iOS
Hive SDK iOS에서 인증 기능을 사용하기 위한 설정을 안내합니다.
기능 추가¶
프로젝트 디렉토리의 Podfile에 인증 기능 프레임워크를 추가합니다. 사용하려는 인증 기능만 추가합니다.
기기 관리를 사용하려면 다음 프레임워크를 추가합니다.
게스트 로그인에서 Google reCAPTCHA를 사용하려면 다음 프레임워크를 추가합니다.
pod 'HiveGoogleRecaptcha', $HIVE_SDK_VERSION # 게스트 로그인시 봇 점수 기반의 Google reCAPTCHA Enterprise 기능을 사용하기 위한 프레임워크
중국 국가신문출판서에서 발표한 [미성년자의 온라인게임 중독에 대한 더욱 엄격한 관리에 관한 통지] 등 관련 규정에 근거해, 중국 판호를 받은 게임에 한하여 중국에서 접속한 사용자는 실명 인증을 진행하도록 하는 기능을 사용하려면 아래 프레임워크를 추가합니다.
사용할 프레임워크를 추가한 Podfile을 저장한 후, 아래 명령어를 실행하여 프로젝트에 프레임워크를 설치합니다.
IdP 추가¶
프로젝트 디렉토리의 Podfile에 IdP 프레임워크를 추가합니다. 사용할 IdP만 추가합니다.
아래는 프로젝트 디렉토리의 Podfile에 사용할 프레임워크를 추가한 예시입니다. 게스트 로그인 기능은 프레임워크를 추가하지 않아도 사용할 수 있습니다.
pod 'HiveAuthV4ProviderAppleSignIn', $HIVE_SDK_VERSION # Sign in with Apple 로그인
pod 'HiveAuthV4ProviderFacebook', $HIVE_SDK_VERSION # Facebook IdP, 소셜 Facebook 기능
pod 'HiveAuthV4ProviderQQ', $HIVE_SDK_VERSION # QQ IdP
pod 'HiveAuthV4ProviderVK', $HIVE_SDK_VERSION # VK IdP
pod 'HiveAuthV4ProviderWechat', $HIVE_SDK_VERSION # WeChat IdP
pod 'HiveAuthV4ProviderGoogle', $HIVE_SDK_VERSION # Google IdP
pod 'HiveAuthV4ProviderAppleGameCenter', $HIVE_SDK_VERSION # Apple Game Center IdP
pod 'HiveAuthV4ProviderHive', $HIVE_SDK_VERSION # 멤버십 로그인, 소셜 기능
pod 'HiveAuthV4ProviderWeverse', $HIVE_SDK_VERSION # Weverse IdP
pod 'HiveAuthV4ProviderSteam', $HIVE_SDK_VERSION # Steam IdP
pod 'HiveAuthV4ProviderX', $HIVE_SDK_VERSION # X IdP
pod 'HiveAuthV4ProviderTelegram', $HIVE_SDK_VERSION # Telegram IdP
LINE IdP를 사용 시 iOS 13 미만 타겟이라면 다음 프레임워크만을 추가합니다.
iOS 13 이상이라면 아래 프레임워크들을 추가합니다.
pod 'HiveAuthV4ProviderLine', $HIVE_SDK_VERSION # LINE IdP
pod 'HiveAuthV4ProviderLine/LineSDKSwift11', $HIVE_SDK_VERSION # LINE IdP(5.11.0 / iOS 13 이상)
사용할 프레임워크를 추가한 Podfile을 저장한 후, 아래 명령어를 실행하여 프로젝트에 프레임워크를 설치합니다.
hive_config.xml에 IdP별 키 값 입력¶
hive_config.xml에 각 IdP 콘솔에서 얻은 키 값을 입력합니다. 자세한 내용은 인증 사전 준비를 참고하세요.
IdP별 추가 설정¶
IdP에 따라 추가 설정이 필요합니다.
Sign in with Apple IdP 설정¶
Sign in with Apple IdP를 사용하기 위한 설정을 안내합니다. 아래 과정을 따라 IdP 목록에 Apple로 로그인을 추가합니다.
