プロモーション設定
アプリケーションに関する基本情報を設定できるメニューです。ここで設定したアプリ情報は、他のプロモーションメニューから使用できるようになります。新しいゲームを開始する際は、まずここでアプリを登録し、他のプロモーションメニューからゲームを選択する必要があります。
基本設定¶
プロモーションをクリックし、> プロモーション設定を選択してください。
<
App Centerに登録されたアプリ情報は自動的に登録されます。一部の基本情報は自動的に同期されます。
- アプリアイコン、ゲームタイトル、ゲームサーバー、App ID情報はApp Centerに登録された情報と同期され、その情報は変更できません。 必要に応じてApp Centerに移動して修正を行ってください。 その他の情報は手動で入力する必要があります。
- キャンペーンバナーは、ゲームの設定された向きに応じて表示されます。
- ユーザー年齢区分に応じたキャンペーン露出の制限はありません。クロスプロモーション広告は、ユーザーの年齢評価に応じて表示されます。
- 市場ごとに異なる年齢評価を設定するには、「市場別設定」を選択してください。
- クロスプロモーション広告は、登録時の年齢評価に従います。すでにクロスプロモーション広告が実行中の場合は、年齢評価を変更し、その後広告の年齢評価も編集する必要があります。
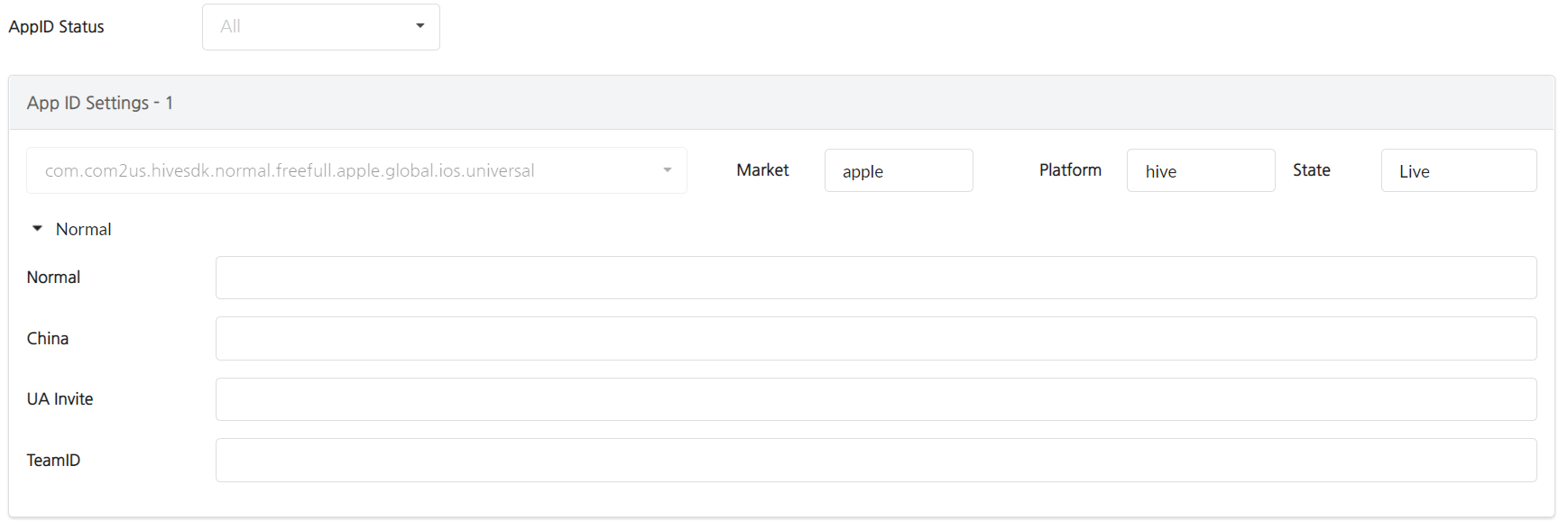
- アプリID設定
- アイテムごとの入力
- [1] 通常: 各アプリIDのURLを入力してください。
- [2] 中国: 利用可能な場合、中国専用のAndroidダウンロードURLを入力してください。
- [3] 招待: リファラートラッキングダウンロードURLを入力してください(例: market://details?id=...)。リファラーURLは、特定のトラッキングコードを埋め込むことを可能にするGoogle提供の機能で、ユーザーがアプリストアに到達するために取った経路を追跡できます。UAを実装する際は、リファラーURLを必ず入力してください。
- [4] SHA256またはTeamID: ディファードディープリンクを使用するには、GoogleにはSHA256を、AppleにはTeamIDを入力してください。 (Deferred Deeplink)
- サポートされていないOSがある場合は、対応するダウンロードURLにhttp://ua.withhive.com/ua/block/not_supportを入力し、ユーザーに利用できないことを通知するページを表示してください。
- アイテムごとの入力
すべての基本情報を入力したら、保存ボタンをクリックしてください。これで、追加情報を入力するために別のタブに移動できるようになります。
ユーザー設定を招待¶
UAを使用する際に設定する必要があるのは次のとおりです。
