C++
애드킷 for AD(X): C++¶
애드킷은 SDK와 개별모듈 유저가 AD(X)에서 제공하는 Unity 패키지를 적용하는 과정에 발생하는 오류를 수정하고, 사용의 편의를 돕기 위해 제작된 광고모듈입니다. 애드킷을 지원하는 버전과 적용 방법을 아래에서 차근차근 살펴보세요.
개발 환경 구축¶
Android
¶
Prebuilt-Firebase-Library와 포함된 애드킷 SourceCode를 빌드하여 사용할 수 있습니다. Android Studio 3.0 이상 버전에서 빌드하기를 권장합니다.
-
ExternalNativeBuild
-
#ndk-build를 사용할 경우
-
#cmake를 사용할 경우
// 'CMakeList.txt' set(HIVEADKIT_DIR_PATH ....../HIVEAdKit) #setup to 애드킷 path #AdKit library import after add_library( MyGame ... ) add_subdirectory(${HIVEADKIT_DIR_PATH}) #AdKit library & macro load use_hiveadkit_prebuilt(${HIVEADKIT_DIR_PATH} MyGame) #library import automatic macro to build target
-
-
build.gradle 파일에 아래 내용을 추가합니다.
android { ... sourceSets.main { java.srcDirs "src" , "../../HIVEAdKit/Android/java" // AdKit JavaPlugin Source Path } ... } gradle.ext.firebase_cpp_sdk_dir = "../HIVEAdKit/firebase_cpp_sdk" // setup AdKit/firebase_cpp_sdk Path apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle" firebaseCpp.dependencies { admob } -
AdMob-AdManager Service를 이용하는 AD(X), ADOP를 활용할 경우, AndroidManifest.xml 파일에 아래 내용을 추가합니다.
-
AD(X)를 활용할 경우 build.gradle 파일에 아래 내용을 추가합니다.
iOS
¶
Firebase-Framework와 포함된 애드킷 SourceCode를 빌드하여 사용할 수 있습니다.
-
HIVEAdKit/src와 HIVEAdKit/include 폴더를 끌어서 놓기(Drag-and-drop) 동작으로 XCode 프로젝트에 포함시킵니다.
- .cpp, .hpp, .mm 파일을 모두 포함시킵니다.
- 애드킷 코드는 Bridge 코드이며, 실제 사용을 목적으로 제공합니다.
-
Project > Build Settings > Search Paths > Framework Search Path에 HIVEAdKit/firebase_cpp_sdk/frameworks/ios/universal 경로를 추가합니다.
- Project > Build Settings > Search Paths > Header Search Path에 HIVEAdKit/firebase_cpp_sdk/include 경로를 추가합니다.
-
Project > Build Settings > Other Flags에 -framework "firebase"와 -framework "firebase_admob"를 추가합니다.
```java $pod ‘Firebase/AdMob’ ``` -
AD(X)를 사용할 경우 CocoaPods 설정으로 아래 내용을 추가합니다.
```java $source 'https://github.com/adxcorp/AdxLibrary_iOS_Release.git' $pod 'ADXLibrary' ``` -
Xcode에서 iOS의 최신 SDK를 다운로드 진행을 위해서는 하기 커맨드를 수행이 필요합니다.
```java pod install --repo-update ``` -
적용 예제에는 AdMob의 테스트 광고 키가 설정되어 있습니다.
#if defined(ANDROID)
const char* appId = "ca-app-pub-3940256099942544~3347511713";
const char* rewardVideoUnitId = "ca-app-pub-3940256099942544/5224354917";
const char* InterstitialAdUnitId = "ca-app-pub-3940256099942544/1033173712";
const char* AdaptiveBannerAdUnitId = "ca-app-pub-3940256099942544/6300978111";
#else // iOS
const char* appId = "ca-app-pub-3940256099942544~1458002511";
const char* rewardVideoUnitId = "ca-app-pub-3940256099942544/1712485313";
const char* InterstitialAdUnitId = "ca-app-pub-3940256099942544/4411468910";
const char* AdaptiveBannerAdUnitId = "ca-app-pub-3940256099942544/2934735716";
#endif
제공 기능¶
애드킷 C++에서 제공하는 Reward Video API를 SDK 또는 개별모듈과 함께 사용하는 경우, 호출된 RewardVideo API에 따라서 로그 정보 전송 여부가 결정됩니다. 로그 정보는 애널리틱스 서버로 전송되며 해당 기능을 지원하는 최소 버전은 다음과 같습니다. SDK나 개별모듈이 포함되지 않거나 초기화되지 않았을 경우에는 동작하지 않습니다.