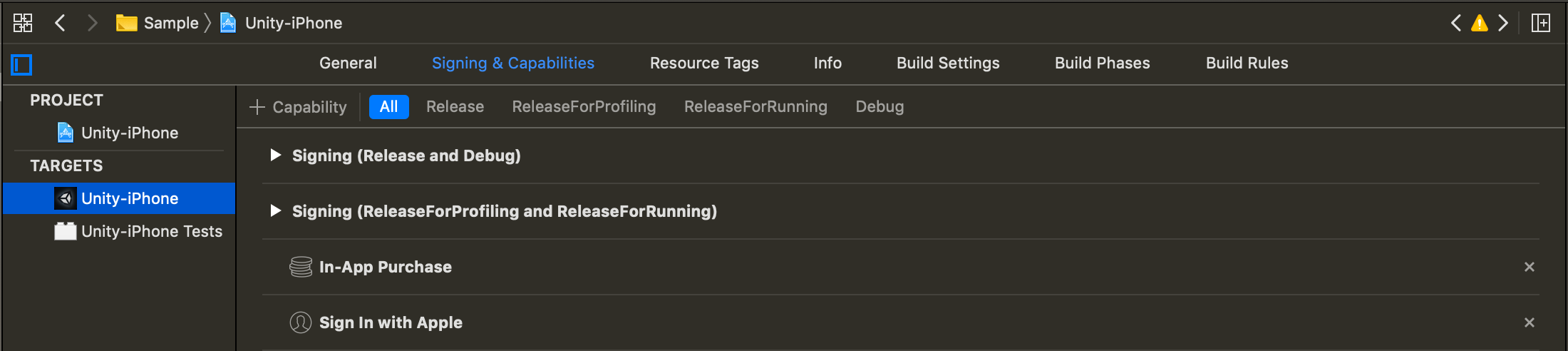
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Signing & Capabilities 탭을 클릭하세요.
- Signing & Capabilities 탭 