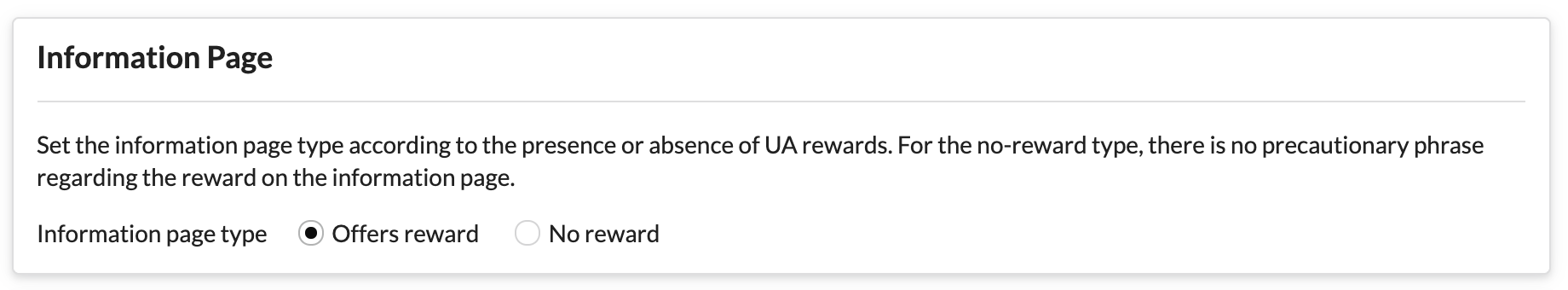
情報ページ¶
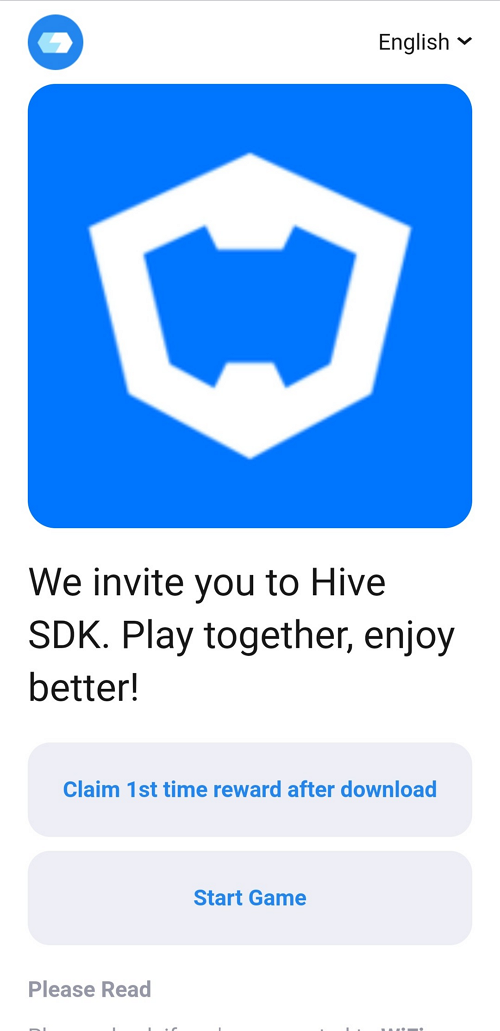
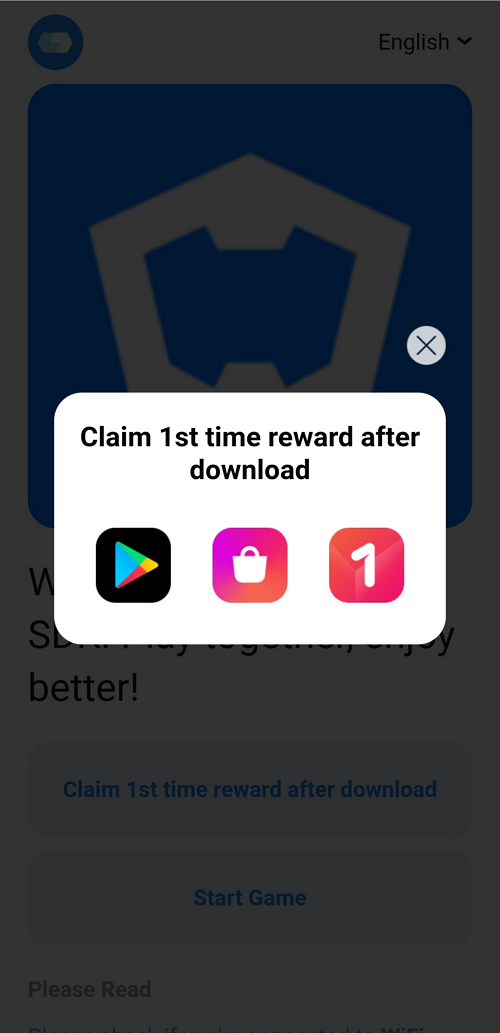
この機能を使用すると、ユーザーがUA招待リンクをクリックしたときに表示される情報ページを設定できます。UA報酬が設定されているかどうかに応じて、適切な情報ページが表示されるべきです。情報ページのタイプは情報ページのタイプのみを設定し、実際の報酬の支払いは設定しないため、UAキャンペーンで報酬のステータスと情報ページのタイプを同じ方法で設定する必要があります。
報酬が含まれる情報ページには報酬を受け取るためのガイドが含まれているため、UA報酬機能を使用せず、招待URL作成機能のみを使用する場合は、情報ページのタイプを「報酬なし」に設定してください。
- 「報酬なし」と設定し、UAキャンペーン設定で報酬を設定した場合、報酬は通常通り支払われます。
- 「報酬あり」と設定し、UAキャンペーン設定で報酬を設定しない場合、報酬は支払われません。
| 報酬なしの情報ページ | 報酬ありの情報ページ |
|---|---|
 |  |
市場に行く¶
いくつかの市場を通じてサービスされているゲームの場合は、インストールする市場をUAページから選択してください。
- 市場を選択: 公開する市場を選択します。(選択できるのはAndroid市場のみです。)
- 市場画像: 公開する市場の画像を入力します。市場画像のサイズは108*108です。 ※Play Store、Amazon App Store、Galaxy Store、Huawei App Store、One Storeにはデフォルトの画像が設定されています。
| 1つのマーケットが選択された場合 | 2つ以上のマーケットが選択された場合 |
|---|---|
 |  |
Warning
- クリックすると、各アプリIDの入力されたマーケットURLに移動します。値が入力されていない場合、UAページにはマーケットボタンは表示されません。 (Console>Promotion>App Settings>Basic Settings>App ID Settings)
- マーケットがGoogleの場合、UA招待 → (UA招待の入力値がない場合)一般の順に入力値を確認します。
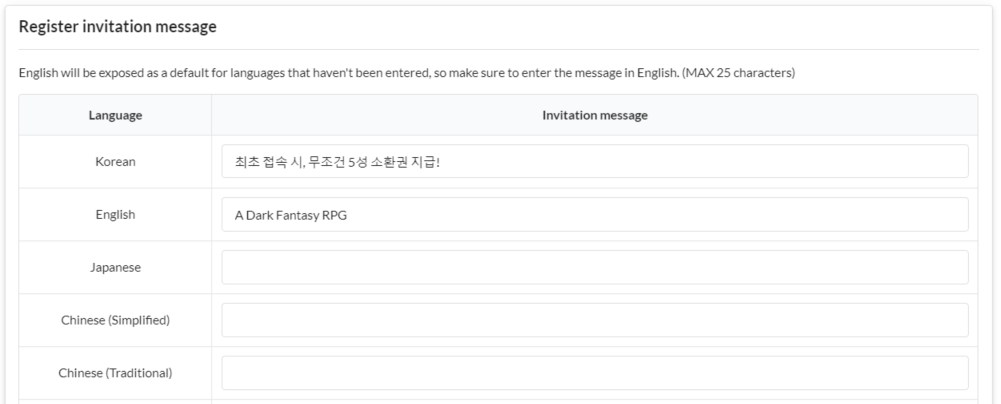
招待メッセージ 登録
友達に送るUA招待状の上部に表示されるメッセージです。最大25文字(韓国語)まで入力できます。招待メッセージは、ソーシャルメディアメッセンジャーの特性によって表示されない場合があります。登録していない言語にはデフォルトメッセージが表示され、更新時に即座に適用されます。
デフォルトメッセージ : あなたを%s%に招待します。一緒に遊び、より良い体験を楽しみましょう!
