새소식 페이지 띄우기
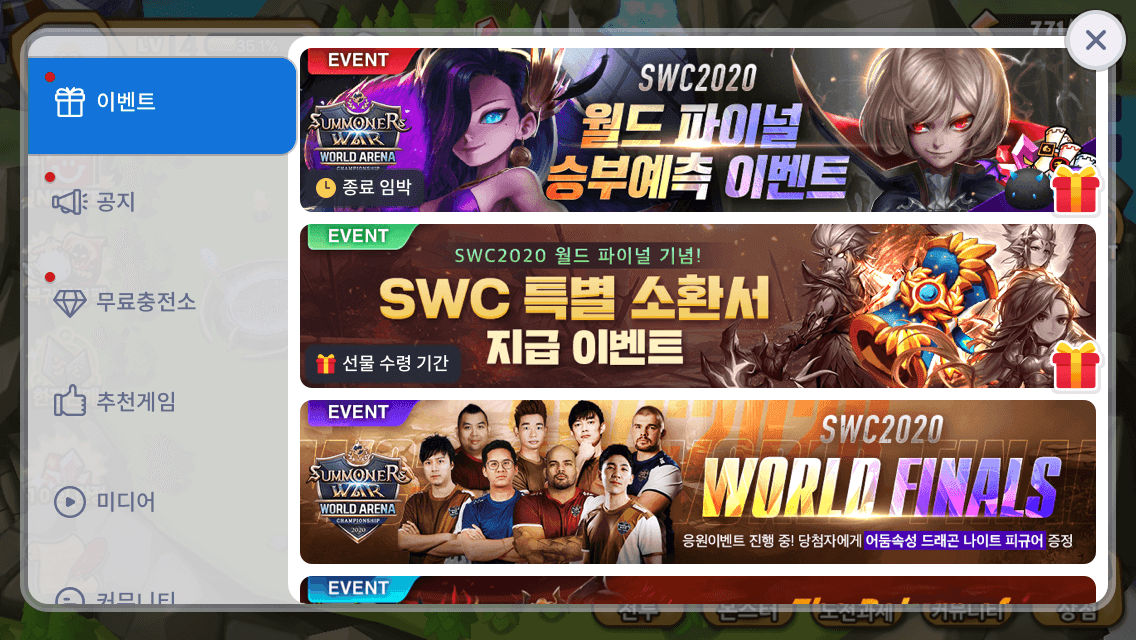
새소식 페이지에서는 콘솔에 등록한 게임의 이벤트 배너와 공지사항을 한 페이지에서 함께 볼 수 있습니다.
Note
Android 단말기에서만 쿠폰 교환소가 새소식 페이지에 나타납니다.
새소식 페이지 구성하기¶
새소식 페이지를 구성하는 공지사항, 이벤트 배너에 담길 내용은 콘솔에 등록하세요. 구성 요소의 순서, 즉 공지사항을 최상단에 배치할지, 이벤트 배너를 최상단에 배치할지와 종료 임박 배지, 선물 수령 알림 배지 표시 등은 콘솔에서 지정할 수 있습니다. 등록 방법에 대한 자세한 안내를 보려면 콘솔 프로모션 페이지를 참고하세요.
새소식 페이지 띄우기¶
새소식 페이지를 표시하려면 promotionType을 PromotionType.NEWS로 설정하여 Promotion 클래스의 showPromotion() 메서드를 호출하세요.
다음은 새소식 페이지를 표시하는 예제 코드입니다.
API Reference: hive.Promotion.showPromotion
using hive;
PromotionType promotionViewType = PromotionType.NEWS;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it not to be viewed again today, it is ignored and the news page is displayed.
Boolean isForced = false;
Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => {
if (result.isSuccess()) {
// call successful
}
});
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::NEWS;
// true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 새소식 페이지를 띄움
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API 호출 성공
}
}));
API Reference: Promotion::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::NEWS;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it not to be viewed again today, it is ignored and the news page is displayed.
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
API Reference: Promotion.showPromotion
import com.hive.Promotion
import com.hive.ResultAPI
val promotionViewType = Promotion.PromotionViewType.NEWS
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it not to be viewed again today, it is ignored and the news page is displayed.
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// call successful
}
}
})
API Reference: com.hive.Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.NEWS;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it not to be viewed again today, it is ignored and the news page is displayed.
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// call successful
}
});
API Reference: PromotionInterface.showPromotion
import HIVEService
let promotionViewType: PromotionViewType = .news
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it not to be viewed again today, it is ignored and the news page is displayed.
let isForced = false
PromotionInterface.showPromotion(promotionViewType, isForced: isForced) { result, viewResultType in
if result.isSuccess() {
// call successful
}
}
API Reference: HIVEPromotion::showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeNews;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it not to be viewed again today, it is ignored and the news page is displayed.