좌측 상단에 있는 + Capability 버튼을 클릭하세요.
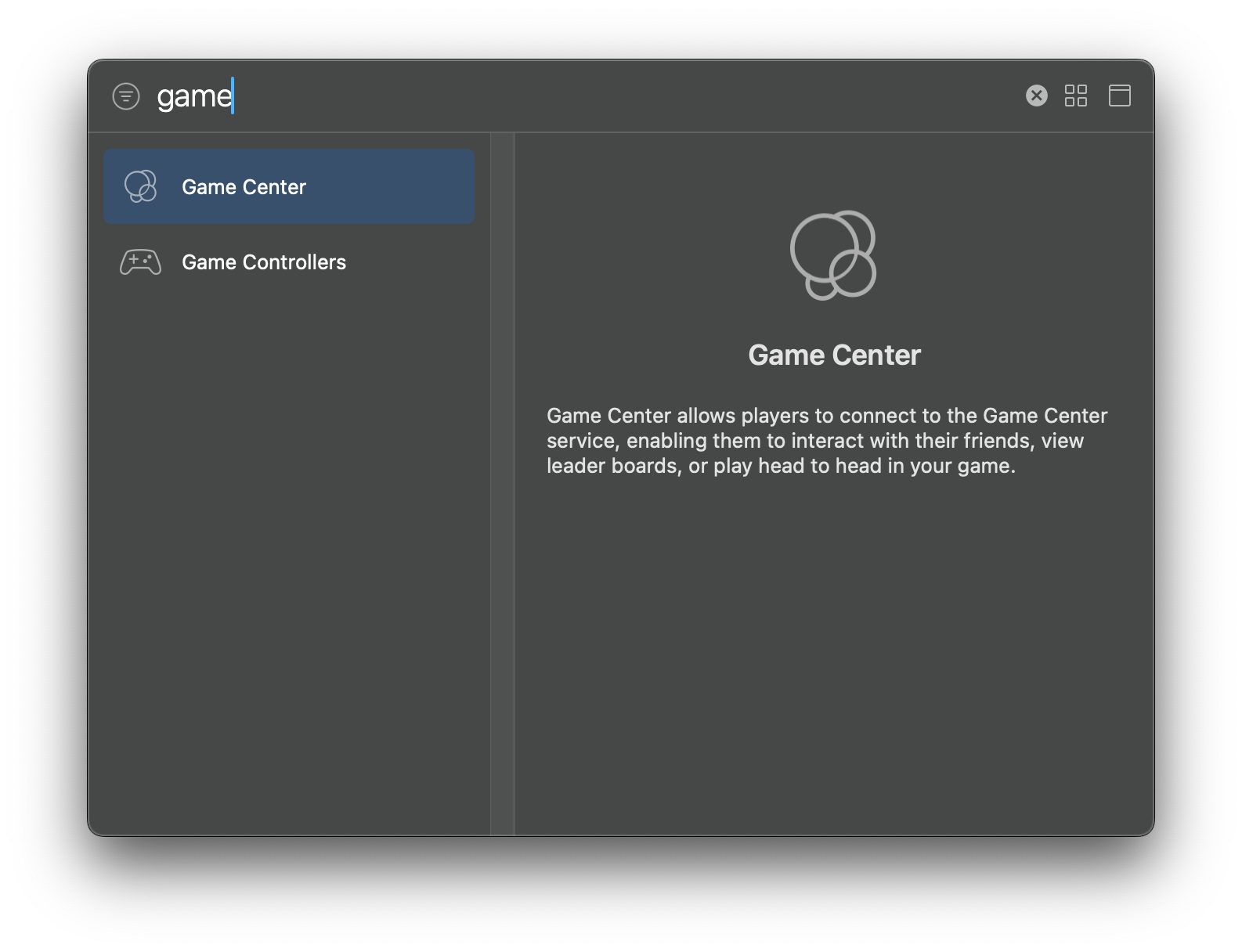
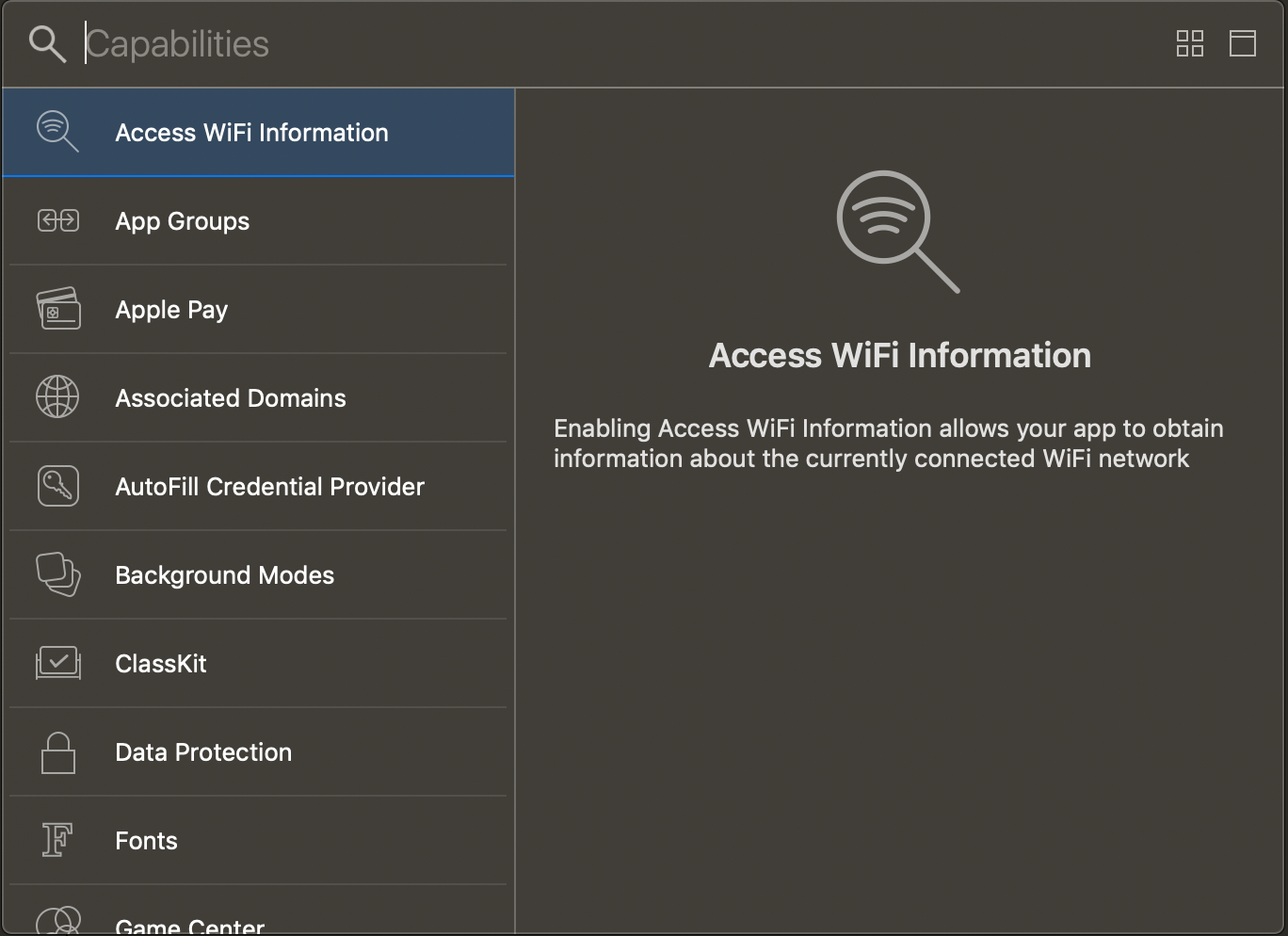
-
목록에서 Sign In with Apple을 선택해 추가합니다.