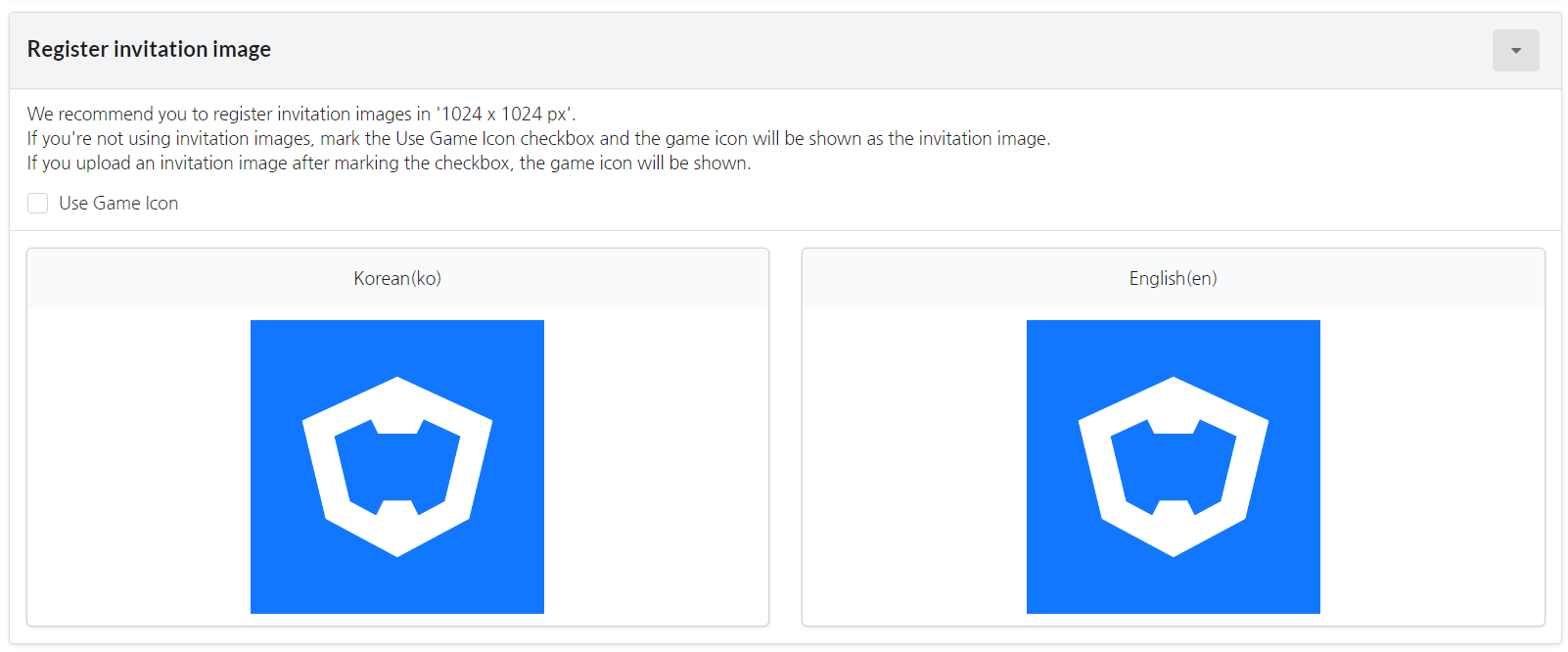
登録招待画像¶
これはUA招待メッセージに表示される画像です。1024x1024 pxの画像を登録することを強くお勧めします。画像はいつでも更新でき、その更新は即座に適用されます。画像を登録しない場合、アプリアイコン画像が代わりに表示されます。ゲームアイコンを使用するチェックボックスにチェックを入れて保存すると、招待画像を登録してもアプリアイコンが表示されます。
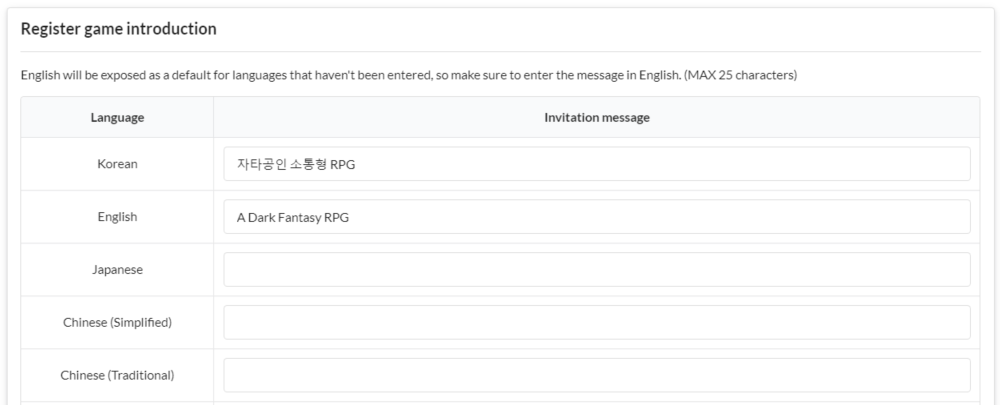
ゲーム紹介の登録¶
これはUA招待メッセージの下部に表示されるゲーム紹介の説明です。最大25文字(韓国語)を入力できますが、説明はソーシャルメディアメッセンジャーの特性によって表示されない場合があります。登録していない言語の場合、ゲーム紹介は英語で表示されます。
[カカオトークメッセンジャーでの招待メッセージの例]
イントロダクションページスクリプト¶
この機能を使用すると、WeChat MessengerからUA招待リンクをタップしてアクセスするユーザーに表示される紹介ページのテキストを入力できます。このページにはゲームのAPKファイルをダウンロードするリンクが提供されており、空白のままにすると、紹介ページなしでAPKファイルが即座にダウンロードされます。 
CPA 設定¶
CPAを使用する際にCPAコードを発行できる機能です。一度登録されると、変更や削除はできません。
- 「CPA設定」をクリック -> 「CPAを登録」。
- ポップアップウィンドウにCPAの詳細を入力すると、CPAコードが自動的に発行されます。このコードは、ゲーム内でアクティベーションステータスを確認し、報酬を与えるために呼び出されます。
- 入力したCPAの詳細は管理用のみで、ゲーム内には表示されません。
UI設定¶
ここでは、ニュースのレイアウト、カスタムビュー、カスタムボードを設定できます。この機能は、Hive SDKのバージョンによってはサポートされない場合があり、バックオフィスではUI設定メニューが無効になります。