- SDK v4.11.0
- SDK v1.17.2
- 개별모듈 ModuleManager v2.6.0
- 개별모듈 CommonModule v1.5.0
아래는 애드킷 활용 가이드입니다.
AdMob 초기화¶
모든 타입의 광고를 초기화, 로딩, 노출하기 전 필수적으로 수행해야 하는 단계입니다.
//App ID, API key, and Project ID must be specified in App options.
firebase::AppOptions appOptions = firebase::AppOptions();
#ifdef __ANDROID__
// Android Only
appOptions.set_app_id("331526026701");
appOptions.set_api_key("AIzaSyAxOUz9NQtpZZD_XvfD5L7V1dZZ96tYwZ8");//
appOptions.set_project_id("core-cocos-test");
#endif
firebase::InitResult result = HIVEAdKit::AdMobInitialize(appOptions);
if(result == firebase::kInitResultSuccess) {
// AdMob 초기화 성공
}
Rewarded 타입 광고¶
// 초기화
auto rewardVideo = HIVEAdKit::RewardVideo::Initialize(rewardVideoUnitId, this, getAdMobViewParent(),
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// RewardVideo 초기화 성공
}
});
// 로드
// HIVE 애널리틱스 서버로 광고 로드 창구 정보를 전송합니다.
std::string adPlacement = "광고 로드 창구 정보";
firebase::admob::AdRequest my_ad_request = {};
HIVEAdKit::RewardVideo::Load(*rewardVideo, my_ad_request, adPlacement,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 로드 성공
}
});
// 노출
// HIVE 애널리틱스 서버로 광고 로드 창구 정보를 전송합니다.
std::string adPlacement = "광고 로드 창구 정보";
HIVEAdKit::RewardVideo::Show(*rewardVideo, adPlacement,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 호출 성공
}
});
Interstitial 타입 광고¶
// 초기화
auto interstitial = HIVEAdKit::Interstitial::Initialize(InterstitialAdUnitId, this, getAdMobViewParent(),
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 초기화 성공
}
});
// 로드
// HIVE 애널리틱스 서버로 광고 로드 창구 정보를 전송합니다.
std::string adPlacement = "광고 로드 창구 정보";
firebase::admob::AdRequest my_ad_request = {};
HIVEAdKit::Interstitial::Load(*interstitial, my_ad_request, adPlacement,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 로드 성공
}
});
// 노출
// HIVE 애널리틱스 서버로 광고 로드 창구 정보를 전송합니다.
std::string adPlacement = "광고 로드 창구 정보";
HIVEAdKit::Interstitial::Show(*interstitial, adPlacement,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 노출 성공
}
});
Adaptive Banner 타입 광고¶
// 초기화
auto adaptiveBanner = HIVEAdKit::AdaptiveBanner::Initialize(AdaptiveBannerAdUnitId,
this,
getAdMobViewParent(),
banner_ad_size,
bannerPosition,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 초기화 성공
}
});
// 배너 위치 조정
HIVEAdKit::AdaptiveBanner::SetPosition(*adaptiveBanner, bannerPosition, [=](const firebase::Future< void >& completed_future) {
});
// 로드
// HIVE 애널리틱스 서버로 광고 로드 창구 정보를 전송합니다.
