고객센터¶
고객센터는 게임 또는 플랫폼 이용 중 발생한 오류나 문의 사항에 대해 상담원에게 1:1로 문의하고 답변을 받을 수 있는 시스템입니다.
1:1 문의하기¶
1:1 문의하기는 Hive SDK에서 제공하는 고객 서비스 창구로, FAQ 등 문의하기 기능을 제공합니다. 문의하기는 게임내에서만 제공하는 것이 아니라 모바일 및 PC 웹 사이트에서도 동일한 기능을 제공할 수 있습니다.
Hive SDK는 앱에서 1:1 문의하기를 웹뷰로 노출하는 기능을 제공합니다. 1:1 문의하기를 노출하려면 다음 과정을 따라야합니다.
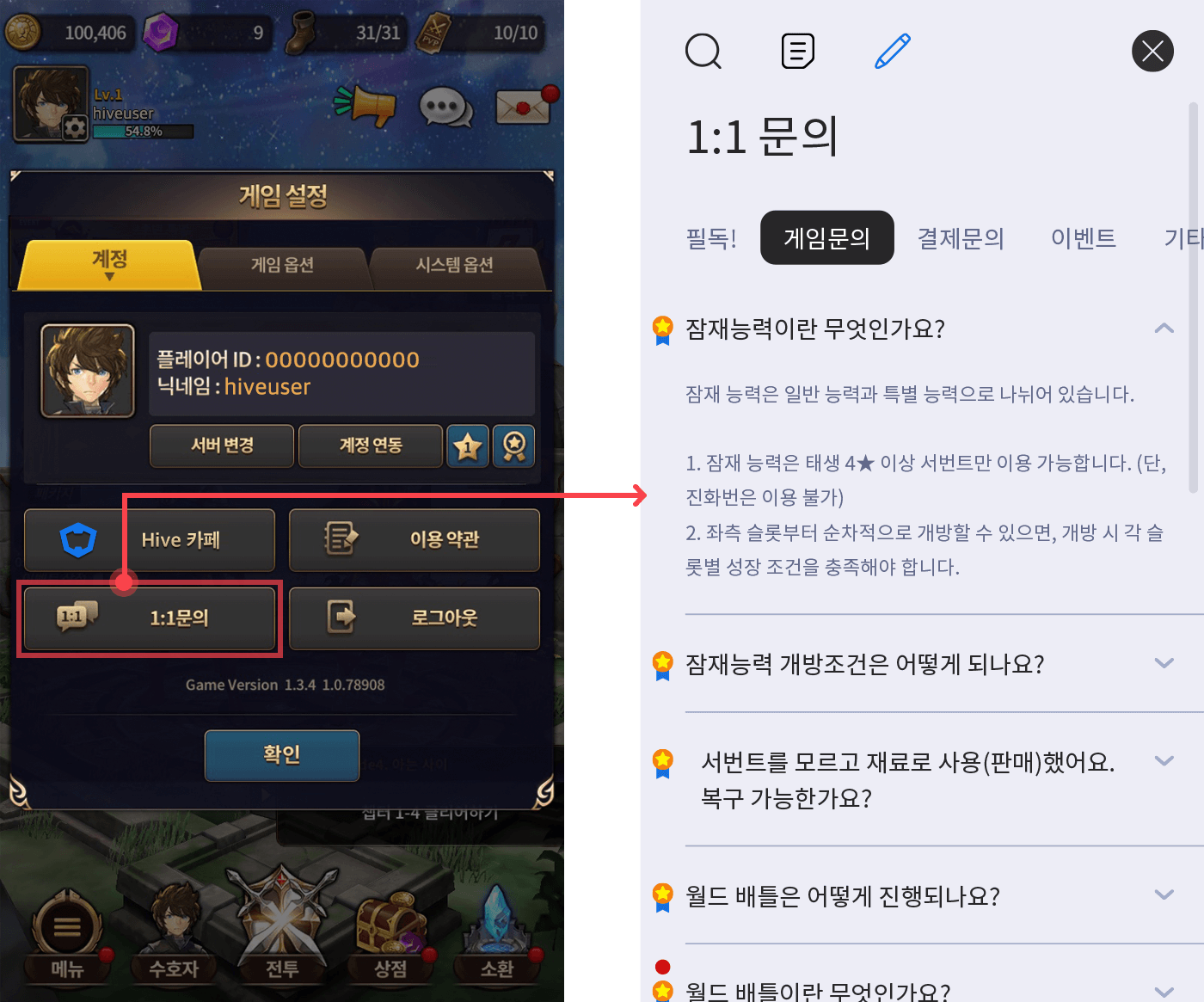
- 1:1 문의하기를 노출할 수 있는 버튼 또는 UI 요소를 개발사가 앱에 구현합니다.
