高度な機能はカスタムセクションを提供します; 表示したいHTMLページを表示できるカスタムビュー、カスタマイズされた掲示板を表示できるカスタムボード、特定のバナーを希望のポイントで表示できるスポットバナーとダイレクトビューが含まれます。Hive コンソールに登録されたバナーです。
カスタムビュー¶
カスタムビューは、ゲーム内の別のボタンを使って外部URLや入力コンテンツをウェブビューに公開する機能です。1つ以上のカスタムビューがゲーム内で利用可能であり、さまざまな状況下で多様な方法で使用できます。
登録¶
Hive コンソールは、カスタムビューを作成および構成するためのエディタを提供します。Hive コンソールを通じて外部リンクを登録することは、一般的なカスタムビューを設定する方法と同じです。 カスタムビューを作成および登録するための詳細については、Hive コンソールプロモーションを参照してください。
創造¶
Hive コンソールに登録されたカスタムビューを表示するには、または外部ページの場合は、以下の説明のようにPromotionクラスのshowCustomContents()メソッドを呼び出します。
PromotionCustomType.VIEWパラメータとして customType を設定します。- カスタムビューID を Hive コンソール > プロモーション > キャンペーン設定 > カスタムビュータブ > 管理名 のパラメータとして設定します。
APIリファレンス: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.VIEW;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// 成功を呼び出す
switch (viewEventType) {
case OPEN:
// プロモーションビューを開く
break;
case CLOSE:
// プロモーションビューを閉じる
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::VIEW;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼び出し成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// プロモーションビューオープン
break;
case EHivePromotionEventType::CLOSE:
// プロモーションビュークローズ
break;
default:
// その他のイベント発生
break;
}
}));
APIリファレンス: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::VIEW;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
APIリファレンス: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.VIEW
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// 成功した場合の呼び出し
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// プロモーションビューを開く
}
Promotion.PromotionViewResultType.CLOSED -> {
// プロモーションビューを閉じる
}
}
}
})
APIリファレンス: Promotion.INSTANCE.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.VIEW;
String contentsKey = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, contentsKey, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
APIリファレンス: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.view
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
APIリファレンス: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeVIEW;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// 成功を呼び出す
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// プロモーションビューを開く
break;
case HIVEPromotionViewResultTypeClose:
// プロモーションビューを閉じる
break;
}
}];
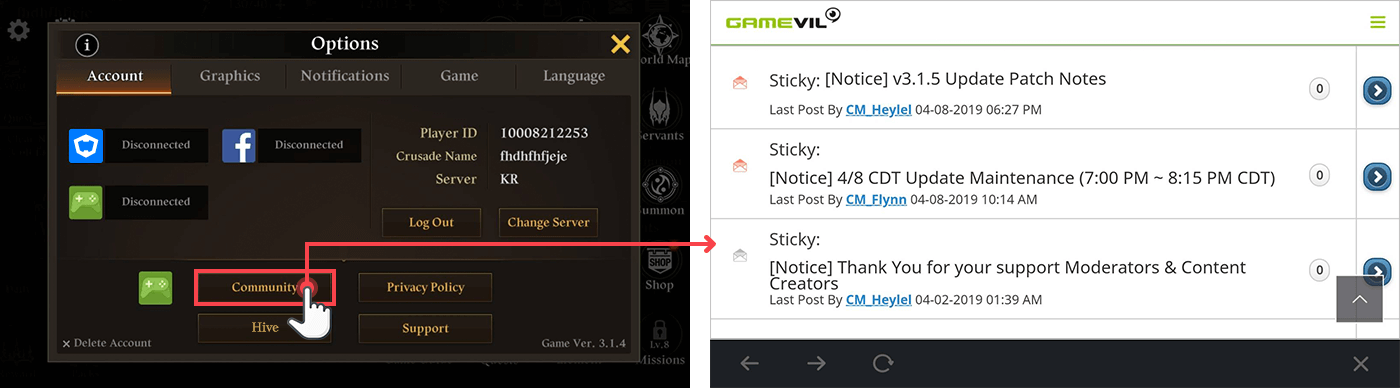
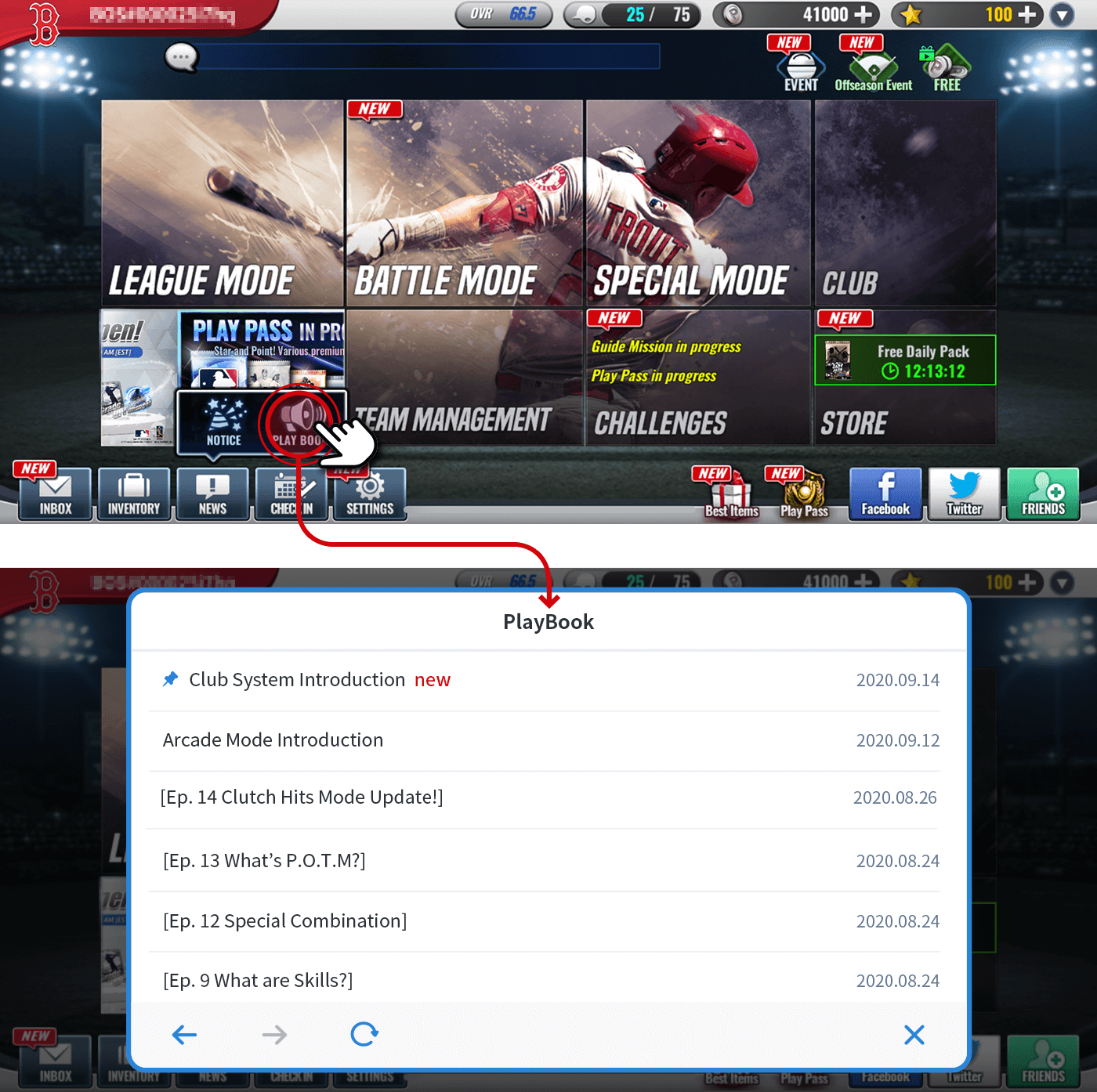
カスタムボード¶
一般的なプロモーション通知とは異なり、カスタムボードはゲーム内でさまざまな目的の掲示板のリストを表示することができます。
登録¶
カスタムボードを作成して登録するための詳細については、Hive コンソールプロモーションガイドを参照してください。
創造¶
