レビュー/終了ポップアップ
このプロモーションは、ゲーム内で使用するためのゲームレビューのポップアップとゲーム終了のポップアップを提供します。
レビューポップアップ¶
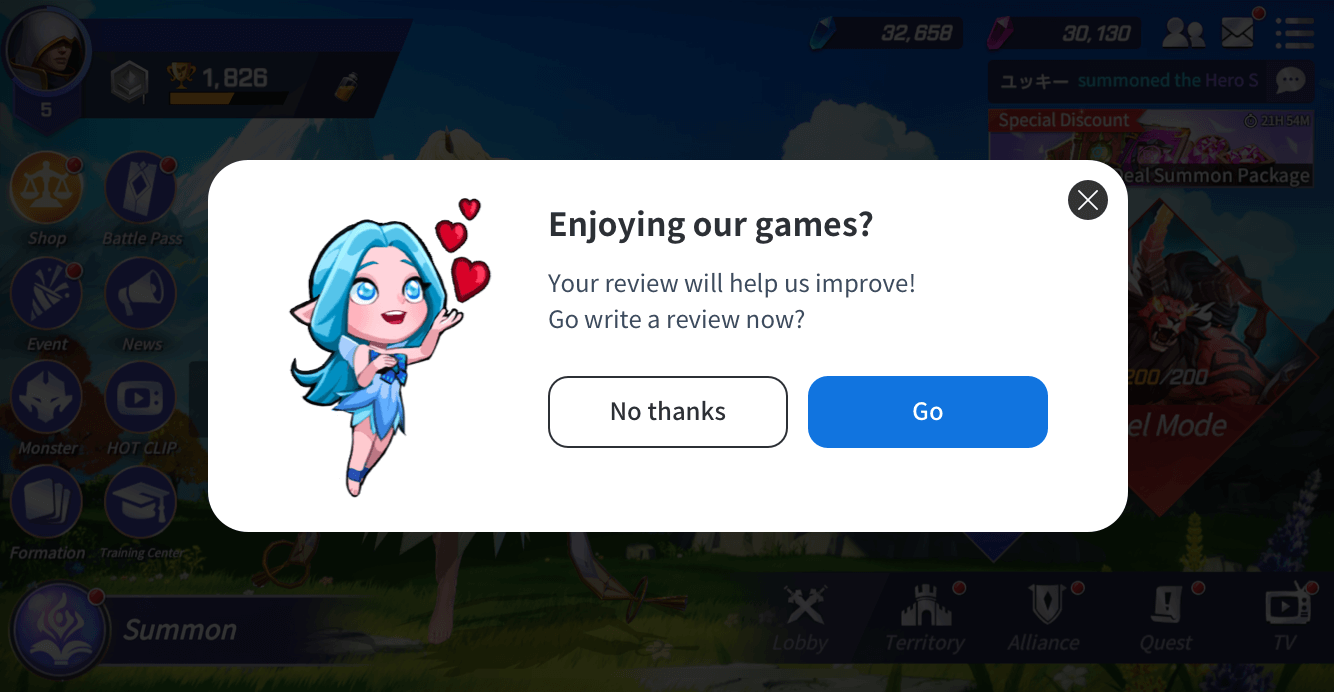
レビューポップアップは、ユーザーがアプリマーケット(例:Google Playストア)でアプリの評価やレビューを残すことを促す機能です。Hive SDKは、以下の2種類のレビューポップアップを提供します。
| ポップアップタイプ | 説明 |
|---|---|
| Hive レビューポップアップ | ユーザーがゲームアプリがダウンロードされたマーケットで評価とレビューを残すことを促すポップアップです。 |
| ネイティブレビューポップアップ (Android/iOS) | ユーザーがマーケットに移動することなく、ゲーム内で即座に評価とレビューを残すことを促すポップアップです。 |
以下は、2種類のレビューポップアップアクションのプロセスを示すフローチャートです。
Hive レビュー ポップアップ¶
これは、Hive UIを使用してユーザーを市場に誘導し、評価やレビューを残すよう促すポップアップです。Hive レビューポップアップは、提供されたデフォルトのポップアップを使用するか、異なるUIでカスタマイズすることができます。
| 設定タイプ | 説明 |
|---|---|
| デフォルト設定 | 提供されたデフォルトのポップアップ |
| カスタム設定 | カスタムUIポップアップ |
Note
Hiveレビューのポップアップを設定する際には、ポップアップにアプリマーケットのURLリンク(アプリマーケットで評価やレビューを書くことができる場所へのリンク)を挿入する必要があります。
Hive SDKにおけるレビューポップアップの推奨条件は次のとおりです。
- インストール後にユーザーが初めてゲームを起動してから5分以内にレビューのプロンプトを表示する
- ユーザーがゲームで良い体験をしたとき(例:ステージをクリアする、報酬を受け取る)に表示する
- 複数回表示することが推奨されるが、ユーザーに不快感を与えてはいけない
Note
GoogleとAppleは、高評価を促すためのインセンティブを提供することを禁止しており、特にGoogleはインセンティブに関する言及を禁止しています。
Hiveレビューポップアップの機能は次のとおりです。