設定を保存した後、ゲーム内で即座に適用されているのを見ることができます。
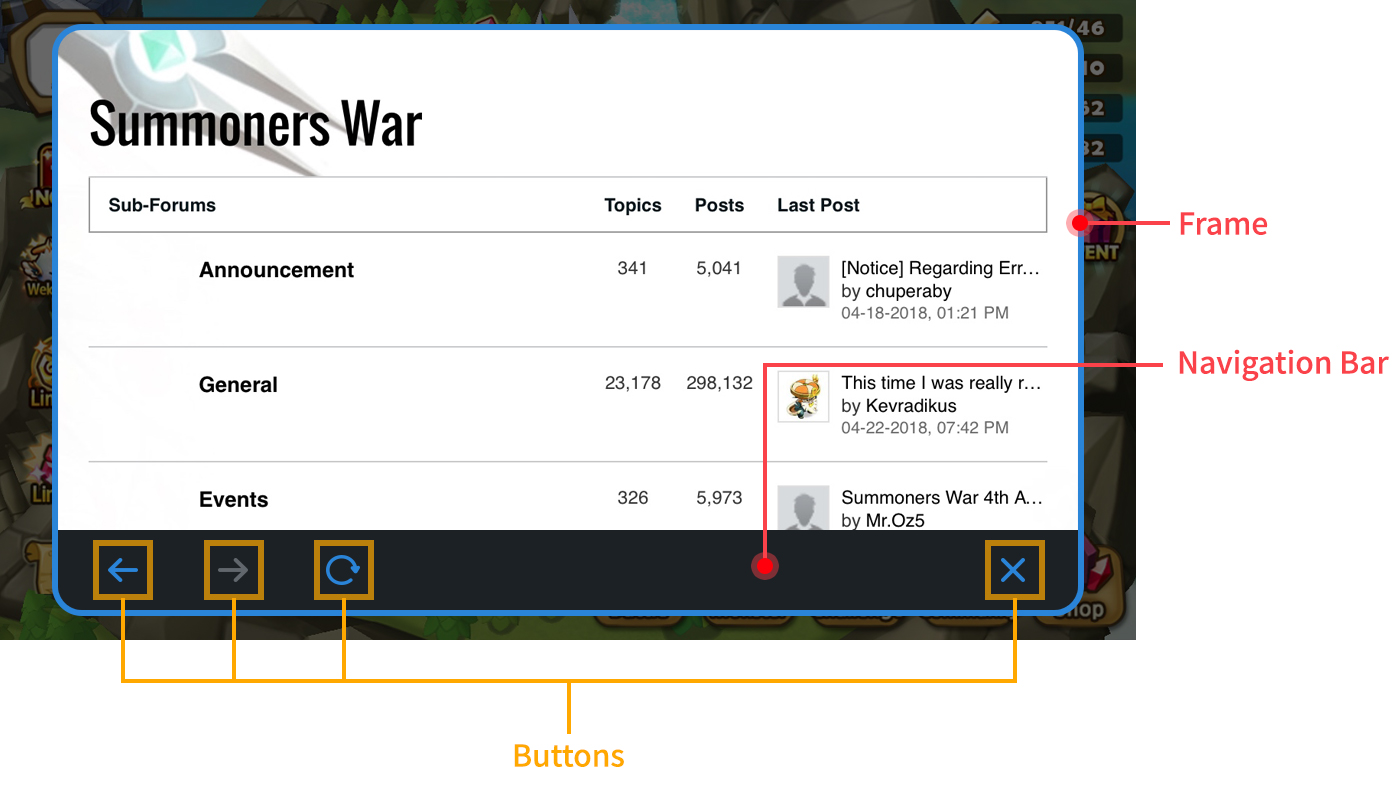
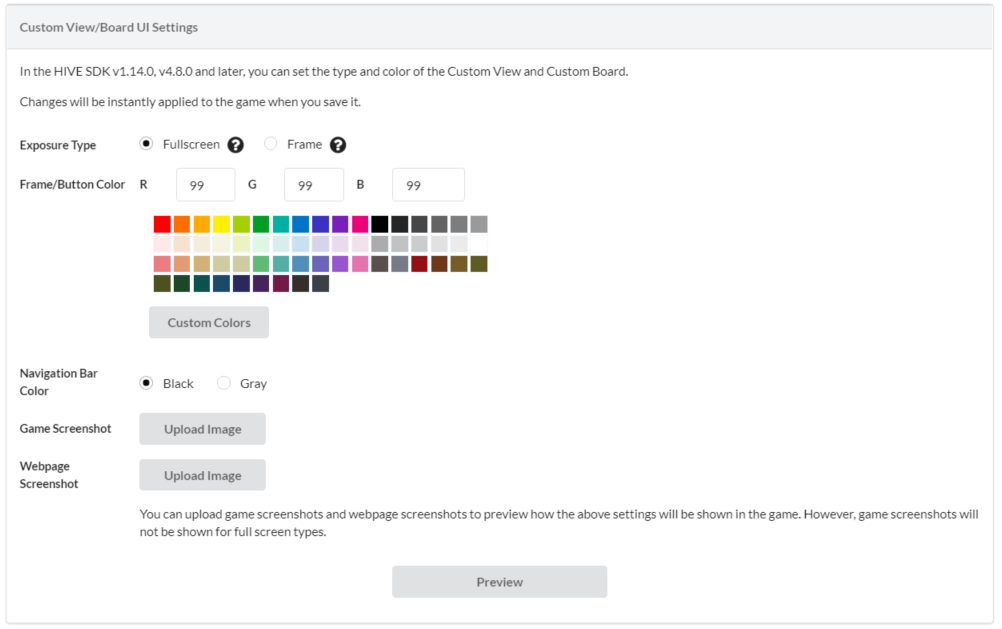
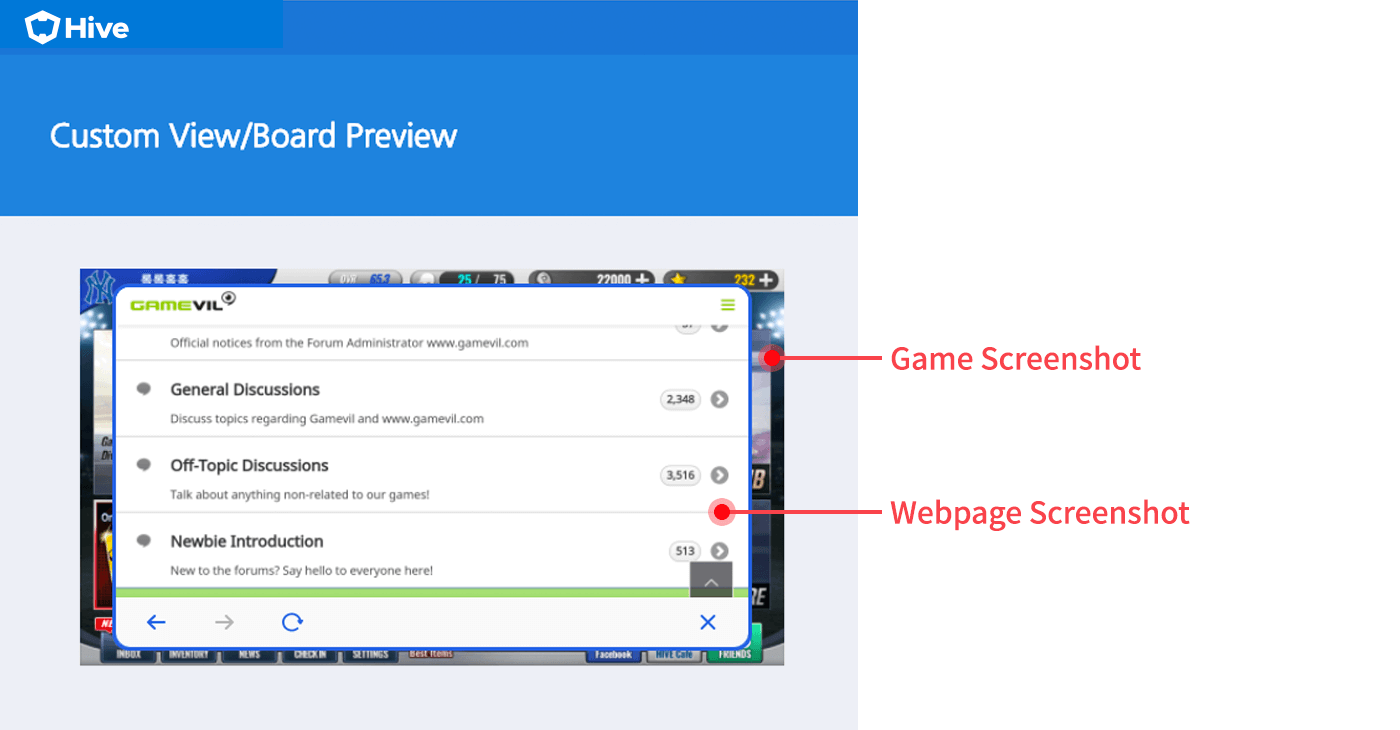
カスタムビュー/ボードUI設定¶
この関数を使用すると、カスタムビューとカスタムボードを表示するフレームのタイプと色を設定できます。カスタムビューのナビゲーションバーの背景色、フレーム、およびボタンの色を指定し、プレビューでどのように見えるかを確認できます。
[カスタムビューUI設定 - フレームタイプ]
カスタムビュー/ボードをすでに使用しているゲームでは、初めてコンソールに接続したときに、以下の画像に示されている3つの露出タイプを見ることができます。カスタムビュー/ボードを初めて使用するゲームでは、フルスクリーンとフレームの2つのオプションのみがあります。
- 露出タイプ: 各カテゴリの隣にある「?」画像にカーソルを合わせると、それぞれの例画像を確認できます。
- フレームとボタンの色: R/G/Bの値を直接入力するか、カラーパレットから色を選択できます。フルスクリーンタイプの場合、ボタンの色のみがゲームに適用されます。
- ナビゲーションバーの色: ナビゲーションバーには黒または薄い灰色を選択できます。
- ゲームのスクリーンショット/ウェブページのスクリーンショット: プレビューにスクリーンショットを登録して、実際のゲームのように設定できます。 [プレビューの例]

ニュース UI 設定¶
[設定カテゴリごとの詳細]
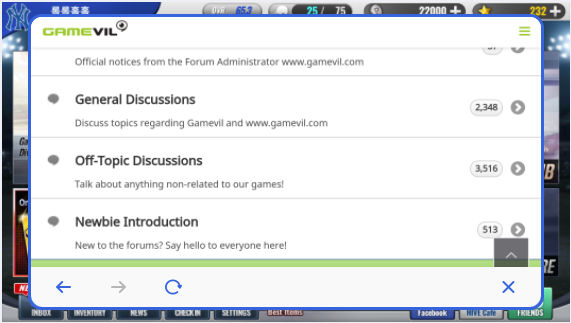
ニュースから、プロモーションタイプ名で分類された一般的なバナーを別のメニューとして追加および表示できます。改善されたニュースは、Hive SDK v4.15.0, v1.19.0, C2S.19.0 以上が適用されたゲームでのみ利用可能です。
