加する方法もあります。
QQ IdP 設定¶
QQ IdPの設定に関するガイドです。
QQスキームをホワイトリストに追加する¶
QQスキームをホワイトリストに追加するには、プロジェクトウィンドウを使用するか、直接Info.plistファイルにコードを追加できます。
- Xcodeプロジェクトウィンドウで、プロジェクトナビゲーターからプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
- Infoタブで、LSApplicationQueriesSchemesをクリックし、+ボタンをクリックして以下のスキームを追加します。
- mqqOpensdkSSoLogin
- mqqopensdkapiV2
- mqqopensdkapiV3
- wtloginmqq2
- mqq
- mqqapi
- mqqopensdknopasteboard
- mqqopensdknopasteboardios16
Info.plistに以下のコードを直接追加する方法もあります。
"LSApplicationQueriesSchemes" : [
"mqqOpensdkSSoLogin",
"mqqopensdkapiV2",
"mqqopensdkapiV3",
"wtloginmqq2",
"mqq",
"mqqapi"
]
VK IdPの設定¶
これはVK IdPの設定に関するガイドです。
VKアプリIDを入力してください¶
以下の指示に従って、XcodeプロジェクトにVK AppIDを入力してください。
- Xcodeプロジェクトウィンドウのプロジェクトナビゲーターでプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
- Infoタブで、Custom iOS Target Properties項目をクリックし、LSApplicationQueriesSchemesにVKデータを追加します(
vkauthorize、vk-share、vk)。 - Infoタブで、URL Types項目をクリックし、次に+アイコンをクリックしてAdditional url type properties項目を作成します。
- Additional url type properties項目の下で、URL Schemesフィールドにvkプレフィックス付きのVK AppIDを入力します(例:
Vk1231234)。
WeChat IdPの設定¶
これはWeChat IdPを設定するためのガイドです。
WeChatのappidを入力してください¶
以下の指示に従って、XcodeプロジェクトにWeChat AppIDを入力してください。
- Xcodeプロジェクトウィンドウで、プロジェクトナビゲーターからプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
- Infoタブで、URL Typesセクションをクリックし、次に+アイコンをクリックしてAdditional url type propertiesエントリを作成します。
- Additional url type propertiesエントリの下のURL SchemesフィールドにIdentifier: weixin、weixinULAPI、URL Schemes: APP_IDを入力します。
Note
WeChat IdPとHive SDKのプロモーションを一緒に使用する場合は、ユニバーサルリンクを申請する必要があります。
Google IdP の設定¶
これはGoogle IdPを設定するためのガイドです。
入力された逆クライアントID¶
以下の指示に従って、Xcodeプロジェクトに逆クライアントIDを入力してください。
-
Xcodeプロジェクトウィンドウで、プロジェクトナビゲーター内のプロジェクトを選択します。
-
TARGETSリスト内のアプリを選択します。
-
Infoタブをクリックします。
-
Infoタブ内のURL Typesセクションをクリックし、次に+アイコンをクリックしてAdditional url type propertiesエントリを作成します。
-
Additional url type propertiesエントリの下に、Identifierをスペースとして、URL Schemesをreversed client IDとして入力します。
Line IdP 設定¶
これはLine IdPの設定に関するガイダンスを提供します。
Podfileを修正する¶
Line IdPを使用する場合、プロジェクトディレクトリのPodfileのpost_installコードに以下の内容を追加する必要があります。
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
...
# Linesdkswift 사용 시 pod project 설정 변경필요
if ['LineSDKSwift'].include? target.name
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
# Xcode 14 에서 발생하는 CocoaPods bundle 타겟에 대한 code signing 컴파일 에러 이슈 대응
elsif config.build_settings['WRAPPER_EXTENSION'] == 'bundle'
config.build_settings['CODE_SIGNING_ALLOWED'] = 'NO'
end
...
end
end
end
上記のように修正されたPodfileを保存した後、以下のコマンドを実行してプロジェクトにフレームワークをインストールします。
アプリバンドルIDを入力してください¶
以下の指示に従って、XcodeプロジェクトにアプリバンドルIDを入力してください。
- Xcodeプロジェクトウィンドウで、プロジェクトナビゲーターからプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
- Infoタブで、Custom iOS Target Properties項目をクリックし、LSApplicationQueriesSchemesにLINEデータ(
lineauth2)を追加します。 - Infoタブで、URL Types項目をクリックし、次に+アイコンをクリックしてAdditional url type properties項目を作成します。
- Additional url type properties項目の下のURL Schemesフィールドに、
line3rdpプレフィックスを付けたアプリバンドルID(例:line3rdp.$(PRODUCT\_BUNDLE\_IDENTIFIER))を入力します。
Warning
LINEでログイン機能を実装した後は、IdP統合ステータス情報にも追加する必要があります。
X IdP 設定¶
これはX IdPの設定に関するガイドです。
アプリバンドルIDを入力してください¶
以下の指示に従って、XcodeプロジェクトにアプリバンドルAppIDを入力してください。
- Xcodeプロジェクトウィンドウで、プロジェクトナビゲーターからプロジェクトを選択します。
- TARGETSリストからアプリを選択します。
- Infoタブをクリックします。
- Infoタブ内のURL Types項目をクリックし、+アイコンをクリックしてAdditional url type properties項目を作成します。
- Additional url type properties項目の下にあるURL Schemesフィールドに、
hive.xプレフィックスを付けたアプリバンドルIDを入力します(例:hive.x.$(PRODUCT\_BUNDLE\_IDENTIFIER))。