std::string adPlacement = "광고 로드 창구 정보";
firebase::admob::AdRequest my_ad_request = {};
HIVEAdKit::AdaptiveBanner::Load(*adaptiveBanner, my_ad_request, adPlacement,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 로드 성공
}
});
// 노출
// HIVE 애널리틱스 서버로 광고 로드 창구 정보를 전송합니다.
std::string adPlacement = "광고 로드 창구 정보";
HIVEAdKit::AdaptiveBanner::Show(*adaptiveBanner, adPlacement,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 노출 성공
}
});
// 숨김
HIVEAdKit::AdaptiveBanner::Hide(*adaptiveBanner,
[=](const firebase::Future< void >& completed_future) {
if (completed_future.error() == 0) {
// 광고 숨김 성공
}
});
iOS 14 업데이트¶
iOS 14 이상 버전에 대응하는 AD(X)의 SKAdNetwork 목록입니다. 2021년 01월 29일 진행된 업데이트를 기준으로 AdKitPostprocess가 작성되었습니다. 수시 업데이트되는 항목이니 잊지 말고 확인해주세요.
- SKAdNetwork 업데이트 확인하기
Unity Integrate Notice¶
- Unity 엔진 2019.4 이상 버전에서 ADXUnityPackage 1.10.0 이상 버전 연동 시, 아래 내용을 실행합니다.
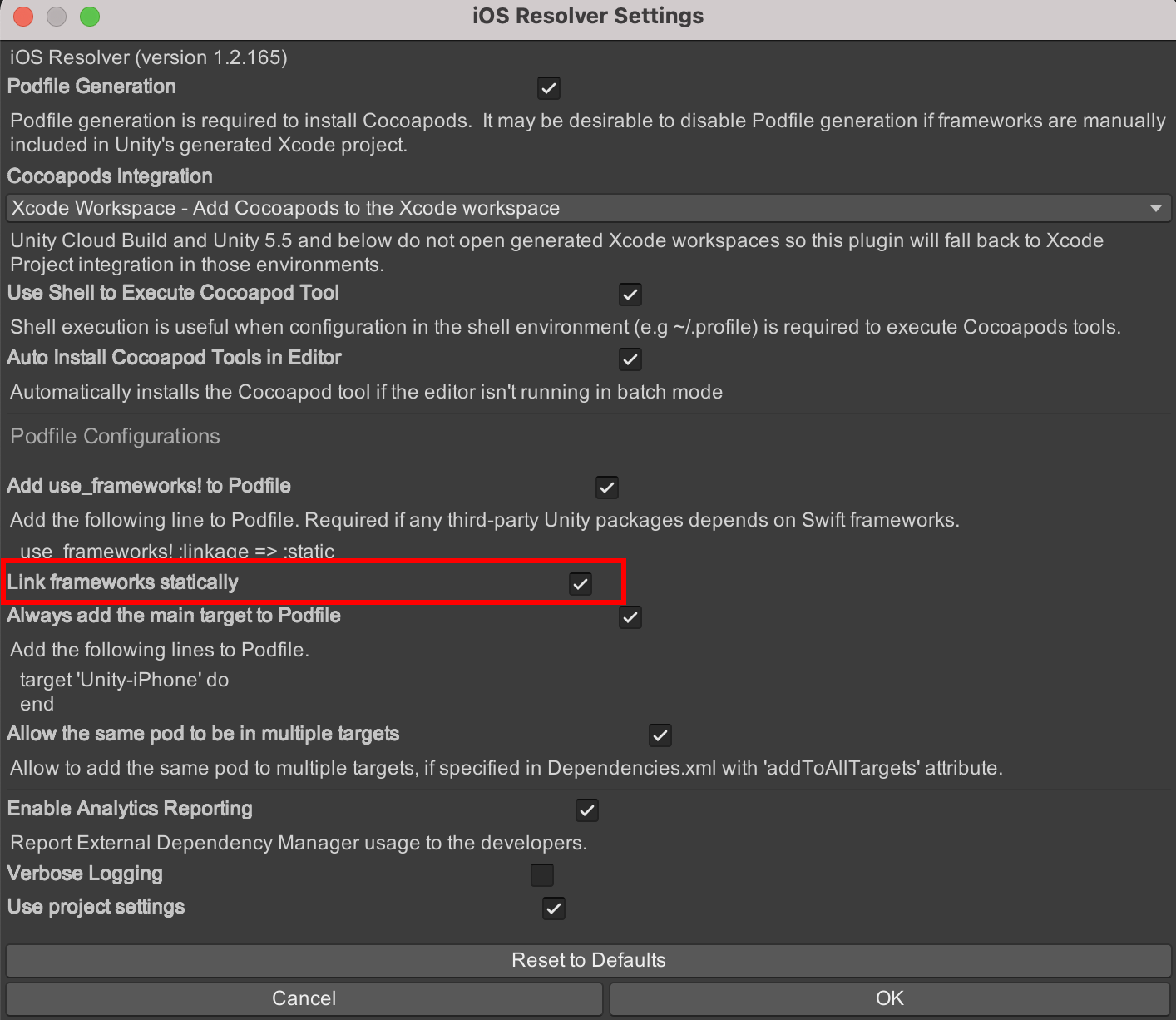
- Unity 에디터에서 Assets > External Dependency Manager > iOS Resolver > Settings에서 Add use_frameworks! to Podfile을 체크 후 Link frameworks statically를 체크하고 저장합니다.