- ユーザーが閉じる (X)ボタンをクリックすると、レビューのポップアップは同じデバイスで再表示されません。
- ユーザーが後でリマインドボタンをクリックすると、レビューのポップアップは同じデバイスで再表示される可能性があります。
- アプリのバージョンが変更されると、すでに参加または辞退したユーザーに再表示されます。
- レビューのポップアップを表示する条件と表示回数は、Hive の条件に従ってゲーム内で直接実装する必要があります。
Hive レビュー ポップアップ表示¶
Hiveのレビューポップアップを表示するには、PromotionクラスのshowReview()メソッドを呼び出します。コンソールのPromotion > App Settingsで設定された内容に応じて、デフォルトスタイルまたはカスタムスタイルのレビューポップアップが表示されます。(開発者サイトのOperation > Promotion > App Settingsを参照してください)
APIリファレンス: Promotion .showReview
APIリファレンス: Promotion ::showReview
APIリファレンス: Promotion.showReview
APIリファレンス: Promotion .INSTANCE.showReview
APIリファレンス: PromotionInterface .showReview
APIリファレンス: HIVEPromotion showReview
ネイティブレビューポップアップ¶
これは、ユーザーがアプリ市場に移動することなく、アプリ内で瞬時に評価とレビューを残すことを可能にするポップアップです。
Androidネイティブレビューポップアップ条件¶
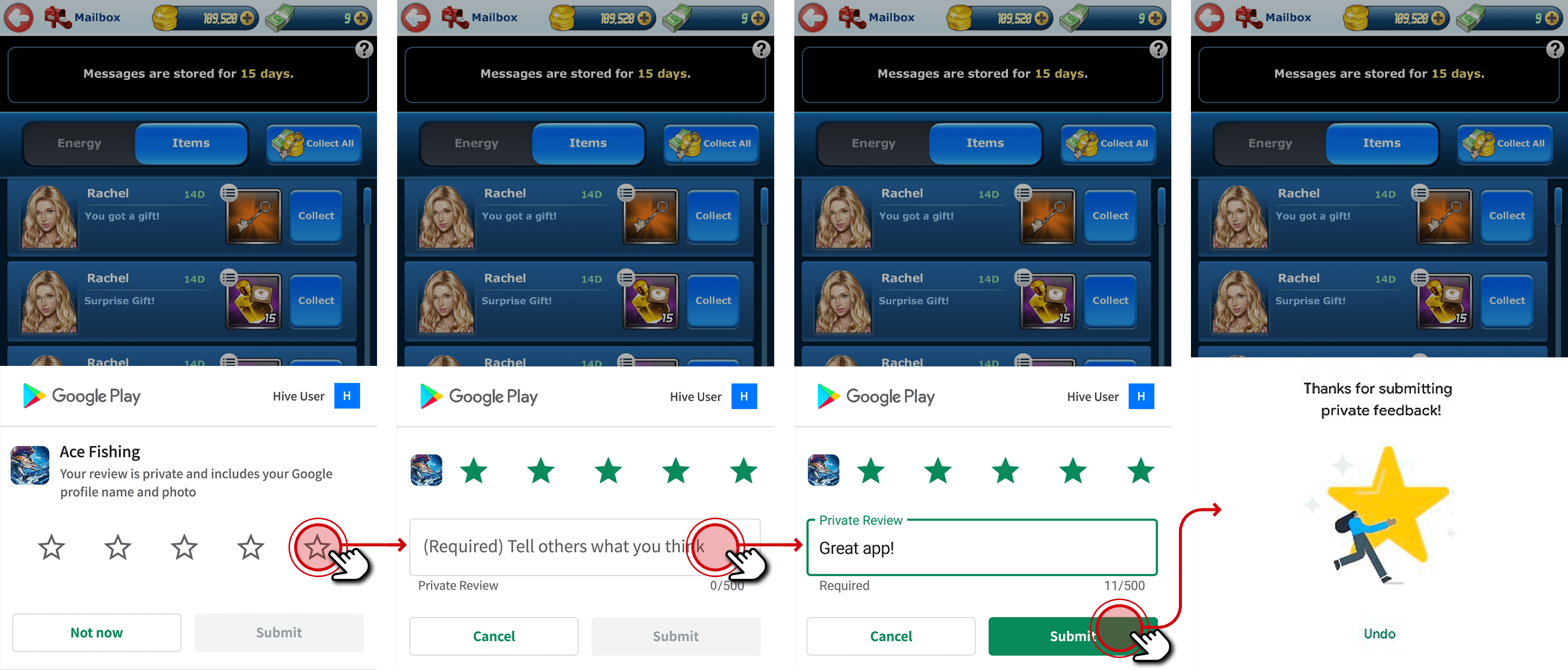
Hive SDKは、ユーザーがAndroid環境でゲームをプレイしながらレビューを残すことを可能にする機能を提供します。既存のレビューポップアップとは異なり、マーケットに移動することなく満足度評価を行うことができ、レビューリクエストに応じると、直接執筆ページに移動します。Androidネイティブのレビューポップアップは、Googleが提供するポリシーに従って以下のように表示されます。
Warning
プロモーションクラスのshowNativeReview()メソッドは、Google Playストアを使用する際に適用できます。