カスタムボードを表示するには、次の説明のようにパラメータを設定し、PromotionクラスのshowCustomContents()メソッドを呼び出します。
PromotionCustomType.BOARDパラメータとして customType を設定します。- Hive コンソール > プロモーション > カスタムボード で contentsKey パラメータを ボードキー として設定します。
以下はカスタムボードを表示するためのサンプルコードです。
APIリファレンス: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.BOARD;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// 成功を呼び出す
switch (viewEventType) {
case OPEN:
// プロモーションビューを開く
break;
case CLOSE:
// プロモーションビューを閉じる
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::BOARD;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// APIコール成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// プロモーションビューを開く
break;
case EHivePromotionEventType::CLOSE:
// プロモーションビューを閉じる
break;
default:
// その他のイベント発生
break;
}
}));
APIリファレンス: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::BOARD;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// 成功を呼び出す
switch (viewEventType) {
case OPEN:
// プロモーションビューを開く
break;
case CLOSE:
// プロモーションビューを閉じる
break;
}
});
APIリファレンス: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.BOARD
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
APIリファレンス: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.BOARD;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// 成功した呼び出し
switch (viewResultType) {
case OPENED:
// プロモーションビューを開く
break;
case CLOSED:
// プロモーションビューを閉じる
break;
}
});
APIリファレンス: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.board
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
APIリファレンス: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeBOARD;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// 成功を呼び出す
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// プロモーションビューを開く
break;
case HIVEPromotionViewResultTypeClose:
// プロモーションビューを閉じる
break;
}
}];
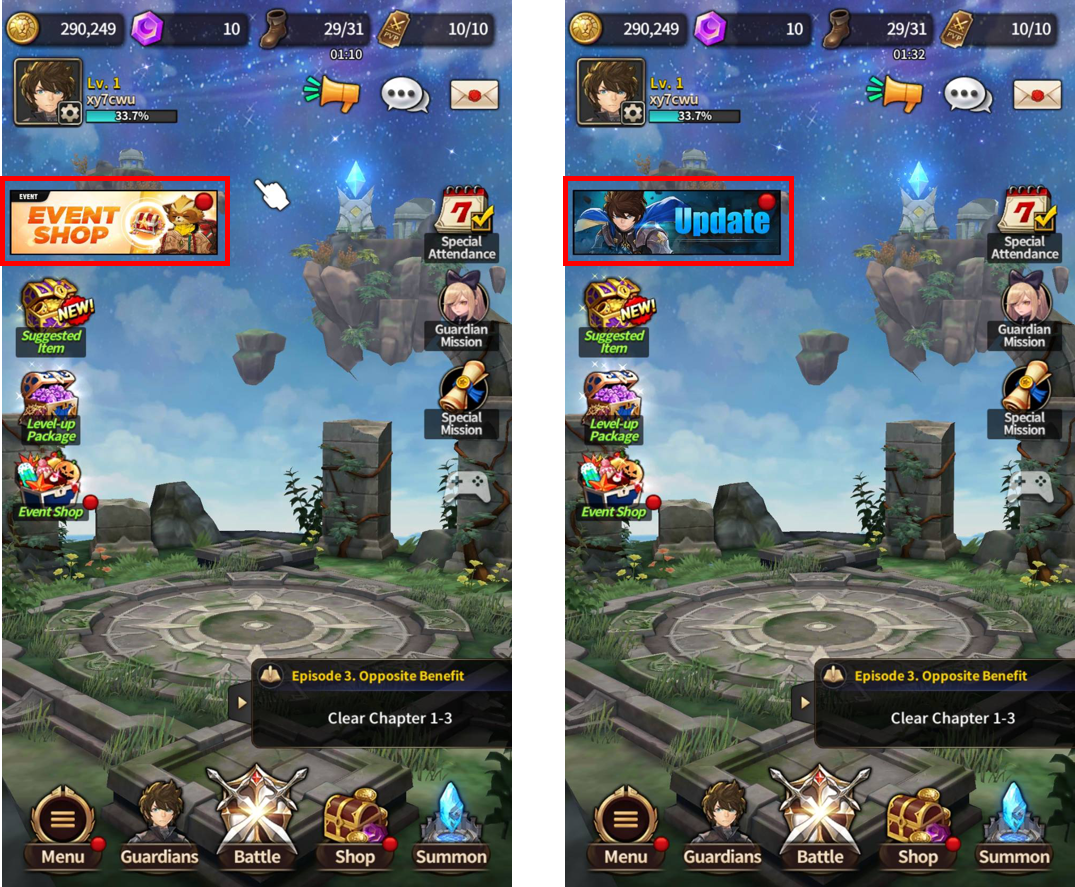
スポットバナー¶
ゲーム内の希望する場所やタイミングでフルバナーを表示することができ、これをスポットバナーと呼びます。スポットバナーを使用するには、コンソール > プロモーション > キャンペーン登録 > スポットバナーで登録し、設定してください。
スポットバナーを表示するには、以下のガイドラインに従ってパラメータを設定し、PromotionクラスのshowCustomContents()メソッドを呼び出します。
customTypeパラメータをPromotionCustomType.SPOTに設定します。- 通常のフルバナーを表示するには、
contentsKeyパラメータを コンソール > プロモーション > キャンペーン設定 > ゲーム設定 > スポットバナータブ > キャンペーン管理名 > スポットバナーID に設定します。
Warning
contentsKeyを使用したバナーおよび広告表示機能は、Hive SDK v4を適用したアプリでのみ利用可能です。
こちらはスポットバナーを実装するための例のコードです。
API リファレンス: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.SPOT;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::SPOT;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼び出し成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// プロモーションビューを開く