- 사용자가 앱에서 이 버튼 또는 UI 요소를 선택하면
AuthV4.showInquiry를 호출하도록 Hive SDK 인증 기능을 활용해 앱을 구현합니다.
AuthV4.showInquiry를 호출하면 Hive SDK에서 제공하는 문의하기 화면이 노출됩니다. 사용자는 문의하기 화면에서 게임 문의를 등록할 수 있습니다.
다음은 1:1 문의하기 노출 구현 시 유의할 사항들입니다.
- 사용자가 문의를 등록할 때 필요한 Hive PlayerID(CS Code)를 앱 UI에 노출해야 함
- 사용자가 게스트 로그인 상태에도 이용 가능해야 함
- 고객센터 링크를 표기하는 규정은 게임 퍼블리싱 회사에 따라 다를 수 있음
- 1:1 문의 버튼 외에 앱 개발사 전화번호나 이메일 주소 노출은 정책상 허용하지 않음
다음은 문의하기를 노출하는 예제 코드입니다.
API Reference: AuthV4.showInquiry
API Reference: AuthV4 ::showInquiry
API Reference: AuthV4.showInquiry
API Reference: AuthV4.INSTANCE.showInquiry
API Reference: AuthV4Interface .showInquiry
API Reference: [ HIVEAuthV4 showInquiry]
내 문의 내역 (Hive 멤버십 IdP 전용)¶
Hive 멤버십 IdP 연동 시, 사용자는 내 문의 내역 바로가기로 본인이 접수한 문의 내역을 바로 확인할 수 있습니다. Hive SDK는 앱에서 내 문의 내역을 웹뷰로 노출하는 기능을 제공합니다. 내 문의 내역을 노출하려면 다음 과정을 따라야합니다.
- 내 문의 내역을 노출할 수 있는 버튼 또는 UI 요소를 개발사가 앱에 구현합니다.
- 사용자가 앱에서 이 버튼 또는 UI 요소를 선택하면
AuthV4.showMyInquiry를 호출하도록 Hive SDK 인증 기능을 활용해 앱을 구현합니다.
AuthV4.showMyInquiry를 호출하면 Hive SDK에서 제공하는 내 문의 내역을 노출합니다.
내 문의 내역을 사용할 수 없는 경우¶
AuthV4.showMyInquiry를 호출할 수 없는 경우는 다음과 같습니다.
- 앱에서 멤버십이 아니라 Facebook, Google 등 다른 IdP를 연동한 후,
AuthV4.showInquiry를 호출해 1:1 문의를 작성한 경우 - 앱에서 사용자가 어떤 IdP로도 로그인하지 않은 상태에서
AuthV4.showInquiry를 호출해 1:1 문의를 작성한 경우 - 웹브라우저로 고객센터 페이지에 접속해 1:1 문의를 작성한 경우
위 2번과 3번 상황에서 사용자가 1:1 문의를 작성한 후, 앱에서 멤버십 IdP 계정으로 로그인한 다음 AuthV4.showMyInquiry를 호출해도 내 문의 내역을 불러올 수 없습니다.
다음은 내 문의 내역을 노출하는 예제 코드 입니다.
API Reference: hive.AuthV4 .showMyInquiry
API Reference: AuthV4:: showMyInquiry
API Reference: AuthV4.showMyInquiry
API Reference: com.hive .AuthV4.showMyInquiry
API Reference: AuthV4Interface .showMyInquiry
API Reference: HIVEAuthV4:: showMyInquiry
챗봇¶
Hive SDK는 챗봇에서 고객이 문의할 수 있는 기능을 제공합니다.