- レビューのポップアップの表示はGoogleの内部ポリシーによって決定されており、恣意的に変更することはできません。
- アプリIDがGoogleマーケットにリンクされている場合、Google PlayストアがインストールされたAndroidデバイスで表示できます。
- ユーザーのプライバシー保護を強化し、APIの悪用を防ぐために、Google Play In-App Review APIガイドに従ってAPIを呼び出すことをお勧めします。
- 開発中のビルドであっても、表示はGoogleの内部ポリシーによって決定されます。常に表示を設定するには、Googleが提供するIn-App Review Testingガイドを参照してください。
Androidネイティブレビューのポップアップを表示¶
iOSネイティブレビュー ポップアップ条件¶
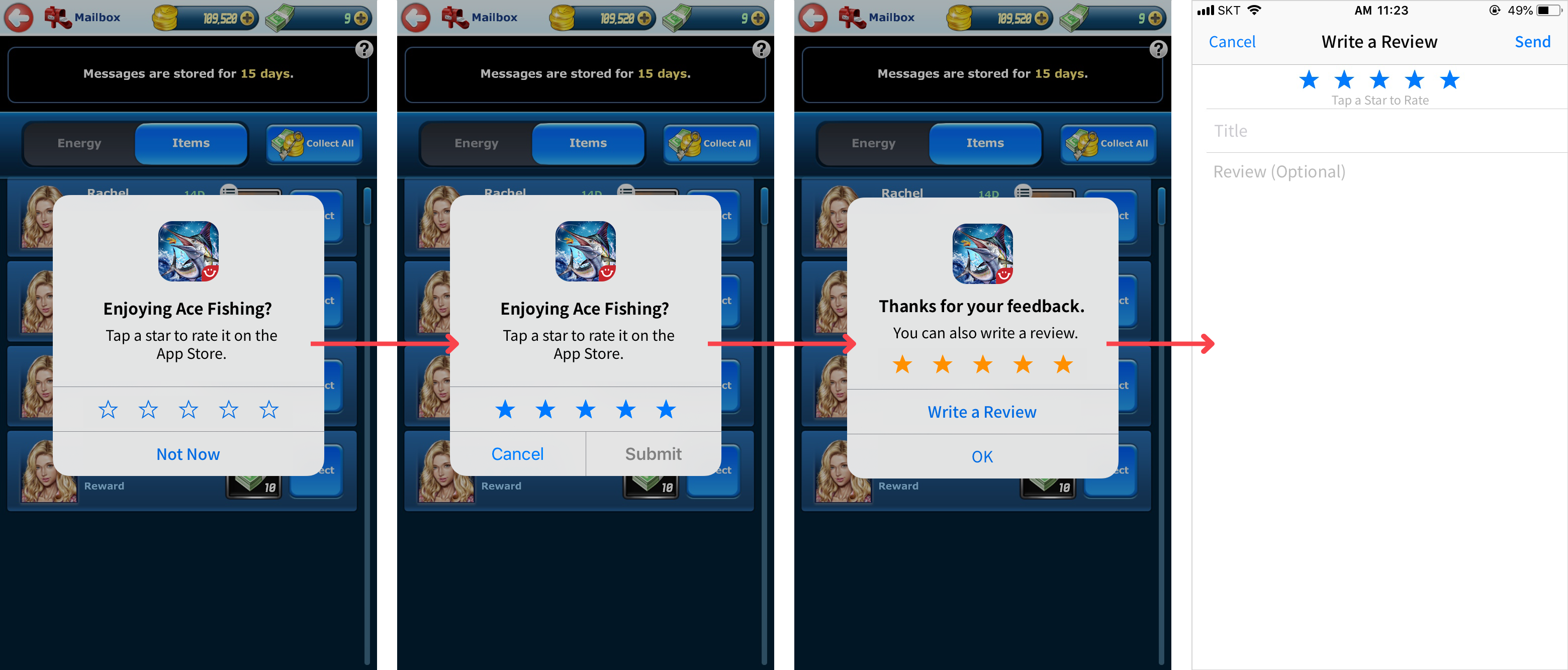
Hive SDKは、iOS環境でゲームを使用しているユーザーがゲームプレイ中にレビューを残すことを可能にする機能を提供します。既存のレビューのポップアップとは異なり、マーケットに移動することなく満足度評価が可能で、レビューリクエストに応じると、直接執筆ページに移動します。iOSネイティブレビューのポップアップを使用するための条件は以下の通りです。
- Hiveで一般的に提供されているレビューポップアップを使用しても、iOSネイティブレビューポップアップと同時に使用することができます。
- ゲーム内で開発されたカスタムレビューポップアップを使用する場合、iOSネイティブレビューポップアップと同時に使用することはできません。
Appleが提供するポリシーによると、iOSネイティブレビューのポップアップが表示されます。
- 露出順序、テキスト、UIなどは恣意的に変更できません
- ポップアップは各アプリでデバイスごとに年に3回のみ表示され、表示されるかどうかはAppleの内部ポリシーに従って運用されるため、恣意的に変更できません
- ユーザーがデバイス設定でアプリ内評価とレビュー項目を無効(OFF)にすると、表示されません
- 開発中のビルドでは、露出回数に関係なく常に表示されますが、評価はマーケットに提出できません
- TestFlightを使用して配布されたアプリは表示されません
iOSネイティブレビューのポップアップを表示¶
ネイティブレビューのポップアップを表示するには、PromotionクラスのshowNativeReview()メソッドを呼び出します。
