ฟังก์ชันขั้นสูงให้ส่วนที่กำหนดเอง; มุมมองที่กำหนดเองที่อนุญาตให้คุณแสดงหน้า HTML ที่คุณต้องการ, กระดานกำหนดเองที่สามารถแสดงกระดานข่าวที่ปรับแต่งได้, แบนเนอร์จุดและมุมมองโดยตรงที่สามารถแสดงแบนเนอร์เฉพาะที่ลงทะเบียนใน Hive คอนโซลในจุดที่ต้องการ.
มุมมองที่กำหนดเอง¶
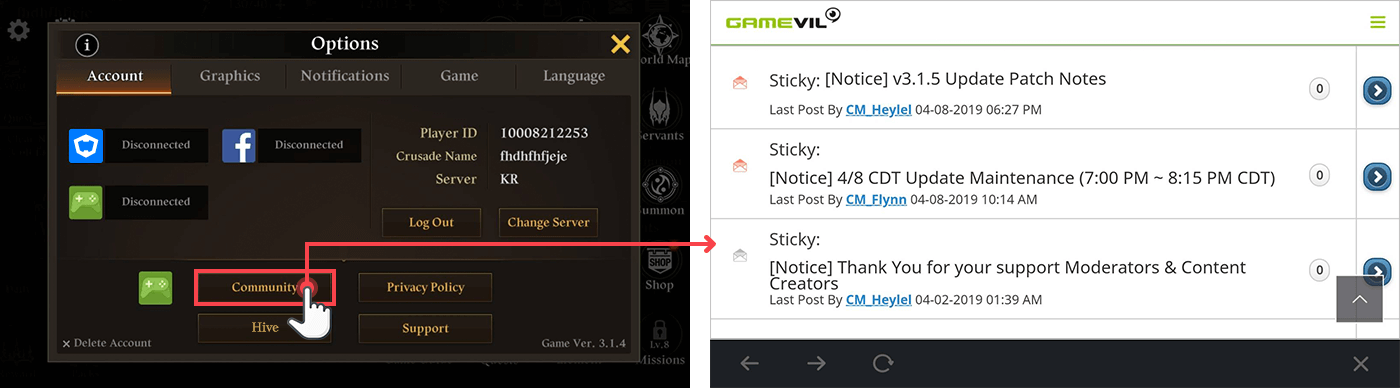
Custom View เป็นฟังก์ชันที่เปิดเผย URL ภายนอกหรือเนื้อหาที่ป้อนเข้าสำหรับการแสดงผลในเว็บวิวพร้อมปุ่มแยกในเกม มีมุมมองที่กำหนดเองหนึ่งหรือมากกว่านั้นในเกมเพื่อให้สามารถใช้งานได้ในหลายวิธีภายใต้สถานการณ์ที่หลากหลาย
การลงทะเบียน¶
Hive คอนโซลมีเครื่องมือในการสร้างและจัดเรียงมุมมองที่กำหนดเอง คุณสามารถลงทะเบียนลิงก์ภายนอกผ่าน Hive คอนโซลในลักษณะเดียวกับการตั้งค่ามุมมองที่กำหนดเองทั่วไป สำหรับข้อมูลเพิ่มเติมในการสร้างและลงทะเบียนมุมมองที่กำหนดเอง โปรดดูที่ Hive คอนโซลโปรโมชั่น.
การสร้าง¶
เพื่อแสดง Custom View ที่ลงทะเบียนใน Hive Console หรือสำหรับหน้าเว็บภายนอก ให้เรียกใช้วิธีการ showCustomContents() ของคลาส Promotion ตามคำอธิบายต่อไปนี้
- ตั้งค่า customType เป็นพารามิเตอร์
PromotionCustomType.VIEW - ตั้งค่าพารามิเตอร์ contentsKey เป็น Custom View ID ใน Hive Console > Promotion > Campaign Settings > Custom View Tab > Management Name
API Reference: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.VIEW;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::VIEW;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// การเรียก API สำเร็จ
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// เปิดมุมมองโปรโมชั่น
break;
case EHivePromotionEventType::CLOSE:
// ปิดมุมมองโปรโมชั่น
break;
default:
// เกิดเหตุการณ์อื่น
break;
}
}));
API Reference: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::VIEW;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API Reference: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.VIEW
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API Reference: Promotion.INSTANCE.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.VIEW;
String contentsKey = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, contentsKey, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API Reference: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.view
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
API Reference: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeVIEW;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
กระดานที่กำหนดเอง¶