特定の設定がない場合、すべての一般的なバナーやお知らせはデフォルトで表示されます。他のお知らせ以外のメニューに表示するコンテンツがない場合、それらのメニューは非表示になります。カテゴリごとの設定を完了した後、ゲームを再起動すると、変更された項目がゲーム内ですぐに表示されます。
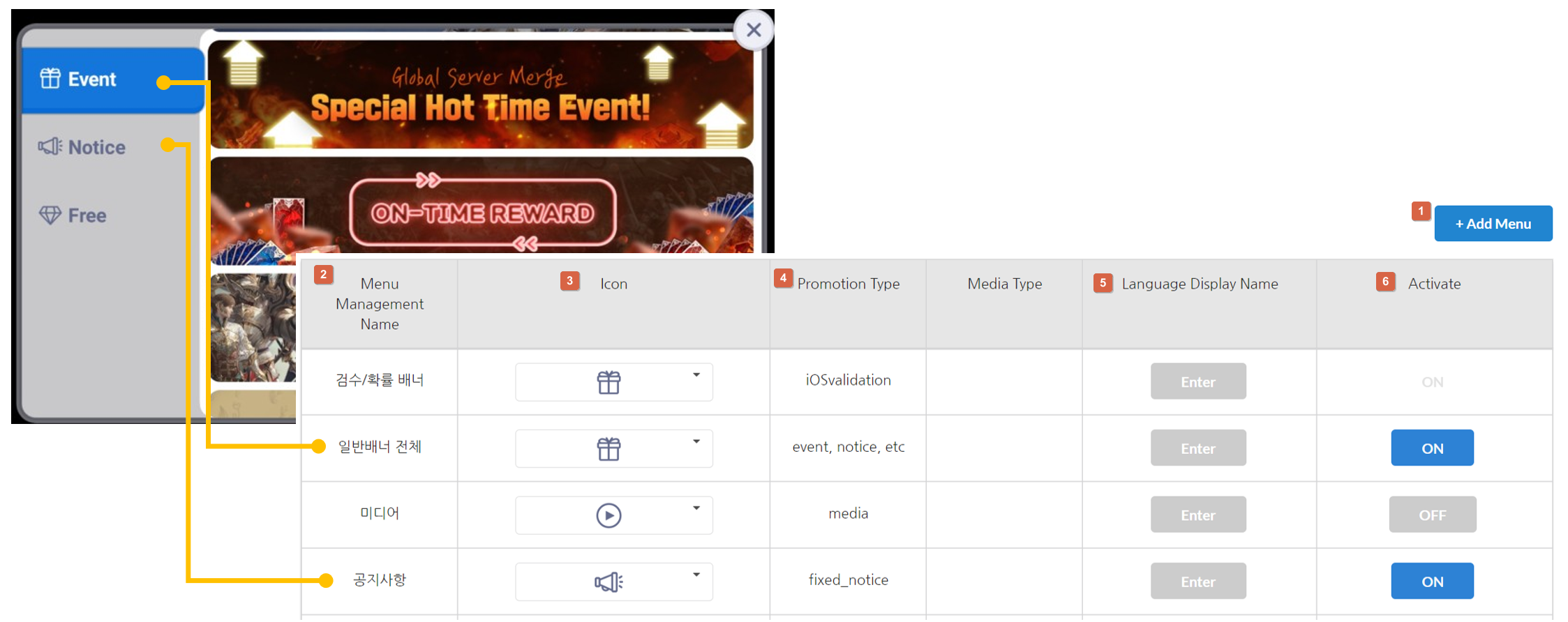
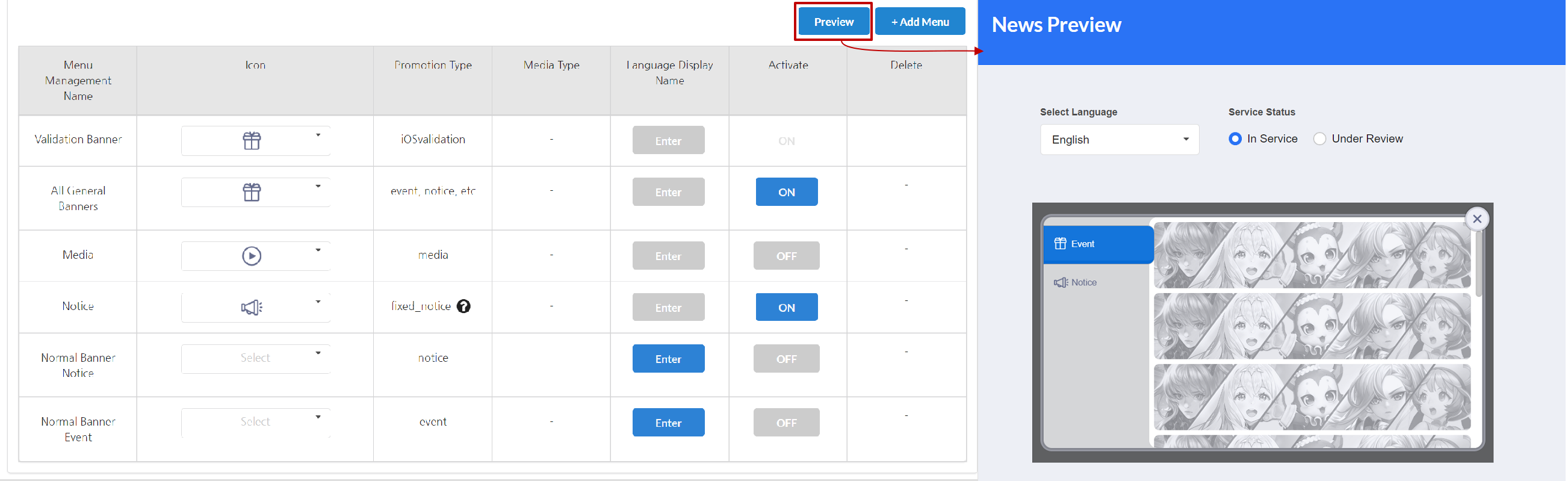
[メニューを追加]
プロモーションタイプごとにメニューを追加して、ニュースに表示する一般バナーを作成できます。一般バナーは、手動で生成されたプロモーションタイプ(検証率バナー、推奨ゲーム、通知を除く)と一緒に使用することはできません。追加されたプロモーションタイプを使用するには、全体の一般バナーをOFFにしてください。
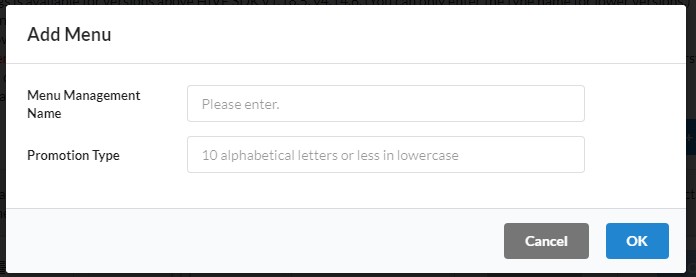
① メニューを追加するには、[メニューを追加]をクリックし、メニュー管理名とプロモーションタイプを入力して保存します。
カテゴリー
- 一般バナー: これはキャンペーン設定> 一般バナーに追加されたメニューおよびプロモーションタイプです。
- メディアバナー: これはキャンペーン設定> メディアバナーに追加されたメニューおよびプロモーションタイプです。
② メニュー管理名 : これはメニューを管理するための名前であり、ユーザーには表示されません。
③ アイコン
ニュースメニュー名に適したアイコンをリストから選択してください。
④ プロモーションタイプ
メニューを区別するためのタイプ名を選択してください。このアイテムはキャンペーンを登録する際に選択する必要があるため、メニュー管理名を考慮して小文字のアルファベットで登録してください。Event、Notice、及びiOS Validationのようなタイプ名はデフォルトで登録されており、削除/変更することはできません。バナーを区別するために、さらにプロモーションタイプを追加することもできます。iOS Validationは、iOSレビュー中のドロップレートバナー設定のためのタイプ名です。(ドロップレートバナーの設定方法を見る)
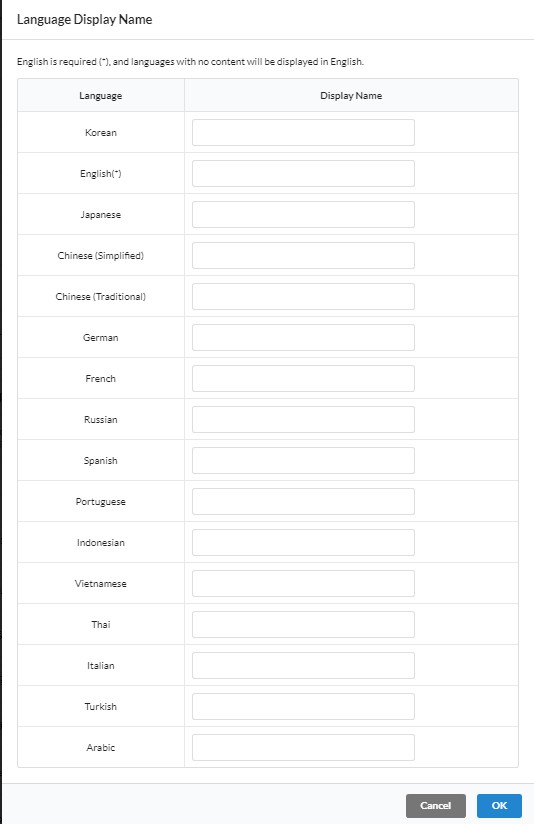