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];
Warning
SDK는 서버마다 서로 다른 프로모션 배너를 띄울 수 있으며, 일반 배너, 전면 배너, 미디어 배너, 스팟 배너, 커스텀 뷰, 롤링 배너, 커스텀 보드에서 이 기능을 지원합니다. 서버마다 다른 배너를 띄우기 위해 다른 서버로 스위칭할 때에는 Configuration.setServerId가 아니라 Configuration.updateServerId를 사용해야 합니다.
- 오늘 하루 동안 새소식 페이지 표시하지 않기 오늘 하루 동안 유저가 새소식 페이지를 보지 않도록 선택하게 할 수 있습니다. 하루 동안 다시 보지 않기 버튼을 새소식 페이지에 표시하려면 프로모션 클래스의
showPromotion()메서드를 호출할 때isForced파라미터를false로 설정하세요. 새소식 페이지 강제로 표시하기 유저에게 오늘 하루 동안 새소식 페이지를 더 이상 표시하지 않을 선택권을 제공하지 않을 때, 혹은 유저가 이미 하루 동안 다시 보지 않기를 설정했더라도, 유저의 설정을 무시하고 강제로 새소식 페이지를 표시하려면 Promotion 클래스의
showPromotion()메서드를 호출할 때isForced파라미터를true로 설정하세요.isForced파라미터를true로 설정하면 새소식 페이지에 하루 동안 다시 보지 않기 선택 버튼이 보이지 않으며, 유저가 이미 오늘 다시 보지 않기를 선택하였더라도 강제로 새소식 페이지를 표시하게 됩니다.
공지사항을 활성화한 새소식 페이지 띄우기¶
공지사항 목록만으로 새소식 페이지를 표시하려면 promotionType을 PromotionType.NOTICE으로 설정하여 Promotion 클래스의 showPromotion() 메서드를 호출하세요.
다음은 공지사항 목록을 표시하는 예제 코드입니다.
API Reference: hive.Promotion.showPromotion
using hive;
PromotionType promotionViewType = PromotionType.NOTICE;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it to not be viewed again today, it will be ignored and the notice page will be displayed.
Boolean isForced = false;
Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => {
if (result.isSuccess()) {
// call successful
}
});
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::Notice;
// true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 공지사항을 활성화한 새소식 페이지를 띄움
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API 호출 성공
}
}));
API Reference: Promotion ::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::NOTICE;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it to not be viewed again today, it will be ignored and the notice page will be displayed.
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
API Reference: Promotion.showPromotion
import com.hive.Promotion
import com.hive.ResultAPI
val promotionViewType = Promotion.PromotionViewType.NOTICE
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it to not be viewed again today, it will be ignored and the notice page will be displayed.
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// call successful
}
}
})
API Reference: Promotion .INSTANCE.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.NOTICE;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it to not be viewed again today, it will be ignored and the notice page will be displayed.
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// call successful
}
});
API Reference: PromotionInterface.showPromotion
import HIVEService
let promotionViewType: PromotionViewType = .notice
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it to not be viewed again today, it will be ignored and the notice page will be displayed.
let isForced = false
PromotionInterface.showPromotion(promotionViewType, isForced: isForced) { result, viewResultType in
if result.isSuccess() {
// call successful
}
}
API Reference: HIVEPromotion showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeNotice;
// If true, the 'Do not watch again today' button will not be displayed. Even if the user has already set it to not be viewed again today, it will be ignored and the notice page will be displayed.
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];
특정 메뉴를 활성화한 새소식 페이지 띄우기¶
특정 메뉴를 활성화하여 새소식 페이지를 표시하려면 새소식 메뉴 설정시 등록된 프로모션 타입을 파라미터로 Promotion 클래스의 showNews() 메서드를 호출하세요.
다음은 특정 메뉴를 활성화하여 새소식 페이지를 표시하기 위한 예제 코드 입니다.