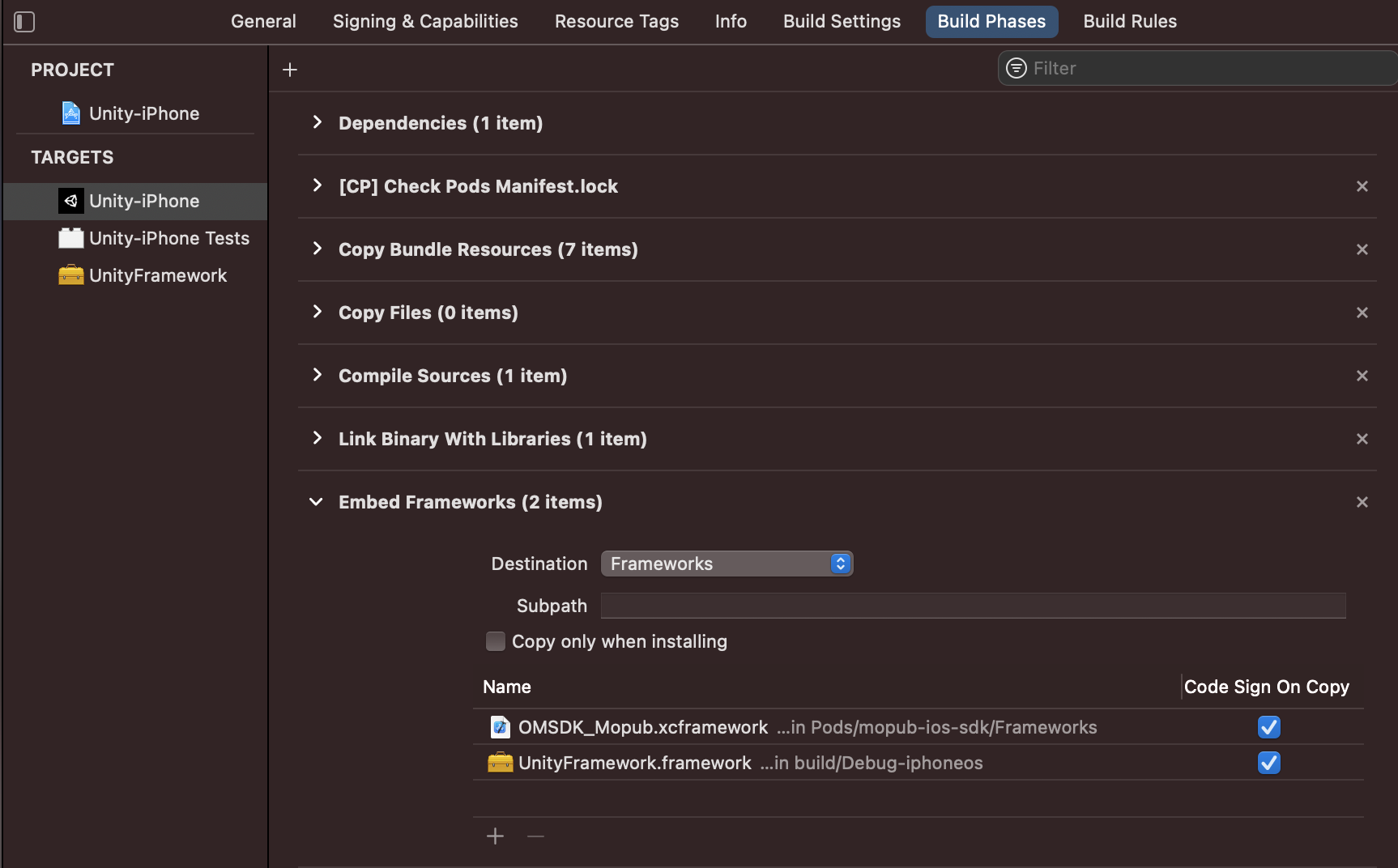
- iOS 프로젝트의 Targets > Build Phases > Embed Frameworks에 OMSDK_Mopub.xcframework (Pods/mopub-ios-sdk/Frameworks/OMSDK_Mopub.xcframework)를 추가합니다.

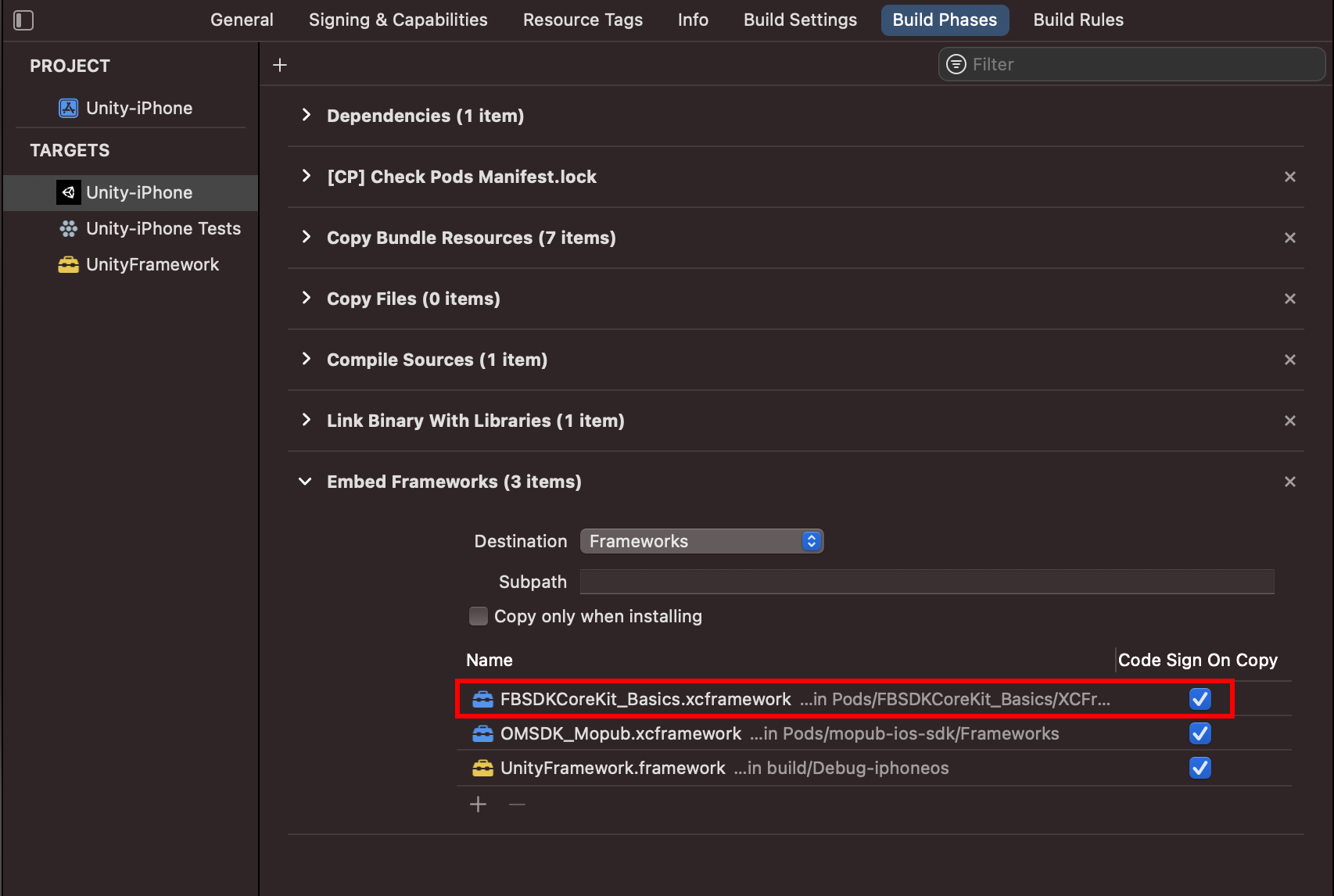
- Unity 엔진 2019.4 이상 버전에서 ADXUnityPackage 1.10.3 이상 버전 연동 시, Targets > Build Phases > Embed Frameworks에 FBSDKCoreKit_Basics.xcframework (Pods/FBSDKCoreKit_Basics/XCFrameworks/FBSDKCoreKit_Basics.xcframework)를 추가합니다.

- Unity 에디터에서 Assets > External Dependency Manager > iOS Resolver > Settings에서 Add use_frameworks! to Podfile을 체크 후 Link frameworks statically를 체크하고 저장합니다.