case EHivePromotionEventType::CLOSE:
// 프로모션 뷰 닫힘
break;
default:
// プロモーションビューを閉じる
break;
}
}));
APIリファレンス: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::SPOT;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API リファレンス: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.SPOT
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// 成功した場合の呼び出し
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// プロモーションビューを開く
}
Promotion.PromotionViewResultType.CLOSED -> {
// プロモーションビューを閉じる
}
}
}
})
APIリファレンス: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.SPOT;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
APIリファレンス: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.spot
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
APIリファレンス: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeSPOT;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
[su_divider text="⇡ Go to top" divider_color="#65737e" link_color="#65737e" size="1"]
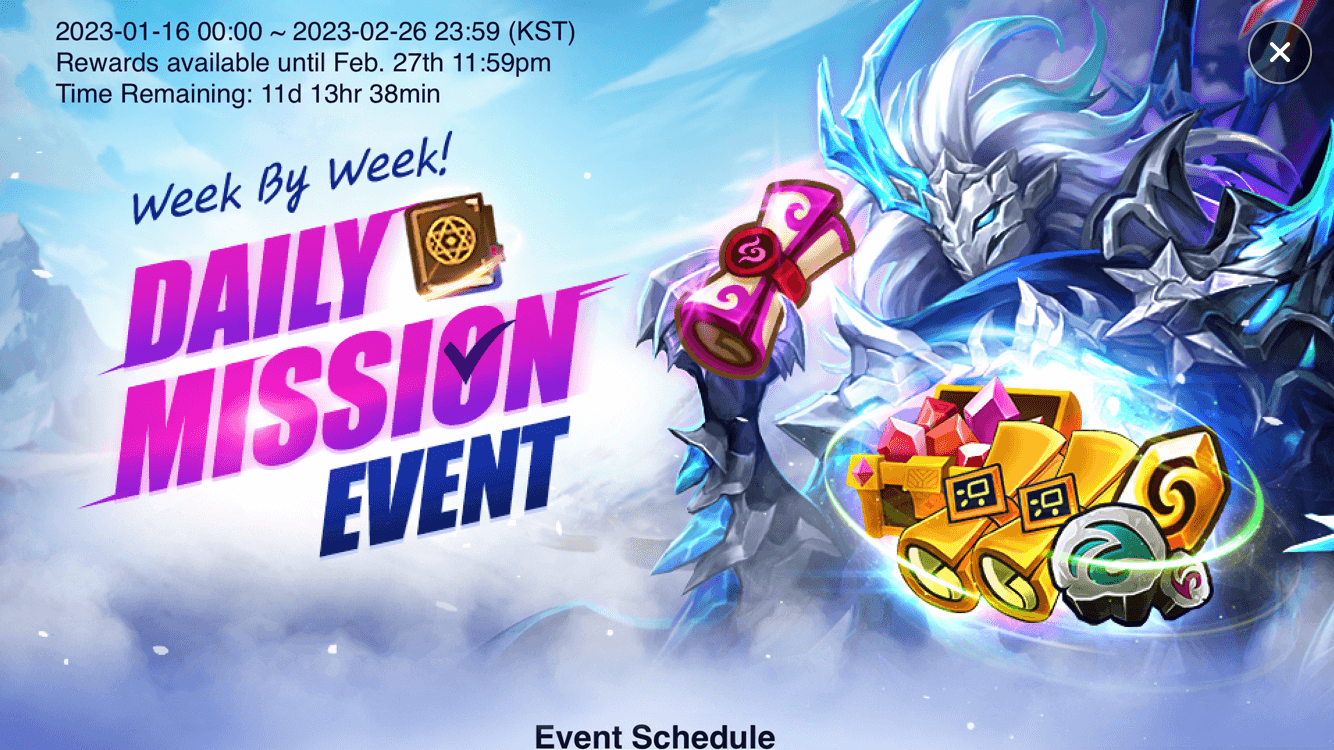
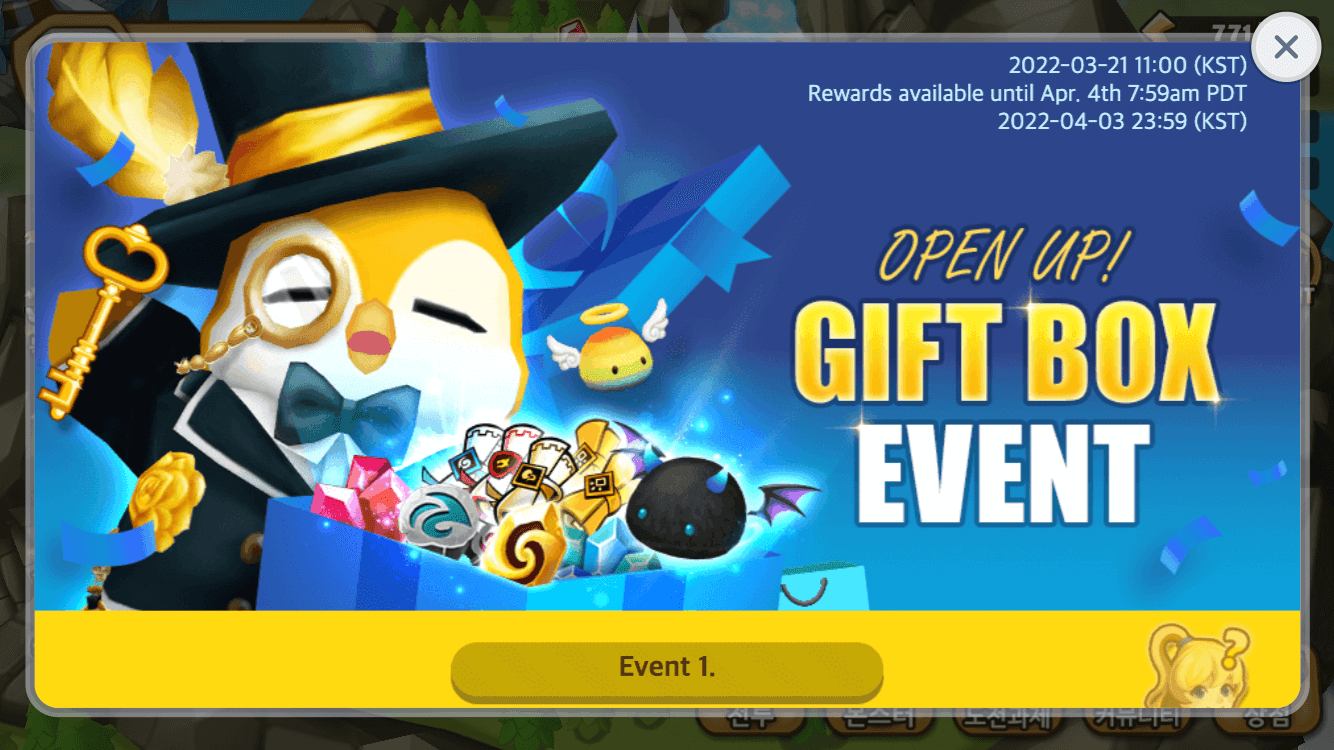
直接ビュー¶
ダイレクトビューは、ゲームからHiveコンソールに登録されたキャンペーン番号を呼び出し、直接表示する機能です。ゲーム内でHiveコンソールに登録されたキャンペーンIDを呼び出すと、対応する内容がフレームまたは全画面として表示されます。 Hive SDK 4.16.0以降、Hiveコンソールのプロモーション > キャンペーン設定で設定された露出タイプに応じて、全画面またはフレームタイプで表示できます。
Direct Viewを表示するには、次の説明のようにパラメータを設定し、その後PromotionクラスのshowCustomContents()メソッドを呼び出します。
PromotionCustomType.DIRECTパラメータとして customType を設定します。 contentsKey パラメータを キャンペーン番号 として設定します Hive コンソール > プロモーション > キャンペーン設定 > 通常バナータブ*。
以下は、Direct Viewを作成するためのサンプルコードです。
APIリファレンス: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.DIRECT;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// 成功を呼び出す
switch (viewEventType) {
case OPEN:
// プロモーションビューを開く
break;
case CLOSE:
// プロモーションビューを閉じる
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::DIRECT;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// APIコール成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// プロモーションビューを開く
break;
case EHivePromotionEventType::CLOSE:
// プロモーションビューを閉じる
break;
default:
// その他のイベント発生
break;
}
}));
APIリファレンス: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::DIRECT;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// 成功を呼び出す
switch (viewEventType) {
case OPEN:
// プロモーションビューを開く
break;
case CLOSE:
// プロモーションビューを閉じる
break;
}
});
APIリファレンス: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.DIRECT
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// 成功した場合の呼び出し