API Reference: hive .Promotion.showNews
API Reference: Promotion ::showNews
API Reference: Promotion.showNews
import com.hive.Promotion
import com.hive.ResultAPI
val menu = "Promotion type registered in Hive console"
Promotion.showNews(menu, null, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// call successful
}
}
})
API Reference: Promotion .INSTANCE.showNews
API Reference: PromotionInterface.showNews
API Reference: HIVEPromotion showNews
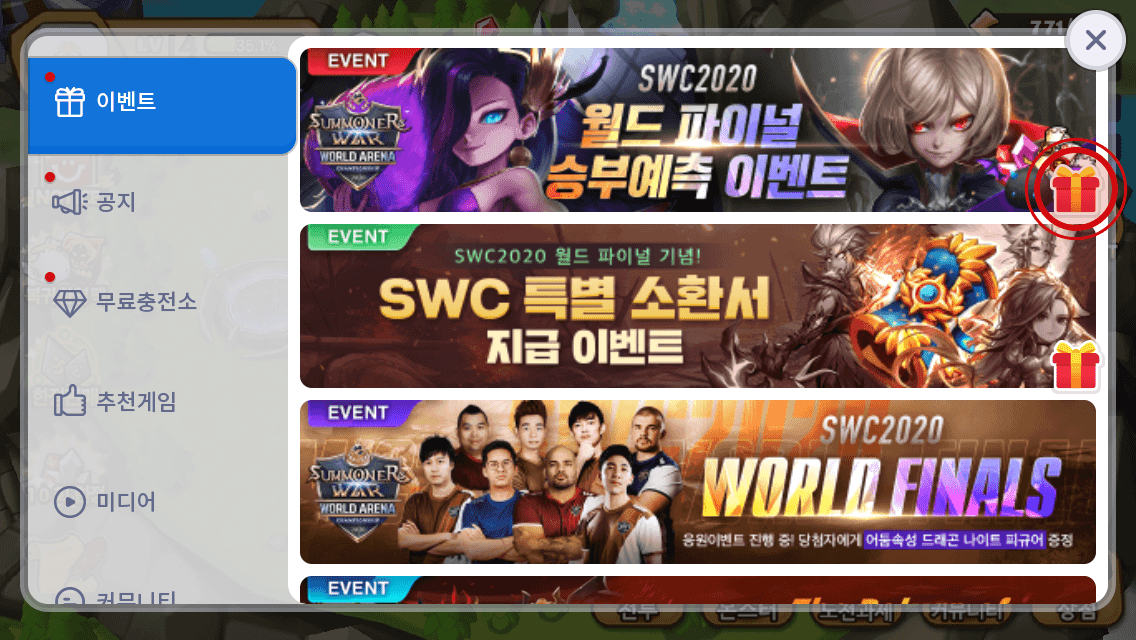
달성한 이벤트 배너를 강조하여 새소식 페이지 띄우기¶
달성한 이벤트를 강조하여 새소식 페이지를 표시하려면 Promotion 클래스의 showNews() 메서드를 호출 시 달성한 이벤트 배너 번호(pid)를 파라미터로 사용하세요. 다음은 게임 앱 사용자가 특정 이벤트를 달성했을 때, 달성한 이벤트 배너를 강조하여 새소식 페이지를 표시하기 위한 예제 코드 입니다.
Note
달성한 이벤트 배너를 강조한 새소식 페이지 띄우기 기능은 Windows 타겟 Hive SDK에서는 제공하지 않습니다.
API Reference: hive.Promotion.updatePromotionData
// Set the parameter to activate the event menu
String menu = "event";
// Set the Pid list for the achieved event banner to distinguish the achieved event banner.
List<int> giftPidList = [101331, 121881, 253120, 100002]; // Pid example
// the callback handler of the result of exposing the news page with the event menu activated
public void onPromotionViewCB(ResultAPI result, PromotionEventType promotionEventType) { if(result.isSuccess()){ // API call succeeded } }
// Expose the news page with the event menu activated
hive.Promotion.showNewsmenu, giftPidList, onPromotionViewCB);
#include "HivePromotion.h"
// 이벤트 메뉴 활성화를 위한 파라미터 설정
FString Menu = TEXT("event");
// 달성한 배너를 구분짓기 위한 달성한 배너의 Pid 리스트 설정
TArray<int32> GiftPidList = {101331, 121881, 253120, 100002};
// 이벤트 메뉴 활성화한 새소식 페이지 띄우기
FHivePromotion::ShowNews(menu, GiftPidList, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API 호출 성공
}
}));
API Reference: Promotion::updatePromotionData
// Set the parameter to activate the event menu
string menu = "event";
// Set the Pid list for the achieved event banner to distinguish the achieved event banner.
std::vector<int> giftPidList = {101331, 121881, 253120, 100002}; // Pid example
// Expose the news page with the event menu activated
Promotion::showNewsmenu, giftPidList, [=]ResultAPI result, PromotionEventType promotionEventType){
// the callback handler of the result of exposing the news page with the event menu activated
if(result.isSuccess()){ // API call succeeded } });
API Reference: Promotion.updatePromotionData
// Set the parameter to activate the event menu
val menu: String = "event"
// Set the Pid list for the achieved event banner to distinguish the achieved event banner.
val giftPidList = arrayListOf(101331, 121881, 253120, 100002) // Pid Example
// Expose the news page with the event menu activated
Promotion.showNewsmenu, giftPidList, object : Promotion.PromotionViewListener {
override fun onPromotionViewresult: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
// the callback listener of the result of exposing the news page with the event menu activated
if (result.isSuccess) {
// Successful API Call
}
}
}
API Reference: Promotion.INSTANCE.updatePromotionData
// Set the parameter to activate the event menu
String menu = "event";
// Set the pid list for the achieved event banner to distinguish the achieved event banner.