⑤ 言語表示名
ゲームの言語を変更する際に表示されるメニュー名を入力してください。ゲームの言語に従って入力する必要があり、英語が必要です。未入力の言語は英語に置き換えられます。
⑥ アクティベート
ゲーム内で対応するメニューを有効にするかどうかを設定できます。無効化されているが「ON」に設定されているボタン(⑦など)は、デフォルトで表示されるメニューであるため、ステータス値を変更することはできません。
[メニューの順序を変更する]
メニューの順序を変更できます。順序変更が完了したら、ページの下部にある保存ボタンをクリックして変更を適用する必要があります。保存後、ゲームを再起動すると、ニュースで変更された順序を見ることができます。
[メニューを削除]
作成したメニューを削除することができます。 メニューを削除すると、そのプロモーションタイプが設定されたキャンペーンはニュースに表示されなくなります。キャンペーンを再度表示させるには、別のプロモーションタイプに変更する必要があります。
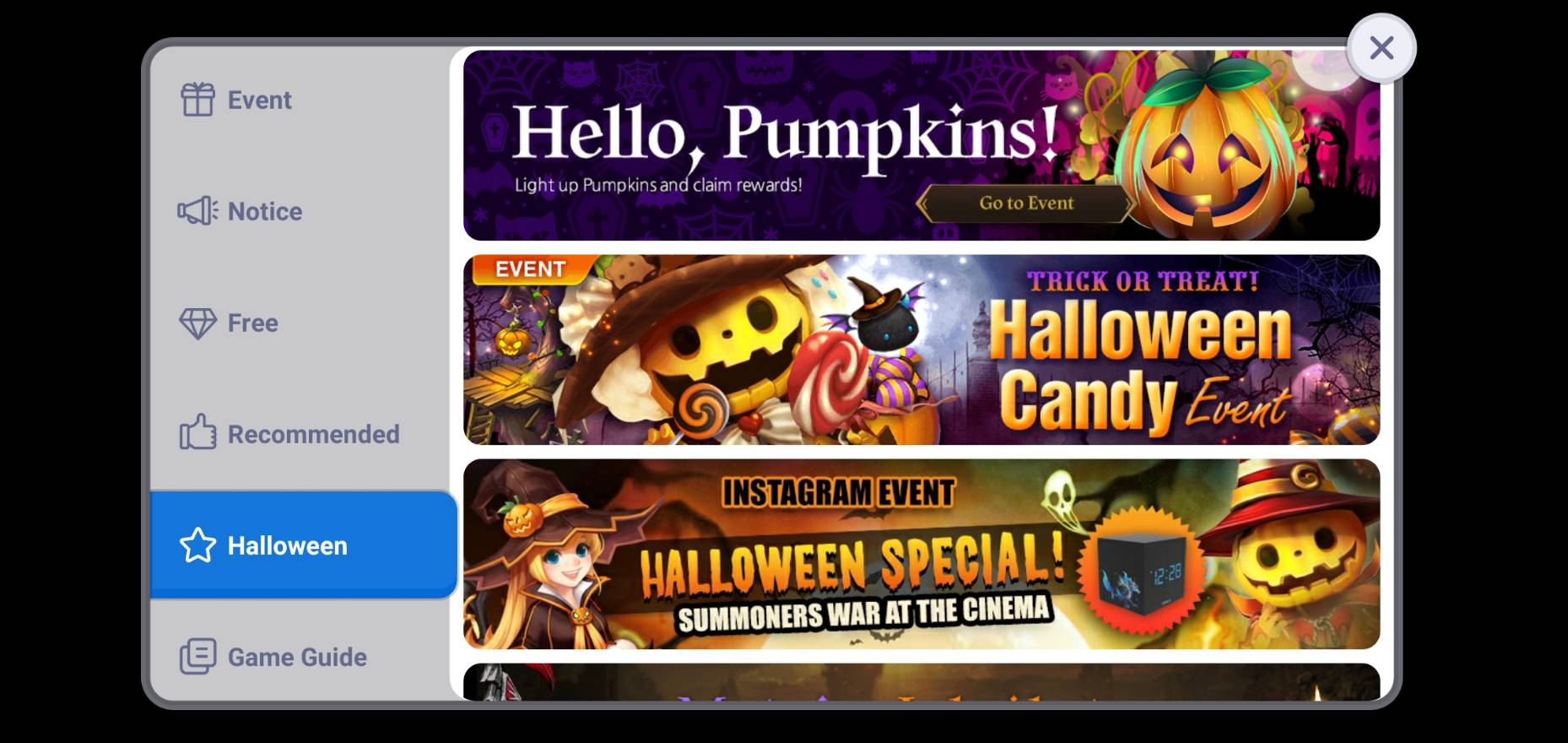
[プレビュー]
保存する前に、現在のコンソールで設定したニュースメニューをプレビューできます。各メニューは、サンプル画面を表示します。 
Warning
- 最初のメニューには一般的なバナーを配置することをお勧めします。他のカテゴリ(お知らせなど)を最初のページとして選択すると、読み込みが遅れる場合があります。
改善されたニュースギフトアイコン設定¶
改善されたニュースを使用する際には、ゲーム用にカスタマイズされたギフトアイコンを作成して使用することができます。ギフトアイコンは、達成されたイベントが適用されたときのみ表示されます。対応する開発ガイドについては、こちらをクリックしてください。ギフトアイコンを登録しない場合は、デフォルトの画像が適用されます。
[改善されたニュースのデフォルトギフトアイコン画像]
| ライトモード | ダークモード |
指定された画像サイズとファイル形式に従ってファイルをアップロードしてください。アップロードされたファイル名をクリックすると、登録されたファイルを確認できます。ゴミ箱をクリックしてファイルを削除します。削除されると、デフォルトの画像が適用されます。