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// プロモーションビューを開く
}
Promotion.PromotionViewResultType.CLOSED -> {
// プロモーションビューを閉じる
}
}
}
})
APIリファレンス: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.DIRECT;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
APIリファレンス: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.direct
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents : contentsKey) {
result,
viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case.open:
// Open promotion view
case.close:
// Close promotion view
}
}
APIリファレンス: HivePromotion:showCustomContents
#import <HIVEService /HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeDIRECT;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result,
HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
自分自身のバナーを実装する¶
Hive SDKは、showPromotionメソッドを介して希望するキャンペーンをバナーとして公開することを提供します。しかし、Hive SDKによって提供されていないバナー(ロールバナー)を公開したい場合や、Hive SDKによって提供されているバナーをカスタマイズして公開したい場合があります。 独自のバナーを実装するには、以下の手順に従う必要があります。
- 実装され、Hive コンソールに公開されるバナーの情報(バナー画像、リンクなど)を登録します。
- Hive SDKの getBannerInfo() を呼び出して、Hive サーバーからバナーを実装するために必要な情報を取得します。
- 受け取った情報に基づいて、バナーを実装し、ゲーム内に公開します。
Note
Hive SDKは、バナーを実装するために必要な情報を提供し、すべてのバナーをカスタマイズし、ゲーム内で直接公開できるようにします。
ローリングバナー¶
流れるバナーとは、その内容が流れているバナーのことです。流れるバナーを公開するためには、ゲームスタジオが自ら実装し、公開する必要があります。
バナー情報を取得¶
getBannerInfoは、ゲームスタジオがバナーを直接実装したいときに、所定の標準でバナーを表示するために必要な情報を取得する関数です。このAPIがHiveサーバーからバナーの設定に必要なデータを取得すると、あなたのゲームはこのデータを使用してバナーを好きなように表示できます。このAPIを呼び出すには、Authentication v1またはAuthentication v4を初期化する必要があります。初期化されていない場合、データの受信に問題が発生する可能性があります。
Note
バナーをダイレクトビュー形式で表示するには、バナー情報クエリAPIを呼び出すための手順に従ってください:
- バナーがクリックされたときに受け取った
pid(整数)値をcontentsKey(文字列)に変換します。 -
この値を
Promotion.showCustomContents()メソッドのパラメータとして渡します。※ ログインセッション情報を確認するには、
showCustomContents()メソッドを使用する必要があります。
APIリクエストの例¶
API リファレンス: hive .Promotion.getBannerInfo
using hive;
/*
ALL,
EVENT,
NOTICE
*/
PromotionCampaignType campaignType = PromotionCampaignType.EVENT;
/*
SMALL (バンドバナー),
GREAT (グレートバナー),
ROLLING (ロールバナー)
*/
PromotionBannerType bannerType = PromotionBannerType.ROLLING;
Promotion.getBannerInfo(campaignType, bannerType, (ResultAPI result, List bannerInfoList) => {
if (result.isSuccess()) {
// 呼び出し成功
}
});
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列でも呼び出すことができます。
/*
"all" (すべて),
"event" (イベント),
"notice" (通知)
*/
String campaignType = "event";
/*
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/
String bannerType = "rolling";