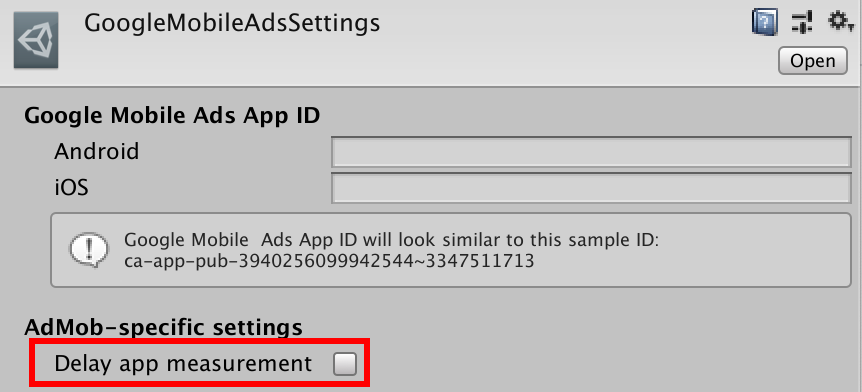
- GoogleMobileAdsSettings에 입력한 App ID가 삭제되는 경우 Unity > Assets > Google Mobile Ads > Settings에서 Delay app measure를 체크 후 다시 해제하여 주시기 바랍니다.

이슈 확인하기¶
Cocos2D-X 환경에서 개발하는 경우, Cocos2D-X 엔진 내 포함된 FlatBuffers 라이브러리와 Firebase에 포함된 라이브러리에서 중복이 발생합니다. 이를 방지하려면 FlatBuffers 라이브러리를 빌드에 포함시키지 않거나 Firebase 오픈소스 라이브러리를 직접 빌드하는 방법이 있습니다. Firebase는 아래에 언급한 오픈소스 라이브러리를 포함하고 있으니 중복이 발생할 경우 Firebase 오픈소스 라이브러리를 이용해 직접 빌드하기를 권장합니다.
- Curl
- FlatBuffers
- libuv
- Nanopb
- uWebSockets
- Zlib