 6. Signing & Capabilities 목록에 추가된 Sign In with Apple을 확인할 수 있습니다.
6. Signing & Capabilities 목록에 추가된 Sign In with Apple을 확인할 수 있습니다.Apple Game Center IdP 설정¶
Apple Game Center IdP를 사용하기 위한 설정을 안내합니다. 아래 과정을 따라 IdP 목록에 Apple Game Center 로그인을 추가합니다.
- Xcode 프로젝트 창 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Signing & Capabilities 탭을 클릭하세요.
- Signing & Capabilities 탭 좌측 상단에 있는 + Capability 버튼을 클릭하세요.
-
목록에서 GameCenter을 선택해 추가합니다.
-
Signing & Capabilities 목록에 추가된 Game Center를 확인할 수 있습니다.
Facebook IdP 설정¶
Facebook IdP를 사용하기 위한 설정을 안내합니다.
Facebook AppID와 ClientToken 입력¶
아래 안내를 따라 Xcode 프로젝트에서 Facebook AppID와 ClientToken을 입력합니다.
Facebook 클라이언트 토큰은 Facebook 콘솔에서 앱 설정 > 고급 설정을 참고하세요.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
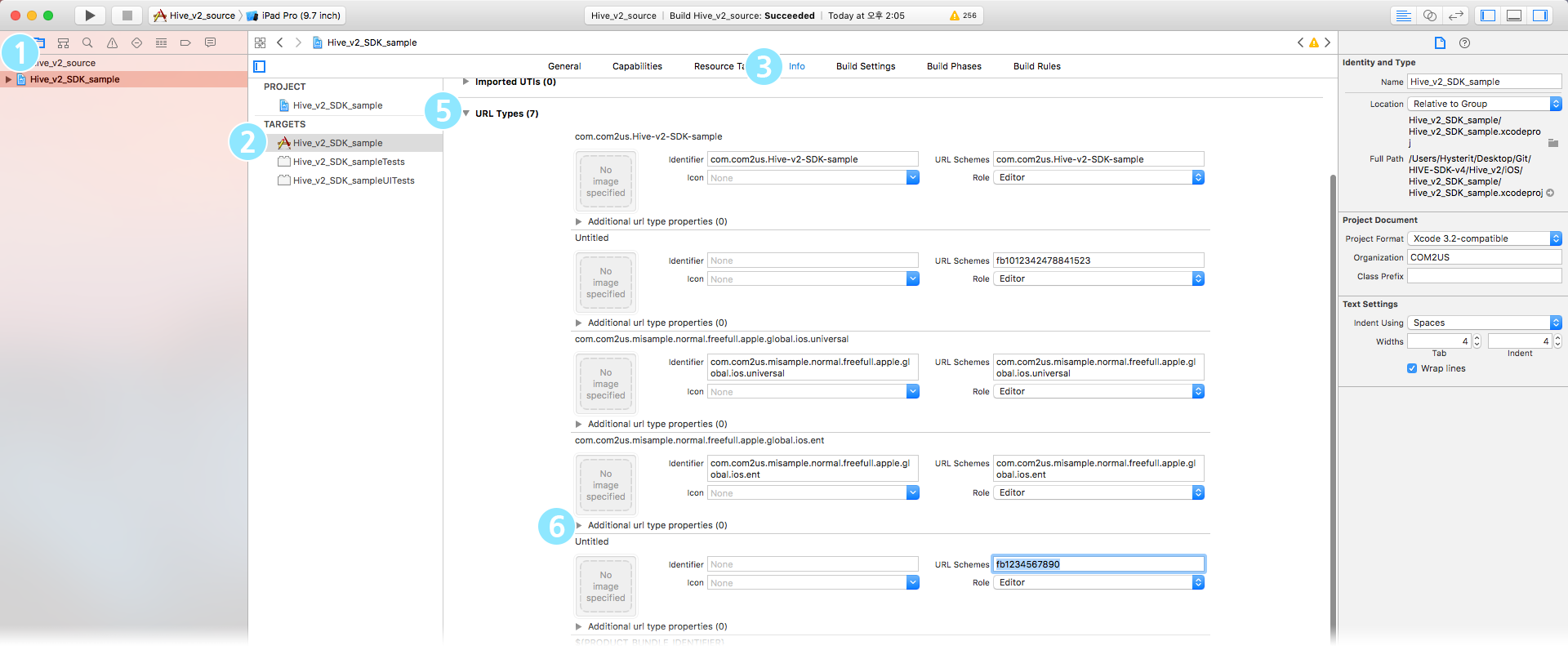
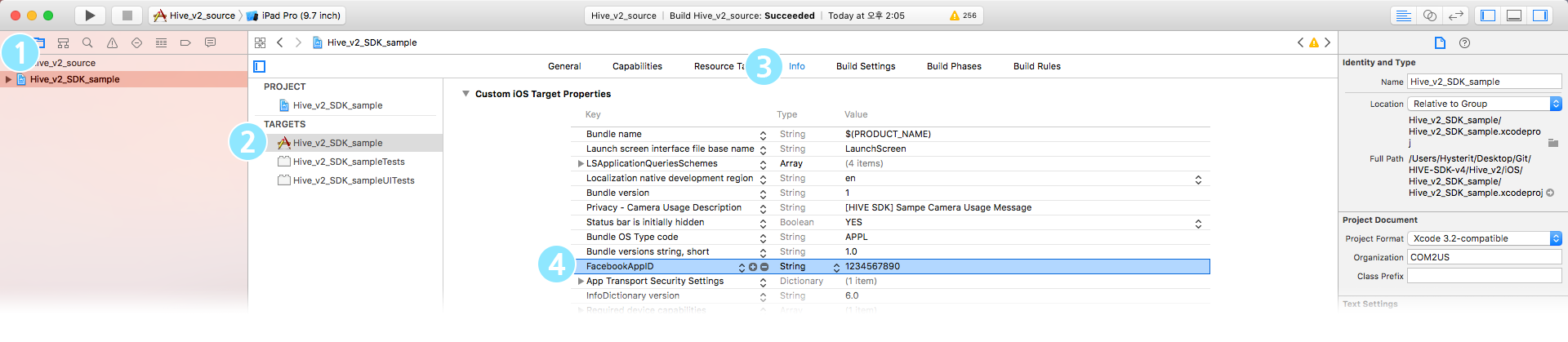
-
Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 FacebookAppID 속성에 Facebook App ID를 입력하세요.
 5. Facebook 콘솔 앱 대시보드에서 설정 > 고급 > 보안 > 클라이언트 토큰 진입하여 FacebookClientToken을 확인합니다. 6. Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 FacebookClientToken 속성에 FacebookClientToken을 입력하세요. 7. Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요. 8. Additional url type properties 항목 URL Schemes 란에 fb를 덧붙인 Facebook AppID(예시:
5. Facebook 콘솔 앱 대시보드에서 설정 > 고급 > 보안 > 클라이언트 토큰 진입하여 FacebookClientToken을 확인합니다. 6. Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 FacebookClientToken 속성에 FacebookClientToken을 입력하세요. 7. Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요. 8. Additional url type properties 항목 URL Schemes 란에 fb를 덧붙인 Facebook AppID(예시: fb012342478841523)를 입력하세요.
Facebook Scheme을 화이트 리스트에 추가¶
Facebook Scheme을 화이트 리스트에 추가하려면 프로젝트 창을 이용하거나 Info.plist 파일에 코드를 직접 추가하는 방법이 있습니다.