Promotion.getBannerInfoString(campaignType, bannerType, (ResultAPI result, List bannerInfoList) => {
if (result.isSuccess()) {
// 呼び出し成功
}
});
```c++
include "HivePromotion.h"¶
/*
"すべて" (all),
"イベント" (event),
"通知" (notice) */
EHivePromotionCampaignType CampaignType = EHivePromotionCampaignType::EVENT;
/*
"小" (バンドバナー),
"大" (グレートバナー),
"ロール" (ロールバナー)
*/
EHivePromotionBannerType BannerType = EHivePromotionBannerType::ROLLING;
FHivePromotion::GetBannerInfo(CampaignType, BannerType, FHivePromotionOnBannerInfoDelegate::CreateLambda(this { if (Result.IsSuccess()) { // call success } }));
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列で呼び出すこともできます。
/*
"all" (すべて),
"event" (イベント),
"notice" (通知) /
FString CampaignType = TEXT("event"); /
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/ FString BannerType = TEXT("rolling");
FHivePromotion::GetBannerInfoString(CampaignType, BannerType, FHivePromotionOnBannerInfoDelegate::CreateLambda([this](const FHiveResultAPI& Result, const TArray<FHivePromotionBannerInfo>& PromotionBannerInfoList) {
if (Result.IsSuccess()) {
// API call success
}
}));
```
APIリファレンス: Promotion ::getBannerInfo
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
/*
ALL,
EVENT,
NOTICE
*/
PromotionCampaignType campaignType = PromotionCampaignType::EVENT;
/*
SMALL (バンドバナー),
GREAT (グレートバナー),
ROLLING (ロールバナー)
*/
PromotionBannerType bannerType = PromotionBannerType::ROLLING;
Promotion::getBannerInfo(campaignType, bannerType, [=](ResultAPI result, vector bannerInfos) {
if (result.isSuccess()) {
// call successful
}
});
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列を通じて呼び出すこともできます。
/*
"all" (すべて),
"event" (イベント),
"notice" (通知)
*/
string campaignType = "event";
/*
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/
string bannerType = "rolling";
Promotion::getBannerInfoString(campaignType, bannerType, [=](ResultAPI result, vector bannerInfos) {
if (result.isSuccess()) {
// call successful
}
});
APIリファレンス: Promotion.getBannerInfo
import com.hive.Promotion
import com.hive.ResultAPI
/*
ALL,
EVENT,
NOTICE
*/
val campaignType = Promotion.PromotionCampaignType.EVENT
/*
SMALL (バンドバナー),
GREAT (グレートバナー),
ROLLING (ロールバナー)
*/
val bannerType = Promotion
.PromotionBannerType
.ROLLING
Promotion
.getBannerInfo(
campaignType,
bannerType,
object : Promotion.PromotionBannerInfoListener {
override fun onReceiveInfo(
result : ResultAPI,
bannerInfoList : ArrayList <Promotion.PromotionBanner>?