次のデザインガイドに従ってギフトアイコンを作成してください。
- ギフトアイコンを作成するための画像サイズは156x156pxです。
- アイコンは、上のマージン10px、左右のマージン15px、下のマージン20pxを除いて126x126px以内でデザインしてください。
- マージンスペースには、ドロップシャドウやアウトグローなどの効果を使用できます。
- 画像を保存する際は、ファイル> エクスポート> ウェブ用に保存 (Ctrl+Alt+Shift+S) をクリックし、ファイル拡張子をPNGとして選択してください。
- サンプルPSDファイルをダウンロード
改善されたニュースメディア設定¶
改善されたニュースでメディアバナーを使用する際、サムネイルの配置を指定できます。選択して「保存」をクリックすると、ゲームに変更がすぐに適用されます。
インタースティシャルバナーの表示停止期間設定¶
 指定された期間「表示を停止する」機能は、インタースティシャルバナーの下部に提供されています。表示を停止する期間を選択してください。
指定された期間「表示を停止する」機能は、インタースティシャルバナーの下部に提供されています。表示を停止する期間を選択してください。
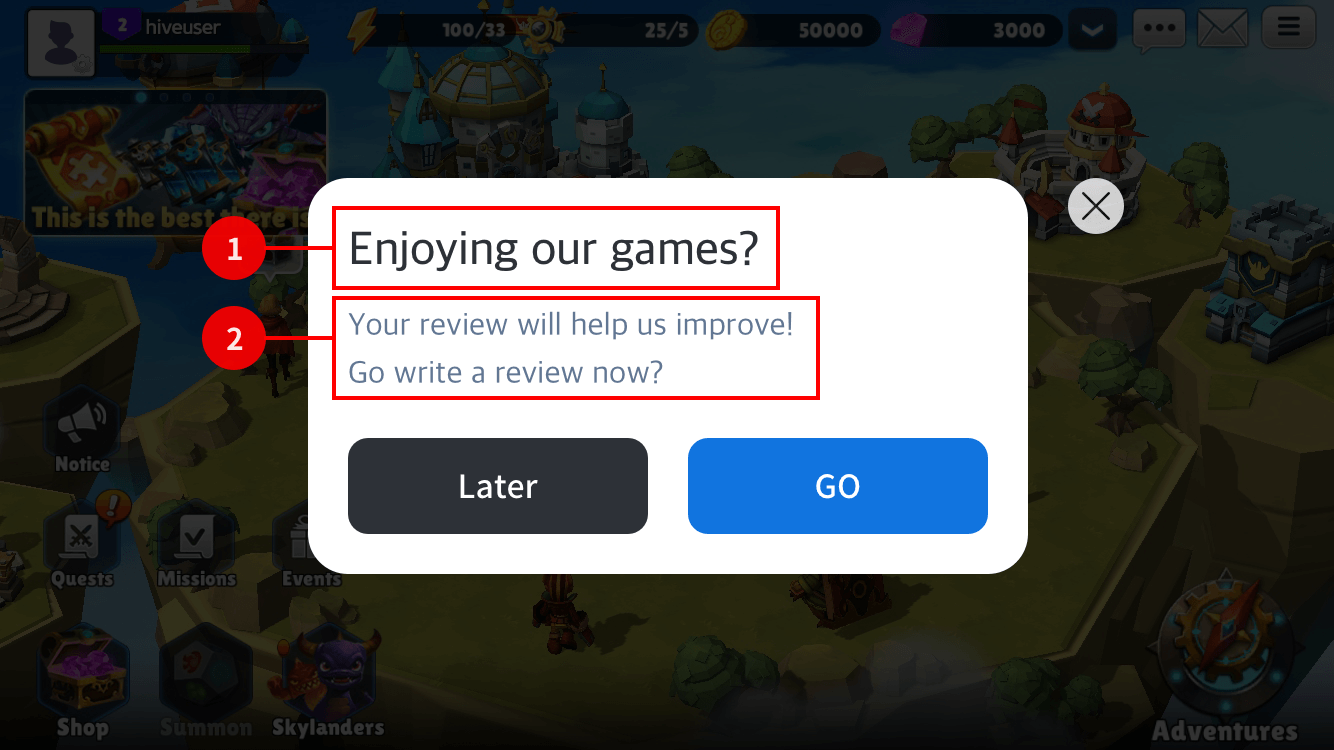
レビュー/終了ポップアップUI設定¶
ゲームごとに表示されるレビュー/終了ポップアップのフレーズをカスタマイズできます。エリアごとの最大文字数に制限があり、手動で変更しない限り、デフォルトのフレーズが表示されます。この機能はHive SDK 1.16.2/4.11.0以降で利用可能です。
レビューポップアップ¶
<デフォルト設定>
レビューポップアップに表示されるテキストを設定できます。手動で変更しない場合は、デフォルトのフレーズとして公開されます。 
- タイトルエリア: 45文字(英語)
- 説明エリア: 150文字(英語)
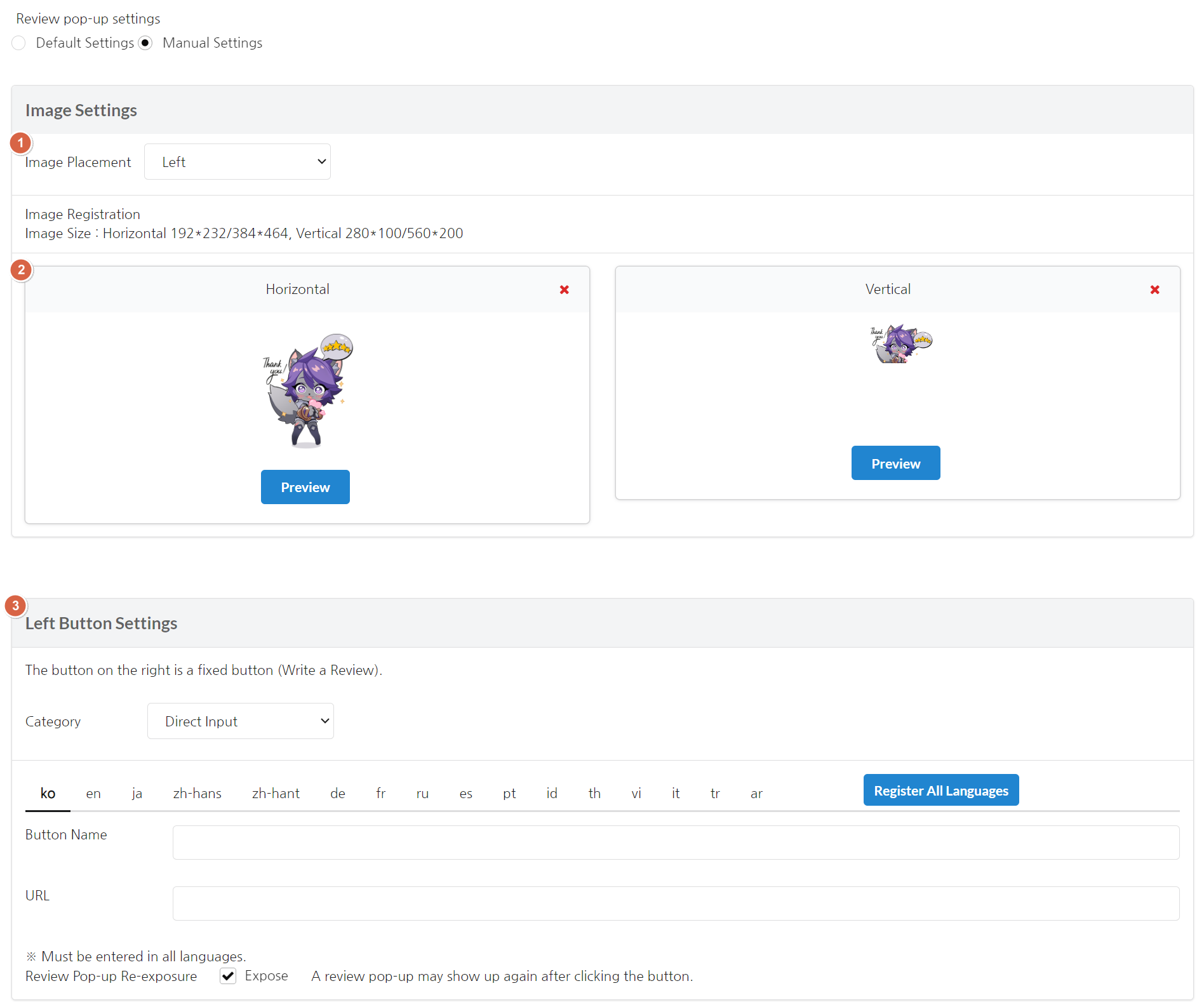
<ダイレクト設定>