Note
iOS 9부터, 외부 앱으로 전환 시 화이트 리스트에 추가된 Scheme에 대해서만 전환이 허용됩니다. iOS 9 환경에서 사용자가 여러분의 게임에서 Facebook으로 로그인 할 때 하이브 플랫폼은 Safari 뷰 컨트롤러를 활용하여, Safari 웹뷰로 Facebook 로그인을 진행시킵니다. 때문에, 게임 앱에서 Facebook 앱으로의 전환이 발생하지 않고 앱 내부의 브라우저를 이용하여 로그인을 처리할 수 있습니다. Facebook은 화이트 리스트에 Facebook Scheme을 기본적으로 등록하도록 권장하고 있습니다. Facebook SDK 문서 보기
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
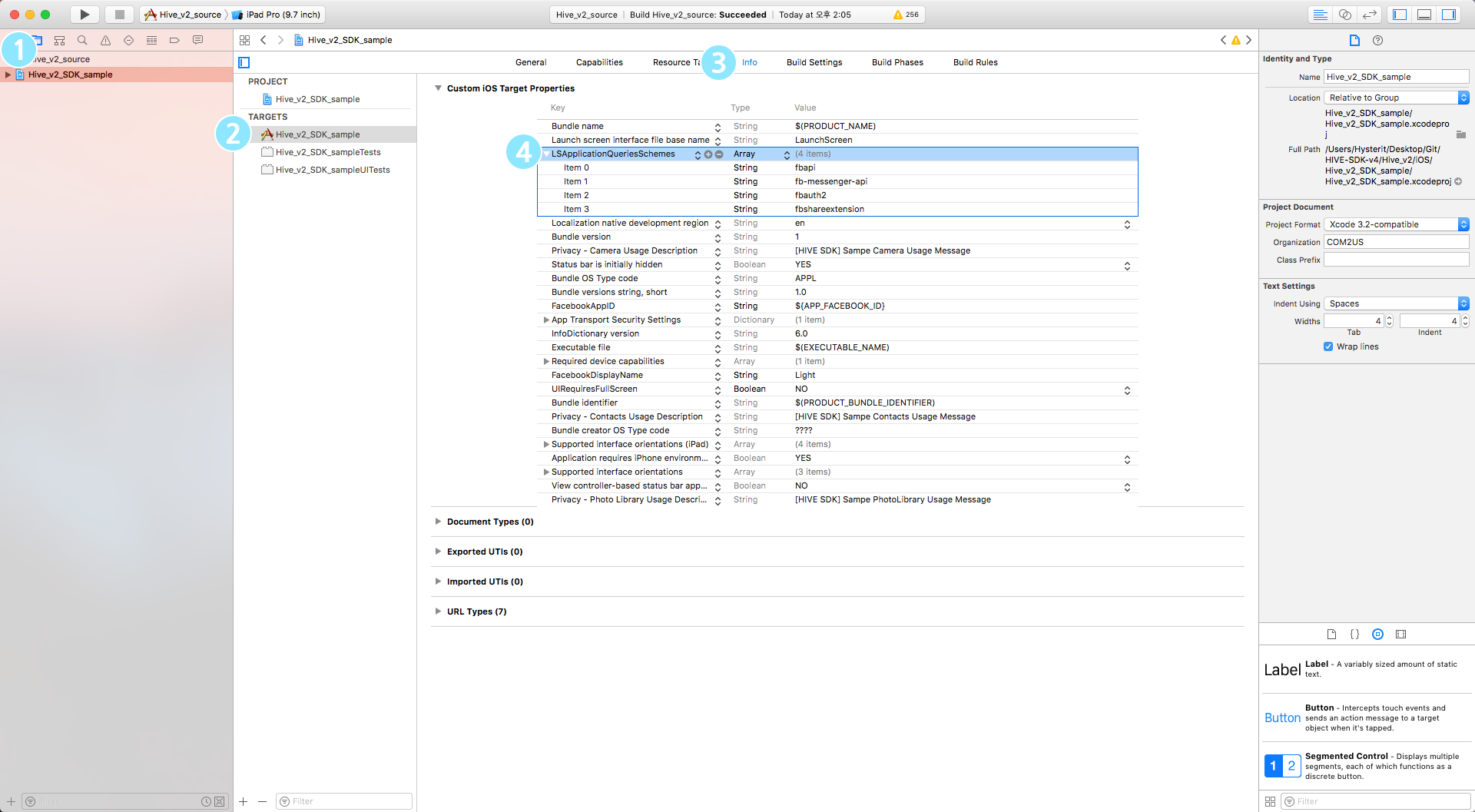
- Info 탭의 LSApplicationQueriesSchemes 클릭하고 + 버튼을 클릭하여 다음의 두 개 Scheme을 추가하세요.