) {
if (result.isSuccess) {
// 成功した呼び出し
}
}
}
)
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列でも呼び出すことができます。
/*
"all" (すべて),
"event" (イベント),
"notice" (通知)
*/
val campaignType = "event"
/*
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/
val bannerType = "rolling"
Promotion.getBannerInfoString(
campaignType,
bannerType,
object : Promotion.PromotionBannerInfoListener {
override fun onReceiveInfo(
result : ResultAPI,
bannerInfoList : ArrayList <Promotion.PromotionBanner>?
) {
if (result.isSuccess) {
// 成功した呼び出し
}
}
}
)
APIリファレンス: Promotion .INSTANCE.getBannerInfo
import com.hive.Promotion;
import com.hive.ResultAPI;
/*
ALL,
EVENT,
NOTICE
*/
Promotion.PromotionCampaignType campaignType = Promotion.PromotionCampaignType.EVENT;
/*
SMALL (バンドバナー),
GREAT (グレートバナー),
ROLLING (ロールバナー)
*/
Promotion.PromotionBannerType bannerType = Promotion.PromotionBannerType.ROLLING;
Promotion.INSTANCE.getBannerInfo(campaignType, bannerType, (result, bannerInfoList) -> {
if(result.isSuccess()) {
// 成功した呼び出し
}
});
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列でも呼び出すことができます。
/*
"all" (すべて),
"event" (イベント),
"notice" (通知)
*/
String campaignType = "event";
/*
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/
String bannerType = "rolling";
Promotion.INSTANCE.getBannerInfo(campaignType, bannerType, (result, bannerInfoList) -> {
if(result.isSuccess()) {
// 成功した呼び出し
}
});
APIリファレンス: PromotionInterface.getBannerInfo
import HIVEService
/*
all (all),
event(event),
notice
*/
let campaignType = PromotionCampaignType.event
/*
small (band banner),
great(great banner),
rolling(rolling banner)
*/
let bannerType = PromotionBannerType.rolling
PromotionInterface.getBannerInfo(campaignType, bannerType: bannerType) { result, bannerInfoList in {
if result.isSuccess() {
// call successful
}
}
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列を通じて呼び出すこともできます。
/*
"all" (すべて),
"event" (イベント),
"notice" (お知らせ)
*/
let campaignType = "event"
/*
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/
let bannerType = "rolling"
PromotionInterface.getBannerInfoString(campaignType, bannerString: bannerType) { result, bannerInfoList in {
if result.isSuccess() {
// API call successful
}
}
APIリファレンス: HIVEPromotion getBannerInfo
#import <HIVEService/HIVEService-Swift.h>
/*
HIVEPromotionCampaignTypeAll (すべて);
HIVEPromotionCampaignTypeEvent(event);
HIVEPromotionCampaignTypeNotice(お知らせ);
*/
HIVEPromotionCampaignType campaignType = HIVEPromotionCampaignTypeEvent;
/*
HIVEPromotionBannerTypeSmall (バンドバナー),
HIVEPromotionBannerTypeGreat(グレートバナー),
HIVEPromotionBannerTypeRolling
*/
HIVEPromotionBannerType bannerType = kHIVEPromotionBannerTypeRolling;
[HIVEPromotion getBannerInfo: campaignType bannerType: bannerType handler: ^(HIVEResultAPI *result, NSArray *bannerInfos) {
if ([result isSuccess]) {
// 成功を呼び出す
}
}];
// バナータイプとキャンペーンタイプは列挙型の代わりに文字列を通じて呼び出すこともできます。
/*
"all" (すべて),
"event" (イベント),
"notice" (通知)
*/
NSString *campaignType = @"event";
/*
"small" (バンドバナー),
"great" (グレートバナー),
"rolling" (ロールバナー)
*/
NSString *bannerType = @"rolling";
[HIVEPromotion getBannerInfoString: campaignType, bannerString: bannerType, handler: ^(HIVEResultAPI *result, NSArray<HIVEPromotionBanner *> *bannerInfos) {
if ([result isSuccess]) {
// call successful
}
}];
APIレスポンス: PromotionBannerInfo¶
APIレスポンスでは、バナーを実装するために必要なバナー情報はPromotionBannerInfoオブジェクト(配列)に含まれています。詳細については、下の表を参照してください。
| フィールド名 | タイプ | 説明 |
|---|---|---|
| pid | 整数 | プロモーションキャンペーンID |
| imageUrl | 文字列 | キャンペーンバナーの画像URL |
| linkUrl | 文字列 | ユーザーがキャンペーンバナーをクリックしたときに開くURL |
| displayStartDate | 文字列 | キャンペーンの開始時間 |
| displayEndDate | 文字列 | キャンペーンの終了時間 |
| utcStartDate | 整数 | キャンペーンの開始時間(Unixタイムスタンプ) |
| utcEndDate | 整数 | キャンペーンの終了時間(Unixタイムスタンプ) |
| typeLink | 文字列 | ユーザーがキャンペーンバナーをクリックしたときにページを開くタイプ。キャンペーン登録時に選択します。 * webview: 内部リンクを開く * webbrowser: 外部リンクを開く * market: マーケット(App Store)ページを開く * notice: お知らせページを開く * text: プロモーションテキストのお知らせを開く * none: ページに留まる |
