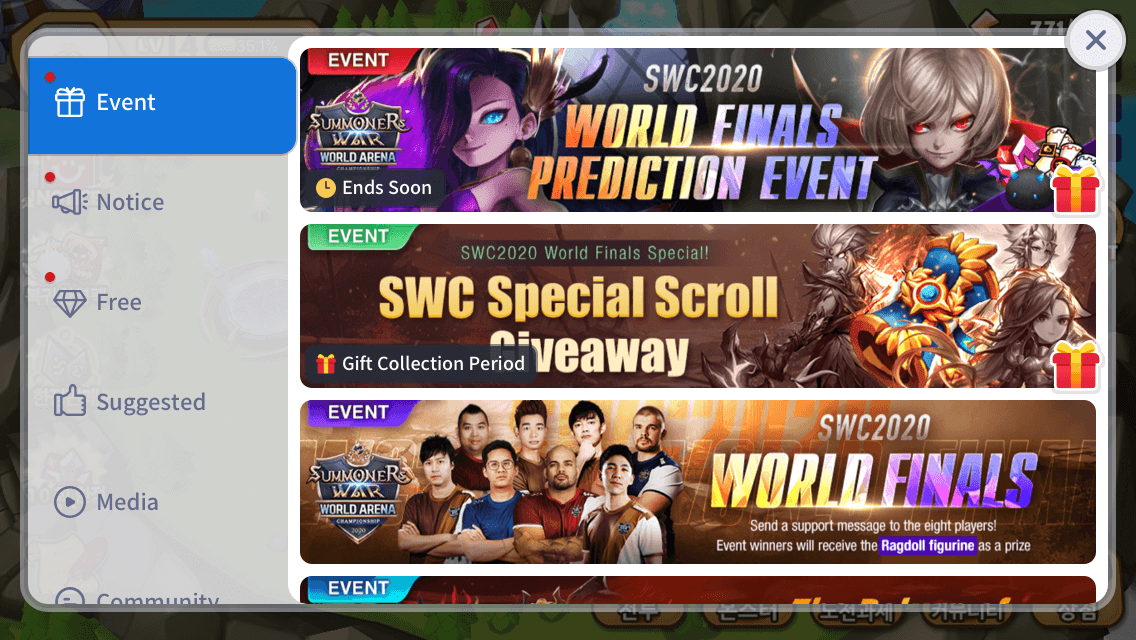
ニュースページの表示
ニュースページでは、Hive コンソールに登録されたゲームのイベントバナーと通知を1ページで見ることができます。
Note
クーポン交換は、Androidデバイスのニュースページにのみ表示されます。
ニュースページの設定¶
ニュースページを構成する通知とイベントバナーの内容をHiveコンソールに登録します。コンポーネントの順序を指定できます。たとえば、通知を上部に配置するか、イベントバナーを上部に配置するか、イベントの終了間近を通知するバッジや、Hiveコンソールからギフトを受け取れる期間を通知するバッジを表示するかどうかを指定できます。登録に関する詳細は、Hiveコンソールプロモーションを参照してください。
ニュースページの表示¶
ニュースページを表示するには、promotionTypeをPromotionType.NEWSに設定し、PromotionクラスのshowPromotion()メソッドを呼び出します。
以下はニュースページを表示するためのサンプルコードです。
API リファレンス: hive.Promotion.showPromotion
using hive;
PromotionType promotionViewType = PromotionType.NEWS;
// 真の場合、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、ニュースページが表示されます。
Boolean isForced = false;
Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => {
if (result.isSuccess()) {
// 成功した場合の呼び出し
}
});
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::NEWS;
// もし真であれば、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、ニュースページが表示されます。
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API call success
}
}));
APIリファレンス: Promotion::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::NEWS;
// 真の場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、ニュースページが表示されます。
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
APIリファレンス: Promotion.showPromotion
import com.hive.Promotion
import com.hive.ResultAPI
val promotionViewType = Promotion.PromotionViewType.NEWS
// trueの場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、ニュースページが表示されます。
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 成功した場合の呼び出し
}
}
})
APIリファレンス: com.hive.Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.NEWS;
// trueの場合、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、無視され、ニュースページが表示されます。
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// 成功を呼び出す
}
});
APIリファレンス: PromotionInterface.showPromotion
import HIVEService
let promotionViewType: PromotionViewType = .news
// trueの場合、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、ニュースページが表示されます。
let isForced = false
PromotionInterface.showPromotion(promotionViewType, isForced: isForced) { result, viewResultType in
if result.isSuccess() {
// 成功した呼び出し
}
}
APIリファレンス: HIVEPromotion::showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeNews;
// 真の場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、ニュースページが表示されます。
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// 成功を呼び出す
}
}];
- "ニュースページを再表示しない"オプション
ユーザーがニュースページを1日見ないように選択できるようにします。ページを表示しないためのチェックボックスを有効にするには、showPromotion()メソッドを呼び出す際にPromotionクラスでisForcedパラメータをfalseに設定します。 - 強制的にニュースページを表示
ユーザーに"このページを再表示しない"オプションを提供しない場合、またはユーザーがすでに1日表示しないことを選択している場合でも、ユーザーの設定を無視してニュースページを表示したい場合は、showPromotion()メソッドを呼び出す際にPromotionクラスでisForcedパラメータをtrueに設定できます。
isForcedパラメータをtrueに設定すると、ニュースページには"このページを再表示しない"のチェックボックスが表示されません。ユーザーがすでに"このページを再表示しない"にチェックを入れていても、ニュースページは強制的に表示されます。
通知が有効なニュースページを表示¶
お知らせのみを表示するニュースページを表示するには、promotionTypeをPromotionType.NOTICEとして設定し、PromotionクラスのshowPromotion()メソッドを呼び出します。
以下はお知らせのリストを表示するためのサンプルコードです。
APIリファレンス: hive.Promotion.showPromotion
using hive;
PromotionType promotionViewType = PromotionType.NOTICE;
// 真の場合、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに「今日は再度視聴しない」と設定していても、それは無視され、通知ページが表示されます。
Boolean isForced = false;
Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => {
if (result.isSuccess()) {
// 成功した場合の呼び出し
}
});
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::Notice;