ArrayList<Integer> giftPidList = new ArrayList<Integer>(Arrays.asList1, 2, 3, 4));
// Expose the news page with the event menu activated
Promotion.showNewsmenu, giftPidList, new PromotionViewListener) { @Override public void onPromotionView@NotNull ResultAPI result, @NotNull PromotionViewResultType promotionEventType) {
// the callback listener of the result of exposing the news page with the event menu activated
if (result.isSuccess) { // API call succeeded } } });
API Reference: PromotionInterface.updatePromotionData
// Set the parameter to activate the event menu
String menu = "event"
// Set the Pid list for the achieved event banner to distinguish the achieved event banner.
let giftPidList = [101331, 121881, 253120, 100002] // Example Pid
// Expose the news page with the event menu activated
HivePromotion.showNewsmenu: menu, giftPidList: giftPidList) { result, type in
// the callback listener of the result of exposing the news page with the event menu activated
if result.isSuccess {
// Successful API Call
}
}
API Reference: HIVEPromoiton updatePromotionData
// Set the parameter to activate the event menu
NSString *menu = @"event";
// Set the Pid list for the achieved event banner to distinguish the achieved event banner.
NSArray *giftPidList = @[@101331, @121881, @253120, @100002]; // Pid example
// Expose the news page with the event menu activated
[HIVEPromotion showNewsWithMenu:menu giftPidList:giftPidList handler:^HIVEResultAPI * result, HIVEPromotionViewResultType type) {
// the callback listener of the result of exposing the news page with the event menu activated
if (result.isSuccess) {
// Successful API Call
}
}];
새소식 데이터 갱신 API 추가하기¶
Warning
게임에서 반드시 적용해야 하는 항목입니다.
새소식 페이지 정보는 로그인 직후 서버와 1회 통신하여 전달받습니다. 게임에서 설정한 게임 언어, 게임 서버 등의 정보를 유저가 변경하는 경우 갱신이 필요합니다. 유저가 게임을 장시간 켜두고 사용하는 경우에도 최신 정보 갱신이 이루어지지 않을 수 있습니다. 유저가 게임 로비에 접속할 때 게임에서는 새소식 정보 갱신을 수동으로 진행해야 합니다. Promotion 클래스의 updatePromotionData() 메서드를 호출하여 정보를 갱신하세요.
다음은 새소식 데이터를 갱신하는 예제 코드입니다.
API Reference: hive.Promotion.updatePromotionData
API Reference: Promotion::updatePromotionData
API Reference: Promotion.updatePromotionData
API Reference: Promotion.INSTANCE.updatePromotionData
API Reference: PromotionInterface.updatePromotionData
API Reference: HIVEPromoiton updatePromotionData
개선된 새소식 데이터 갱신 API 추가하기¶
Warning
게임에서 반드시 적용해야 하는 항목입니다. 개선되기 이전의 '새소식 데이터 갱신 API 추가하기'를 적용한 경우 해당 API를 새로 적용하지 않아도 됩니다. 기존 API에서 개선된 사항은 다음과 같습니다.
- 기존 setServerID 호출 후 updatePromotionData 호출 하던 로직을 updateServerID API 1회만 호출하여도 동일 동작하도록 개선하였습니다.
- 기존 setGameLanguage 호출 후 updatePromotionData 호출 하던 로직을 updateGameLanguage API 1회만 호출하여도 동일 동작하도록 개선하였습니다.
다음은 개선된 새소식 데이터를 갱신하는 예제 코드입니다.
API Reference: Configuration.updateServerId
API Reference: Configuration.updateGameLanguage
API Reference: Configuration.updateServerId
API Reference: Configuration.updateGameLanguage
API Reference: Configuration.updateServerId
API Reference: Configuration.updateGameLanguage API Reference: Configuration.updateServerId
API Reference: Configuration.updateGameLanguage
API Reference: Configuration.updateServerId
API Reference: Configuration.updateGameLanguage
API Reference: Configuration.updateServerId
API Reference: Configuration.updateGameLanguage
API Reference: ConfigurationInterface.updateServerId
API Reference: ConfigurationInterface.updateGameLanguage
API Reference: ConfigurationInterface.updateServerId
API Reference: ConfigurationInterface.updateGameLanguage