| typeBanner | 文字列 | キャンペーンバナーのタイプ * great: インタースティシャルバナー * small: 通常バナー * rolling: ローリングバナー |
| typeCampaign | 文字列 | プロモーションのキャンペーンタイプ * all: すべて * event: イベント * notice: お知らせ |
| interworkData | 文字列 | 特定の場所にユーザーを移動させるためのAPIとパラメータを含むJSONデータ。このデータは文字列形式です。たとえば、ユーザーがカスタマイズされたイベントローリングバナーをクリックした場合、このユーザーを特定のイベントアイテムの購入画面に誘導できます。 |
キャンペーンデータ検索¶
Hive SDKは、Hive Consoleに登録されたキャンペーンデータを検索するための機能を提供します。この機能は、Promotion Viewを使用するのではなく、ゲーム内でHive Consoleに登録されたキャンペーンの内容を直接表示する際に便利です。 検索可能なキャンペーンタイプは以下の通りです;カスタムビュー、カスタムボード、スポットバナー、ダイレクトビュー。**Promotion**クラスのshowCustomContents()メソッドがこれら4つのタイプを説明できます。
データ形式¶
Hive SDKは、スポットバナーが複数のバナー(インタースティシャルバナーのような)を含むことができるため、PromotionViewInfoオブジェクト配列でプロモーション情報を返します。カスタムビュー、カスタムボード、直接ビューが単一のフォームを構成していても、Hiveは配列タイプで全てのキャンペーンの情報を返します。
以下の表はPromotionViewInfoオブジェクトの構成です。
| 名前 | タイプ | 説明 |
|---|---|---|
| url | 文字列 | WebViewによって読み込まれるページのURL |
| postString | 文字列 | WebViewを読み込むために必要なPOST文字列 |
データ検索¶
Hive コンソールに登録されたキャンペーンデータを検索するには、Promotion クラスの getViewInfo() メソッドを呼び出す最初のパラメータとしてプロモーションのユニークIDを設定します。次に、キャンペーンデータを受け取るコールバックメソッドを返します。 以下は、ユニークID 310000 を使用してキャンペーンをリクエストするサンプルコードです。Android および iOS のサンプルには、Hive SDK から直接 WebView にデータを表示するコードが含まれています。
APIリファレンス: hive.Promotion.getViewInfo
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::VIEW;
FString ContentsKey = TEXT("123456");
FHivePromotion::GetViewInfo(PromotionCustomType,
ContentsKey,
FHivePromotionOnViewInfoDelegate::CreateLambda([this](const FHiveResultAPI& Result, const TArray<FHivePromotionViewInfo>& PromotionViewInfoList) {
if (Result.IsSuccess()) {
// API call success
}
}));
APIリファレンス: Promotion::getViewInfo
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::VIEW;
string contentsKey = "123456";
Promotion::getViewInfo(
customType,
contentsKey,
[=](ResultAPI result, vector promotionViewInfo) {
if (result.isSuccess()) {
// call successful
}
}
);
APIリファレンス: Promotion.getViewInfo
import com.hive.Promotion
import com.hive.ResultAPI
val customType = Promotion.PromotionCustomType.VIEW
val contentsKey = "123456"
Promotion.getViewInfo(customType, contentsKey, object : Promotion.PromotionViewInfoListener {
override fun onReceiveInfo(result: ResultAPI, viewInfo: ArrayList<Promotion.PromotionViewInfo>?) {
if (result.isSuccess) {
// call successful
}
}
})
APIリファレンス: com.hive.Promotion.getViewInfo
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.VIEW;
String contentsKey = "123456";
Promotion.INSTANCE.getViewInfo(promotionCustomType, contentsKey, (result, viewInfo) -> {
if (result.isSuccess()) {
// call successful
}
});
APIリファレンス: PromotionInterface.getViewInfo
API リファレンス: HIVEPromotion:getViewInfo
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType promotionType = HIVEPromotionCustomTypeVIEW;
NSString *contentsKey = @"123456";
[HIVEPromotion getViewInfo: promotionType contents: contentsKey handler: ^(HIVEResultAPI *result, NSArray<HIVEPromotionViewInfo *> *infos) {
if ([result isSuccess]) {
// call successful
}
}];
プロモーションサーバーに追加情報を送信する¶
ここに追加情報は、あなたのゲーム会社によって定義されたカスタムデータです。ゲーム会社は、追加情報をプロモーションサーバーに転送し、ゲーム会社とCom2uSプラットフォームとの協力に基づいてさまざまなサービスに利用できます。例えば、次のようにadditionalInfoにあなたのゲームのプレイヤーキャラクターのレベル情報を定義することができます。
上記のadditionalInfoをsetAdditionalInfoメソッドを使用してプロモーションサーバーに送信した後、実装の詳細についてCom2uSプラットフォームと連携してください。たとえば、特定のイベントページ(直接表示、カスタム表示など)を公開する際、レベル50以上のゲームキャラクターを持つユーザーには金色の枠で囲まれたイベントバナーが表示されることがあります。 また、additionalInfoにキャンペーン番号を入力することで、ニュースバナーにギフトボックス画像を追加する機能としても使用できます。
以下はadditionalInfoを渡す例のコードです。
APIリファレンス: hive.Promotion.setAdditionalInfo
APIリファレンス: Promotion::setAdditionalInfo
APIリファレンス: Promotion.setAdditionalInfo
APIリファレンス: Promotion .INSTANCE.setAdditionalInfo
APIリファレンス: PromotionInterface .setAdditionalInfo
APIリファレンス: HIVEPromotion::setAdditionalInfo
追加情報はすべてのHive SDKプロモーション機能に使用できます。したがって、プロモーション機能を実装する前に、追加情報を定義し、それがどのように利用されるかを決定した後にsetAdditionalInfoを最初に呼び出すことをお勧めします。