// 真の場合、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、通知ページが表示されます。
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API call success
}
}));
APIリファレンス: Promotion ::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::NOTICE;
// 真の場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、通知ページが表示されます。
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
APIリファレンス: Promotion.showPromotion
import com.hive.Promotion
import com.hive.ResultAPI
val promotionViewType = Promotion.PromotionViewType.NOTICE
// trueの場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、通知ページが表示されます。
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 成功した場合の呼び出し
}
}
})
APIリファレンス: Promotion .INSTANCE.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.NOTICE;
// trueの場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、通知ページが表示されます。
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// 成功した呼び出し
}
});
API リファレンス: PromotionInterface.showPromotion
import HIVEService
let promotionViewType: PromotionViewType = .notice
// もしtrueなら、「今日は再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、通知ページが表示されます。
let isForced = false
PromotionInterface.showPromotion(promotionViewType, isForced: isForced) { result, viewResultType in
if result.isSuccess() {
// 成功した場合の呼び出し
}
}
APIリファレンス: HIVEPromotion showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeNotice;
// 真の場合、「今日再度視聴しない」ボタンは表示されません。ユーザーがすでに今日再度視聴しないように設定していても、それは無視され、通知ページが表示されます。
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];
特定のメニューがアクティブなニュースページを表示¶
特定のメニューでニュースページを表示するには、showNews()メソッドをPromotionクラスで呼び出し、promotionTypeをパラメータとして指定します。これはニュースページの設定に登録されています。
以下は、特定のメニューがアクティブな状態でニュースページを表示するためのサンプルコードです。
API リファレンス: hive .Promotion.showNews
API リファレンス: Promotion ::showNews
API リファレンス: Promotion.showNews
import com.hive.Promotion
import com.hive.ResultAPI
val menu = "Hive コンソールに登録されたプロモーションタイプ"
Promotion.showNews(menu, null, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 成功した場合の呼び出し
}
}
})
APIリファレンス: Promotion .INSTANCE.showNews
APIリファレンス: PromotionInterface.showNews
APIリファレンス: HIVEPromotion showNews
達成されたイベントバナーを強調表示するニュースページを表示¶
達成されたイベントを強調表示するニュースページを表示するには、PromotionクラスのshowNews()メソッドを呼び出す際に達成されたイベントバナー番号(pid)をパラメータとして使用します。以下は、ゲーマーが特定のイベントを達成したときに達成されたイベントバナーを強調表示するニュースページを表示するための例のコードです。
APIリファレンス: hive.Promotion.showNews
// イベントメニューをアクティブにするためのパラメータを設定
String menu = "event";
// 達成されたイベントバナーを区別するためのPidリストを設定
List<int> giftPidList = [101331, 121881, 253120, 100002]; // Pidの例
// イベントメニューがアクティブになったニュースページの結果を公開するコールバックハンドラー
public void onPromotionViewCB(ResultAPI result, PromotionEventType promotionEventType) { if(result.isSuccess()){ // API呼び出し成功 } }
// イベントメニューがアクティブなニュースページを表示する
hive.Promotion.showNewsmenu, giftPidList, onPromotionViewCB);
APIリファレンス: Promotion::showCustomContents
// イベントメニューをアクティブにするためのパラメータを設定
string menu = "event";
// 達成したイベントバナーを区別するためのPidリストを設定
std::vector<int> giftPidList = {101331, 121881, 253120, 100002}; // Pidの例
// イベントメニューがアクティブになったニュースページを表示
Promotion::showNewsmenu, giftPidList, [=]ResultAPI result, PromotionEventType promotionEventType){
// イベントメニューがアクティブになったニュースページの結果のコールバックハンドラ
if(result.isSuccess()){ // API呼び出しが成功しました } });
APIリファレンス: com.hive.Promotion.showCustomContents
// イベントメニューをアクティブにするためのパラメータを設定
val menu: String = "event"
// 達成したイベントバナーを区別するためのPidリストを設定
val giftPidList = arrayListOf(101331, 121881, 253120, 100002) // Pidの例