챗봇 문의하기¶
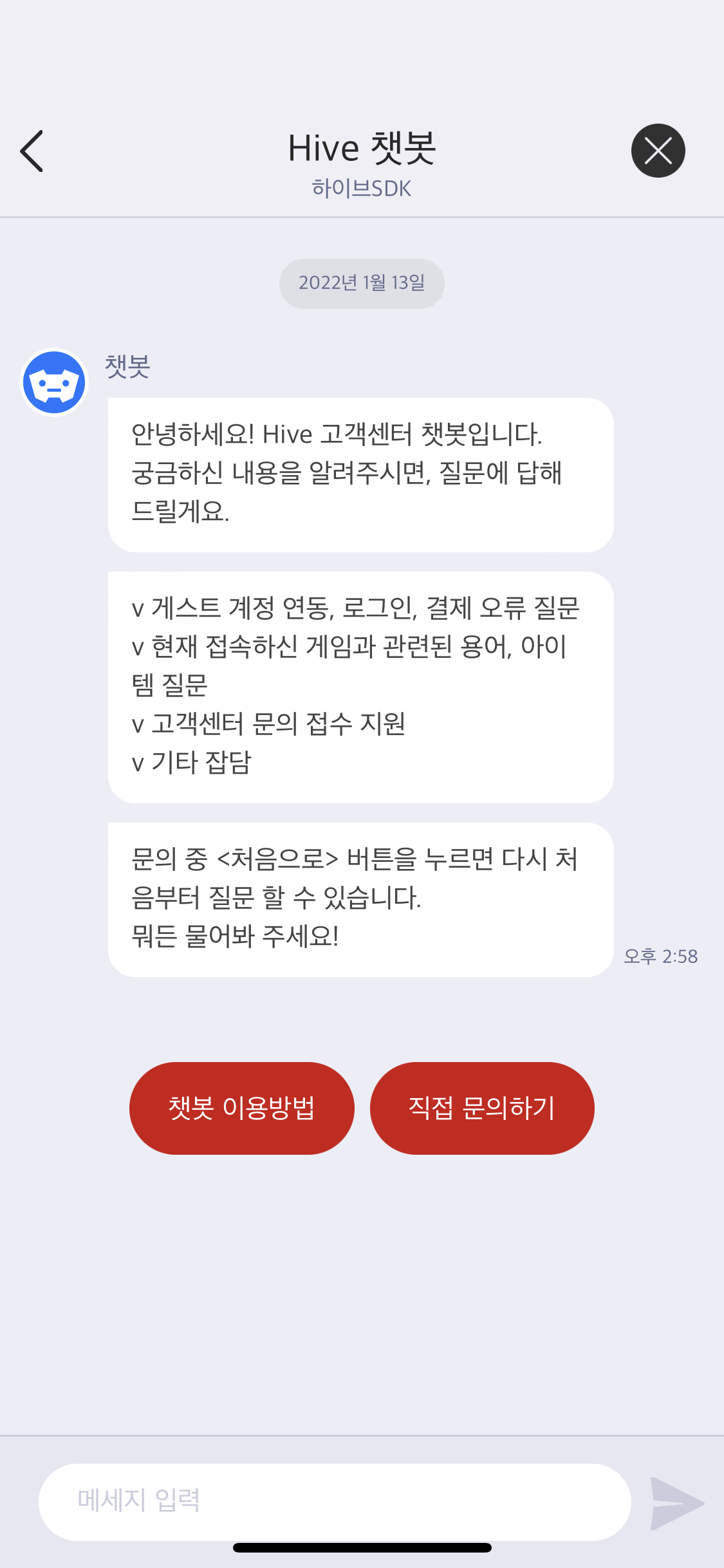
Hive SDK는 앱에서 챗봇 문의를 웹뷰로 노출하는 기능을 제공합니다. 챗봇 문의를 노출하려면 다음 과정을 따라야합니다.
- 챗봇 문의를 노출할 수 있는 버튼 또는 UI 요소를 개발사가 앱에 구현합니다.
- 사용자가 앱에서 이 버튼 또는 UI 요소를 선택하면
AuthV4.showChatbotInquiry를 호출하도록 Hive SDK 인증 기능을 활용해 앱을 구현합니다.
다음은 챗봇 문의하기를 노출하는 예제 코드입니다.