タイトルバーなしのイベント表示¶
インタースティシャルバナー、スポットバナー、ニュースページ、またはダイレクトビューからリンクされたイベントページのHive タイトルバーを削除できます。Hive タイトルバーなしでイベントページを表示するには、**Promotion**クラスのsetAdditionalInfoメソッドを呼び出して、showCustomContents()メソッドを呼び出す前にヘッダーフィールドをOffとして設定します。追加情報を整理してHiveサーバーに送信することで、公開ページからHive タイトルバーを削除できます。
タイトルバーを解除するためのサンプルコードは以下の通りです。
APIリファレンス: hive.Promotion.setAdditionalInfo
APIリファレンス: Promotion::setAdditionalInfo
APIリファレンス: Promotion.setAdditionalInfo
APIリファレンス: Promotion.INSTANCE.setAdditionalInfo
APIリファレンス: PromotionInterface .setAdditionalInfo
APIリファレンス: HIVEPromotion setAdditionalInfo
プロモーションでのビデオクリップの再生¶
Hive SDK v4.7.0以降を使用して、ゲームプロモーション用のビデオクリップを表示します。ユーザーが再生リンクをクリックすると、全画面のビデオが表示されます。これを行うには、ビデオ再生前に音量を下げ、再生後に音量を上げる関数をコーディングすることを確認してください。
- 動画クリップを表示する前後の状態は、プロモーションを実装したAPIのハンドラーに送信されます。StartPlayback、FinishPlaybackは
PromotionViewResultTypeに送信され、kPromotionStartPlayback、kPromotionFinishPlaybackはResult APIコードの一部に送信されます。- WebKit.frameworkとlibz.tbdは、iOS Xcodeに追加された新しいフレームワークです。
以下は、プロモーションページでビデオクリップを再生するためにゲームの音量を制御するサンプルコードです。
APIリファレンス: onPromotionView
using hive;
public void onPromotionViewCB(
ResultAPI result,
PromotionEventType viewEventType
) {
if (!result.isSuccess()) {
return;
}
// 成功した場合の呼び出し
switch (viewEventType) {
case OPEN:
// プロモーションビューを開く
break;
case CLOSE:
// プロモーションビューを閉じる
break;
case START_PLAYBACK:
// TODO: ゲーム音をミュート
break;
case FINISH_PLAYBACK:
// TODO: ゲーム音を再開
break;
}
}
auto PromotionViewDelegate = FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼び出し成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// プロモーションビューを開く
break;
case EHivePromotionEventType::CLOSE:
// プロモーションビューを閉じる
break;
case EHivePromotionEventType::START_PLAYBACK:
// TODO: ゲーム音をミュート
break;
case EHivePromotionEventType::FINISH_PLAYBACK:
// TODO: ゲームサウンド再開
break;
default:
// ゲーム音を再開
break;
}
});
API リファレンス: onPromotionView
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std;
using namespace hive;
void PromotionTest::onPromotionView(
ResultAPI result,
PromotionEventType viewEventType
) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
}
}
APIリファレンス: onPromotionView
import com.hive.Promotion
import com.hive.ResultAPI
val listener = object: Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// 成功を呼び出す
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// プロモーションビューを開く
}
Promotion.PromotionViewResultType.CLOSED -> {
// プロモーションビューを閉じる
}
Promotion.PromotionViewResultType.START_PLAYBACK -> {
// TODO: ゲーム音をミュートする
}
Promotion.PromotionViewResultType.FINISH_PLAYBACK -> {
// TODO: ゲーム音を再開する
}
else -> {}
}
}
}
APIリファレンス: Promotion .PromotionViewListener
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewListener listener = (result, promotionEventType) -> {
if (!result.isSuccess()) {
return;
}
// 成功した場合の呼び出し
switch (promotionEventType) {
case OPENED:
// プロモーションビューを開く
break;
case CLOSED:
// プロモーションビューを閉じる
break;
case START_PLAYBACK:
// TODO: ゲーム音をミュート
break;
case FINISH_PLAYBACK:
// TODO: ゲーム音を再開
break;
default:
break;
}
};
APIリファレンス: PromotionViewHandler
import HIVEService
let handler = {
(result : ResultAPI, viewResultType : PromotionViewResultType) in if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case.open:
// Open promotion view
case.close:
// Close promotion view
case.startPlayBack:
// TODO: Mute game sound
case.finishPlayBack:
// TODO: Resume game sound
}
}
API リファレンス: HIVEPromotionViewHandler
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewHandler handler = ^(HIVEResultAPI* result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// 成功した場合の呼び出し
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// プロモーションビューを開く
break;
case HIVEPromotionViewResultTypeClose:
// プロモーションビューを閉じる
break;
case HIVEPromotionViewResultTypeStartPlayback:
// TODO: ゲーム音をミュート
break;
case HIVEPromotionViewResultTypeFinishPlayback:
// TODO: ゲーム音を再開
break;
}
}
};