- fbapi
- fb-messenger-share-api
Info.plist에 아래 코드를 직접 추가하는 방법도 있습니다.
QQ IdP 설정¶
QQ IdP를 사용하기 위한 설정을 안내합니다.
QQ Scheme을 화이트 리스트에 추가¶
QQ Scheme을 화이트 리스트에 추가하려면 프로젝트 창을 이용하거나 Info.plist 파일에 코드를 직접 추가하는 방법이 있습니다.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭의 LSApplicationQueriesSchemes 클릭하고 + 버튼을 클릭하여 다음 Scheme들을 추가하세요.
- mqqOpensdkSSoLogin
- mqqopensdkapiV2
- mqqopensdkapiV3
- wtloginmqq2
- mqq
- mqqapi
- mqqopensdknopasteboard
- mqqopensdknopasteboardios16
Info.plist에 아래 코드를 직접 추가하는 방법도 있습니다.
"LSApplicationQueriesSchemes" : [
"mqqOpensdkSSoLogin",
"mqqopensdkapiV2",
"mqqopensdkapiV3",
"wtloginmqq2",
"mqq",
"mqqapi"
]
VK IdP 설정¶
VK IdP를 사용하기 위한 설정을 안내합니다.
VK AppID 입력¶
아래 안내를 따라 Xcode 프로젝트에서 VK AppID를 입력합니다.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 LSApplicationQueriesShcemes에 VK 데이터를 추가하세요(
vkauthorize,vk-share,vk). - Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 vk 프리픽스를 추가한 VK AppID(예시:
Vk1231234)를 입력하세요.
WeChat IdP 설정¶
WeChat IdP를 사용하기 위한 설정을 안내합니다.
WeChat AppID 입력¶
아래 안내를 따라 Xcode 프로젝트에서 WeChat AppID를 입력합니다.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 Identifier: weixin, weixinULAPI, URL Schemes: APP_ID를 입력하세요.
Note
WeChat IdP와 프로모션을 함께 사용 시 유니버설 링크를 적용해야 합니다.
Google IdP 설정¶
Google IdP를 사용하기 위한 설정을 안내합니다.
Reversed Client ID 입력¶
아래 안내를 따라 Xcode 프로젝트에서 Reversed Client ID를 입력합니다.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 Identifier는 공백 처리, URL Schemes는 reversed client ID를 입력하세요.
LINE IdP 설정¶
LINE IdP를 사용하기 위한 설정을 안내합니다.
Podfile 수정¶
LINE IdP를 사용할 경우, 프로젝트 디렉토리 Podfile post\_install 코드에 아래 내용을 추가해야합니다.
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
...
# LineSDKSwift 사용 시 pod project 설정 변경필요
if ['LineSDKSwift'].include? target.name
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
# Xcode 14 에서 발생하는 CocoaPods bundle 타겟에 대한 Code signing 컴파일 에러 이슈 대응
elsif config.build_settings['WRAPPER_EXTENSION'] == 'bundle'
config.build_settings['CODE_SIGNING_ALLOWED'] = 'NO'
end
...
end
end
end
위와 같이 수정한 Podfile을 저장한 후, 아래 명령어를 실행하여 프로젝트에 프레임워크를 설치합니다.
앱 번들 ID 입력¶
아래 안내를 따라 Xcode 프로젝트에서 앱 번들 ID를 입력합니다.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 LSApplicationQueriesShcemes에 LINE 데이터(
lineauth2)를 추가하세요. - Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에
line3rdp프리픽스를 추가한 앱 번들 ID(예시:line3rdp.$(PRODUCT\_BUNDLE\_IDENTIFIER))를 입력하세요.
Warning
LINE으로 로그인 기능을 구현한 후 IdP 연동 상태 정보에도 반드시 추가해야 합니다.
X IdP 설정¶
X IdP를 사용하기 위한 설정을 안내합니다.
앱 번들 ID 입력¶
아래 안내를 따라 Xcode 프로젝트에서 앱 번들 AppID를 입력합니다.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에
hive.x프리픽스를 추가한 앱 번들 ID(예시:hive.x.$(PRODUCT\_BUNDLE\_IDENTIFIER))를 입력하세요.