レビューポップアップに表示されるテキスト、左ボタン、画像を直接設定できます。この機能はHive SDK 4.15.8以降で利用可能です。
- デザインガイド
- 横画像のサイズは192*232(または384*464)、縦画像のサイズは280*100(または560*200)です。
- 透明な背景のpng画像を登録してください。
- 画像の配置: レビューのポップアップに表示される画像の位置を設定できます。これは横向きゲームのレビューのポップアップにのみ適用されます。
- 横向きと縦向きの両方の画像を登録してください。すべての画像はタブレットモードに必要です。
- プレビュー: プレビューボタンをクリックするとプレビューのポップアップが表示されます。保存する前に登録された画像が適用されたレビューのポップアップ画面を確認できます。
- レビューのポップアップの左ボタンを設定できます。
- 後で行う: ユーザーがレビューのポップアップを閉じた後、再度表示される可能性があります。
- 行わない: ユーザーがレビューのポップアップを閉じた後、再表示されることはありません。
- 直接設定: ボタン名と移動パスを設定できます。
- ボタン名には最大16文字の韓国語を入力できます。
- URL: インゲーム機能に移動するためのインターワークを入力します。外部リンクに誘導されるURLを入力してください。(ex_interwork://hive/promotion/show?type=300114)
- レビューのポップアップ再表示: ユーザーが直接入力した左ボタンをクリックしたときに再表示するかどうかを設定します。チェックされている場合、ボタンをクリックした後にレビューのポップアップが再表示される可能性があります。
※右側のボタンは「レビューを書く」に固定されています。このボタンはユーザーをマーケットに誘導します。
タイトル: 最大32文字の韓国語を入力できます。
テキスト: 最大60文字の韓国語を入力できます。改行は最大5行まで可能です。
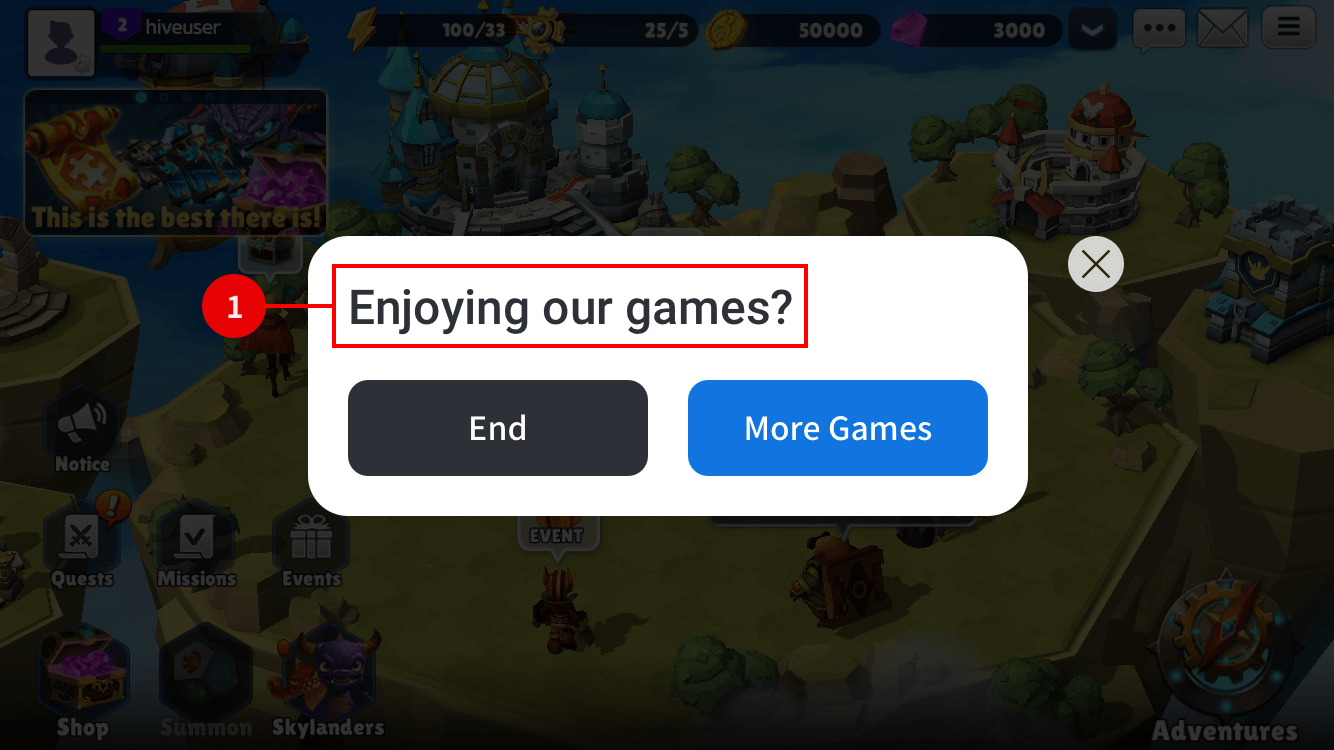
終了ポップアップ¶
- タイトルエリア: 50文字(英語)