API リファレンス: Promotion .showNativeReview
APIリファレンス: Promotion ::showNativeReview
APIリファレンス: Promotion.showNativeReview
APIリファレンス: Promotion .INSTANCE.showNativeReview
APIリファレンス: PromotionInterface.showNativeReview
APIリファレンス: HIVEPromotion showNativeReivew
終了ポップアップ¶
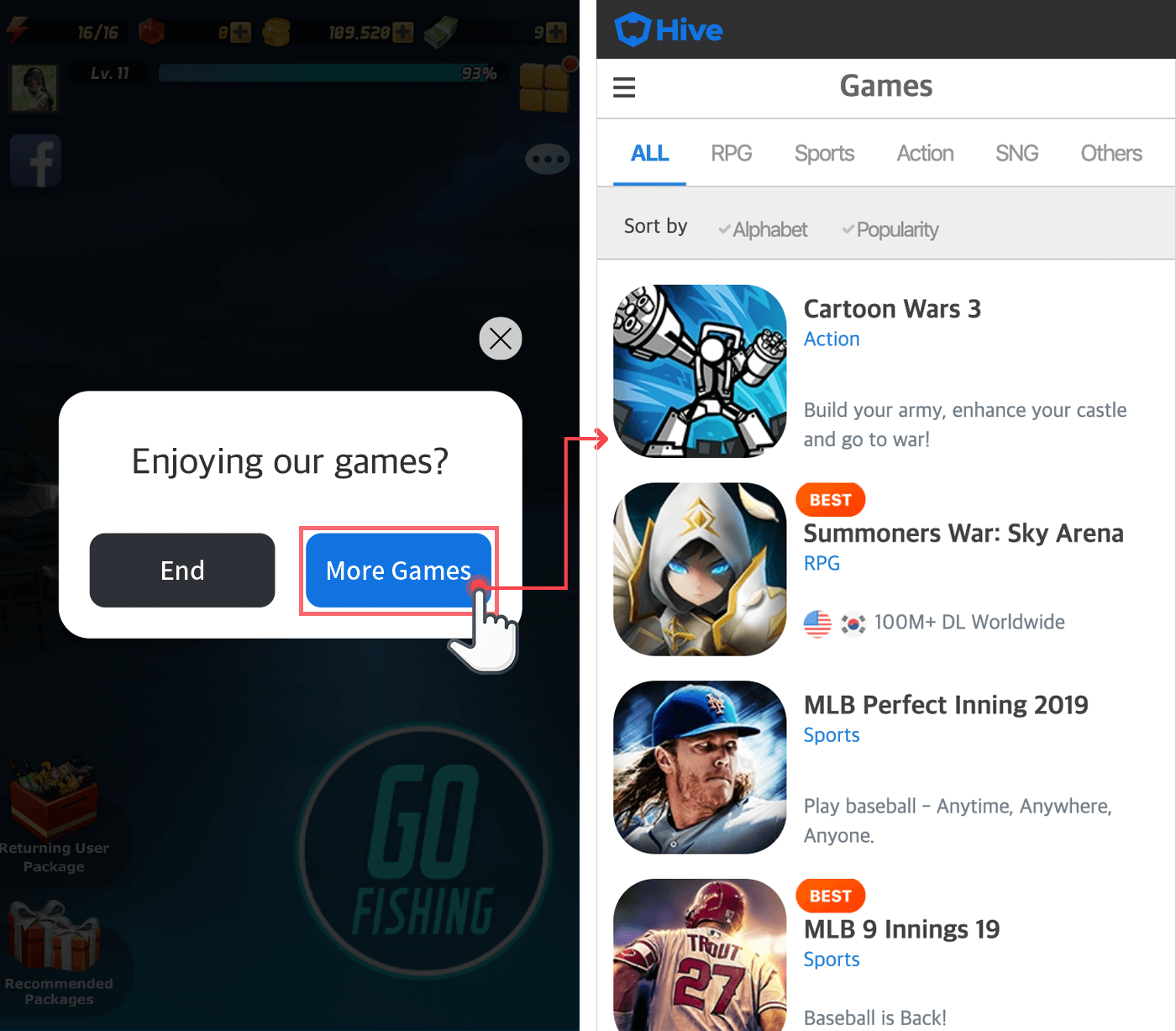
退出ポップアップは、ユーザーにゲームを終了するかどうかを尋ねるポップアップであり、また、Hiveを装備したゲームの推薦リストを受け取るかどうかの確認も求めます。
Note
iOSデバイスではポリシー上の理由からゲーム終了ポップアップは提供されておらず、Androidデバイスでのみ利用可能です。
Note
デバイスにインストールされているブラウザを通じて、More Gamesボタンからm.withhive.comのゲームページに直接接続してエンドポップアップを実装する場合、カスタムビューを使用することはできません。URLにはブラウザを通じて移動する必要があります。
終了ポップアップ条件¶
Androidアプリ開発ガイドラインによると、ユーザーがゲームプレイ中にデバイスの戻るボタンに触れた場合、現在のページの前のページに移動するように実装する必要があります。それに応じて、ユーザーがゲームプレイ中にデバイスの戻るボタンに触れた場合、ゲームは一時停止され、ユーザーにゲームを続けるか終了するかを尋ねる必要があります。戻るべき前のページがない場合は、終了ポップアップを表示します。これは通常、ユーザーがゲームロビーにいるときに発生します。
終了ポップアップを表示¶
終了ポップアップを表示するには、PromotionクラスのshowExit()メソッドを呼び出します。終了ポップアップが表示された後、ユーザーが終了ボタンをクリックすると、promotionEventTypeはPromotionEventType.EXITに割り当てられます。 終了ポップアップを表示するための例のコードはこちらです。Appleのポリシーにより、iOSデバイスでは終了ポップアップが提供されていないため、iOSの例のコードはありません。
API リファレンス: hive.Promotion.showExit
#include "HivePromotion.h"
FHivePromotion::ShowExit(FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
if (PromotionEventType == EHivePromotionEventType::EXIT) {
// TODO: アプリの終了機能を実装する
// e.g.) UKismetSystemLibrary::QuitGame(GetWorld(), nullptr, EQuitPreference::Quit, false);
}
}));
APIリファレンス: Promotion::showExit
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
Promotion::showExit([=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// 呼び出し成功
if (viewEventType == PromotionEventType::EXIT) {
//TODO:
// アプリ終了機能を実装
// Cocos2d-xエンジンユーザー
exit(0);
// Unreal Engineユーザー
UKismetSystemLibrary::QuitGame(GetWorld(), nullptr, EQuitPreference::Quit, false);
}
});
APIリファレンス: com.hive.Promotion.showExit
import com.hive.Promotion
import com.hive.ResultAPI
Promotion.showExit(object: Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// 呼び出し成功
if (promotionEventType == Promotion.PromotionViewResultType.NEED_TO_EXIT) {
//TODO:
// アプリ終了機能を実装
exitProcess(0)
}
}
})
APIリファレンス: Promotion.INSTANCE.showExit