API Reference: hive .AuthV4.showChatbotInquiry
API Reference: AuthV4 ::showChatbotInquiry
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
// String data in JSON format promised to be delivered when calling the chatbot page shortcut API
string additionalInfo = "{ \"init_path\":\"hive_sdk_api\" }";
AuthV4::showChatbotInquiry(additionalInfo, [=](ResultAPI const &result) {
if (result.isSuccess()) {
// call successful
}
});
API Reference: AuthV4.showChatbotInquiry
import com.hive.AuthV4;
import com.hive.ResultAPI;
// String data in JSON format promised to be delivered when calling the chatbot page shortcut API
val additionalInfo = "{ \"init_path\":\"hive_sdk_api\" }"
AuthV4.showChatbotInquiry(additionalInfo, object : AuthV4.AuthV4ShowChatbotInquiryListener {
override fun onAuthV4ShowChatbotInquiry(result: ResultAPI) {
if (result.isSuccess) {
// call successful
}
}
})
API Reference: com.hive .AuthV4.showChatbotInquiry
import com.hive.AuthV4;
import com.hive.ResultAPI;
// String data in JSON format promised to be delivered when calling the chatbot page shortcut API
String additionalInfo = "{ \"init_path\":\"hive_sdk_api\" }";
AuthV4.INSTANCE.showChatbotInquiry(additionalInfo, result -> {
if (result.isSuccess()) {
// call successful
}
});
API Reference: AuthV4Interface.showChatbotInquiry
API Reference: HIVEAuthV4:: showChatbotInquiry
#import <HIVEService/HIVEService-Swift.h>
// String data in JSON format promised to be delivered when calling the chatbot page shortcut API
NSString *additionalInfo = @"{ \"init_path\":\"hive_sdk_api\" }";
[HIVEAuthV4 showChatbotInquiry:additionalInfo handler:^(HIVEResultAPI *result) {
if ([result isSuccess]) {
// call successful
}
}];
#include "HiveAuthV4.h"
// 챗봇 페이지 바로가기 API 호출시 전달하기로한 약속한 JSON 형식의 String 데이터
TSharedPtr<FJsonObject> AdditionalInfoJson = MakeShareable(new FJsonObject);
AdditionalInfoJson->SetStringField(TEXT("init_path"), TEXT("hive_sdk_api"));
FString StrAdditionalInfo;
TSharedRef<TJsonWriter<>> JsonWriter = TJsonWriterFactory<>::Create(&StrAdditionalInfo);
FJsonSerializer::Serialize(AdditionalInfoJson.ToSharedRef(), JsonWriter);
FHiveAuthV4::ShowChatbotInquiry(StrAdditionalInfo, FHiveAuthV4OnShowInquiryDelegate::CreateLambda([this](const FHiveResultAPI& Result) {
if (Result.IsSuccess()) {
// 호출 성공
}
}));
additionalInfo는 문자열 타입 상수("{ \"init_path\":\"hive_sdk_api\" }")로, 챗봇 페이지 노출 시 함께 전달할 데이터입니다.
AppDelegate 설정 (iOS)¶
챗봇에서 사용하는 AppDelegate는 iOS 앱 최상위에 있는 객체에서 발생하는 공통적인 동작(메서드)을 정의하는 클래스로, Xcode 프로젝트를 이용해 빌드할 경우 자동 생성됩니다. Hive SDK에서는 사용자 편의를 고려해 챗봇 UI를 세로 고정형으로 노출하는데, iOS에서 해당 기능이 정상 동작하려면 게임 엔진의 AppDelegate 클래스의 화면 회전 관련 메서드 application(_:supportedInterfaceOrientationsFor:)를 아래와 같이 구현해야 합니다.
// Objective-c로 제작한 게임 엔진인 경우 다음의 AppDelegate 함수를 구현
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
{
// TODO: 가로 전용 게임의 경우
return UIInterfaceOrientationMaskLandscape;
// TODO: 세로 전용 게임의 경우
return UIInterfaceOrientationMaskPortrait;
// TODO: 가로, 세로 모두 지원하는 게임의 경우
return UIInterfaceOrientationMaskAll;
}
// Swift로 제작한 게임 엔진인 경우 다음의 AppDelegate 함수를 구현
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask
{
// TODO: 가로 전용 게임의 경우
return [.landscape]
// TODO: 세로 전용 게임의 경우
return [.portrait]
// TODO: 가로, 세로 모두 지원하는 게임의 경우
return .all
}
위 메서드 리턴값은 게임에 적용시킬 UIInterfaceOrientationMask 값으로 반환합니다. 가로 전용 게임일 경우 landscape, 세로 전용 게임일 경우 portrait, 가로와 세로 모두 지원하는 게임일 경우 landscape와 portrait를 모두 반환합니다.