// イベントメニューがアクティブなニュースページを表示
Promotion.showNewsmenu, giftPidList, object : Promotion.PromotionViewListener {
override fun onPromotionViewresult: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
// イベントメニューがアクティブなニュースページを表示した結果のコールバックリスナー
if (result.isSuccess) {
// APIコール成功
}
}
}
APIリファレンス: com.hive.Promotion.showCustomContents
// イベントメニューをアクティブにするためのパラメータを設定
String menu = "event";
// 達成されたイベントバナーを区別するためのpidリストを設定
ArrayList<Integer> giftPidList = new ArrayList<Integer>(Arrays.asList1, 2, 3, 4));
// イベントメニューをアクティブにしたニュースページを公開
Promotion.showNewsmenu, giftPidList, new PromotionViewListener) { @Override public void onPromotionView@NotNull ResultAPI result, @NotNull PromotionViewResultType promotionEventType) {
// イベントメニューをアクティブにしたニュースページの公開結果のコールバックリスナー
if (result.isSuccess) { // API呼び出し成功 } } });
APIリファレンス: HivePromotion:showCustomContents
// イベントメニューをアクティブにするためのパラメータを設定
String menu = "event"
// 達成されたイベントバナーを区別するためのPidリストを設定
let giftPidList = [101331, 121881, 253120, 100002] // 例のPid
// イベントメニューをアクティブにしたニュースページを表示
HivePromotion.showNewsmenu: menu, giftPidList: giftPidList) { result, type in
// イベントメニューをアクティブにしたニュースページの結果のコールバックリスナー
if result.isSuccess {
// APIコール成功
}
}
APIリファレンス: HivePromotion:showCustomContents
// イベントメニューをアクティブにするためのパラメータを設定
NSString *menu = @"event";
// 達成されたイベントバナーを区別するためのPidリストを設定
NSArray *giftPidList = @[@101331, @121881, @253120, @100002]; // Pidの例
// イベントメニューがアクティブなニュースページを表示
[HIVEPromotion showNewsWithMenu:menu giftPidList:giftPidList handler:^HIVEResultAPI * result, HIVEPromotionViewResultType type) {
// イベントメニューがアクティブなニュースページの結果のコールバックリスナー
if (result.isSuccess) {
// API呼び出し成功
}
}];
データ更新APIの追加¶
Warning
ゲームスタジオはこのAPIを追加する必要があります。
ニュースページのデータは、サインイン後にHiveサーバーとの通信を通じて送信されます。ユーザーがゲーム内の設定(ゲーム言語やゲームサーバーなど)を変更した場合、データの更新が必要です。ユーザーが長時間ゲームをプレイしていると、データが最新の状態に更新されないことがあります。このような場合、ユーザーがゲームロビーにアクセスした際に、ゲームスタジオがニュースページのデータを手動で更新する必要があります。データ更新には、PromotionクラスのupdatePromotionData()メソッドを呼び出してください。
以下はニュースデータを更新するためのサンプルコードです。
API リファレンス: hive.Promotion.updatePromotionData
APIリファレンス: Promotion::updatePromotionData
APIリファレンス: Promotion.updatePromotionData
APIリファレンス: Promotion.INSTANCE.updatePromotionData
APIリファレンス: PromotionInterface.updatePromotionData
APIリファレンス: HIVEpromotion updatePromotionData
改良されたデータ更新APIの追加¶
Warning
ゲームスタジオはこのAPIを追加する必要があります。改善される前にAPIをすでに使用している場合は、このAPIを追加する必要はありません。既存のAPIからの改善点は以下の通りです。
- 'updatePromotionData API'を'setServerID API'の後に呼び出すロジックが改善され、updateServerID APIを一度だけ呼び出すことで同じ操作が実行されるようになりました。
- 'updatePromotionData API'を'setGameLanguage API'の後に呼び出すロジックが改善され、'updateGameLanguage API'を一度だけ呼び出すことで同じように機能するようになりました。
以下は、改善されたデータ更新APIを追加するためのサンプルコードです
APIリファレンス: Configuration.updateServerId
APIリファレンス: Configuration.updateGameLanguage
APIリファレンス: Configuration.updateServerId
APIリファレンス: Configuration.updateGameLanguage
APIリファレンス: Configuration.updateServerId
APIリファレンス: Configuration.updateGameLanguage
APIリファレンス: Configuration.updateServerId
APIリファレンス: Configuration.updateGameLanguage
APIリファレンス: Configuration.updateServerId
APIリファレンス: Configuration.updateGameLanguage
API リファレンス: ConfigurationInterface.updateServerId
API リファレンス: ConfigurationInterface.updateGameLanguage API リファレンス: ConfigurationInterface.updateServerId
API リファレンス: ConfigurationInterface.updateGameLanguage
API Reference: ConfigurationInterface.updateServerId
API Reference: ConfigurationInterface.updateGameLanguage