Warning
Unity 엔진에서는 화면 회전과 관련된 AppDelegate 메서드를 이미 구현하고 있어 Xcode 프로젝트를 통해 빌드를 하게될 경우 자동 생성됩니다. 다시 말해, Unity로 게임을 제작하는 경우에는 위 예제 코드에 있는 application(_:supportedInterfaceOrientationsFor:) 메서드를 구현할 필요가 없습니다.
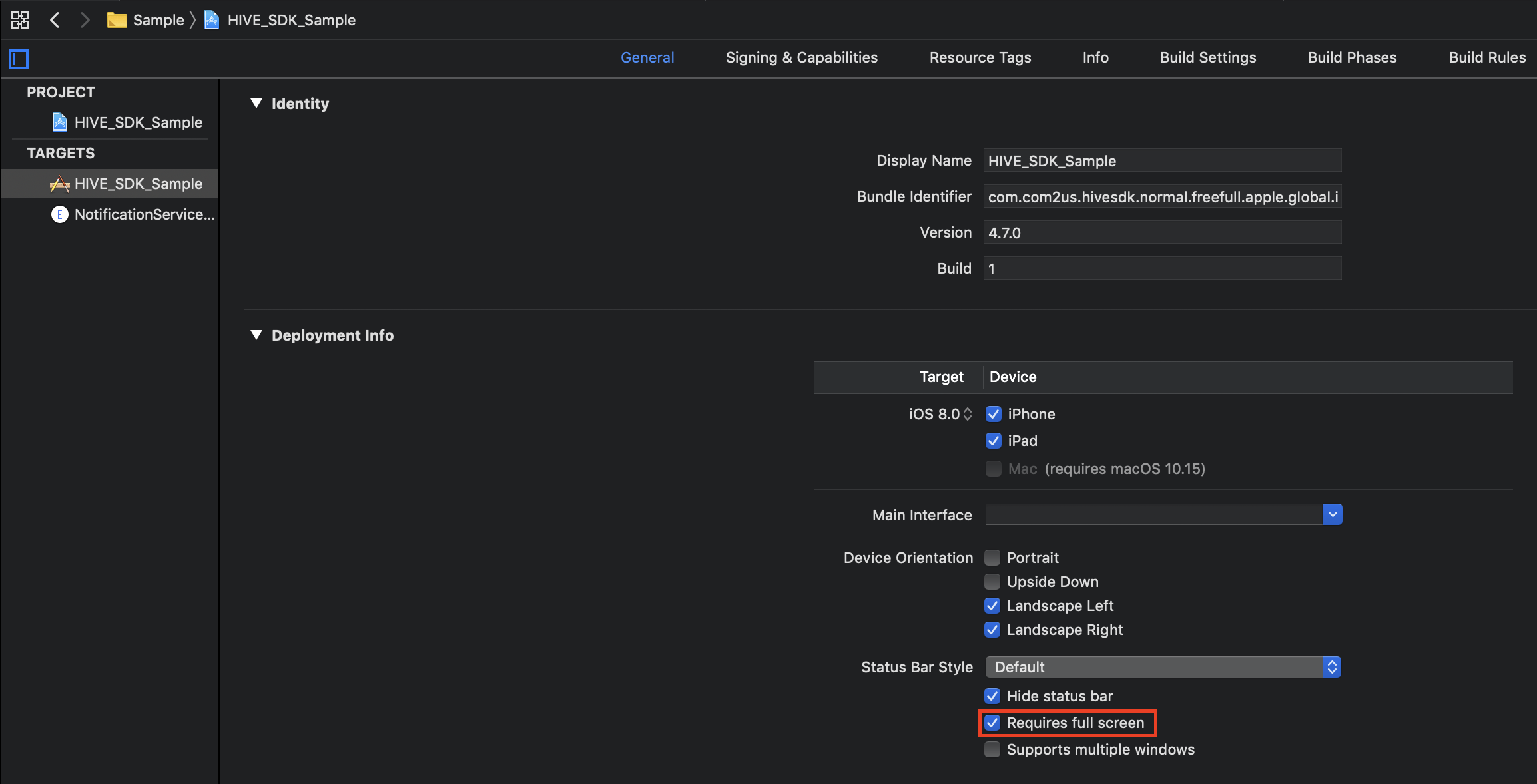
iPad에서도 챗봇 화면을 세로 고정형으로 노출하고 싶다면 Xcode에서 아래 설정을 추가로 적용한 후 빌드합니다.