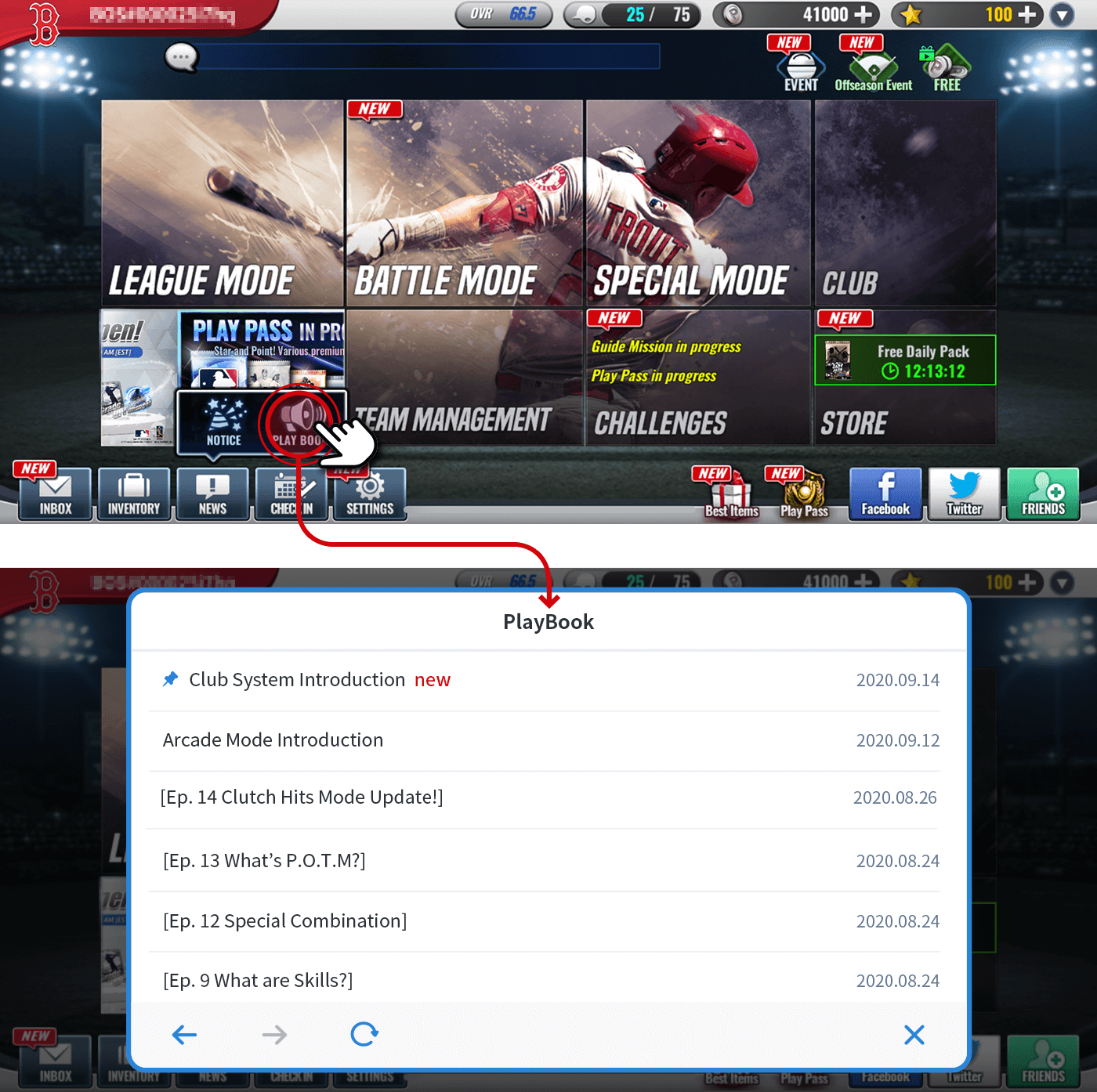
แตกต่างจากประกาศส่งเสริมทั่วไป, Custom Board สามารถแสดงรายการบอร์ดประกาศสำหรับวัตถุประสงค์ต่างๆ ภายในเกมได้
การลงทะเบียน¶
สำหรับข้อมูลเพิ่มเติมในการสร้างและลงทะเบียน Custom Board โปรดดูที่ Hive Console Promotion Guide.
การสร้าง¶
ในการแสดงบอร์ดที่กำหนดเอง ให้ตั้งค่าพารามิเตอร์ตามคำอธิบายด้านล่างนี้ จากนั้นเรียกใช้วิธีการ showCustomContents() ของคลาส Promotion
- ตั้งค่า customType เป็นพารามิเตอร์
PromotionCustomType.BOARD - ตั้งค่าพารามิเตอร์ contentsKey เป็น Board Key ใน Hive Console > Promotion > Custom Board.
ต่อไปนี้คือตัวอย่างโค้ดเพื่อแสดงบอร์ดที่กำหนดเอง
API Reference: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.BOARD;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::BOARD;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API call successful
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// เปิดมุมมองโปรโมชั่น
break;
case EHivePromotionEventType::CLOSE:
// ปิดมุมมองโปรโมชั่น
break;
default:
// 기타 이벤트 발생
break;
}
}));
API Reference: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::BOARD;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successfull
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API Reference: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.BOARD
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API Reference: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.BOARD;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API Reference: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.board
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
API Reference: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeBOARD;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
แบนเนอร์จุด¶
คุณสามารถแสดงแบนเนอร์เต็มที่ตำแหน่งหรือเวลาที่ต้องการในเกม ซึ่งเรียกว่าแบนเนอร์จุด เพื่อใช้แบนเนอร์จุด กรุณาลงทะเบียนและกำหนดค่าที่ Console > Promotion > Campaign Registration > Spot Banner
ในการแสดงแบนเนอร์จุด ให้ตั้งค่าพารามิเตอร์ตามแนวทางต่อไปนี้และเรียกใช้วิธีการ showCustomContents() ของคลาส Promotion
- ตั้งค่าพารามิเตอร์
customTypeเป็นPromotionCustomType.SPOT。 - เพื่อแสดงแบนเนอร์เต็มปกติ ให้ตั้งค่าพารามิเตอร์
contentsKeyเป็น Console > Promotion > Campaign Settings > Game Settings > Spot Banner Tab > Campaign Management Name > Spot Banner ID。
Warning
ฟีเจอร์การแสดงแบนเนอร์และโฆษณาที่ใช้ contentsKey มีให้ใช้งานเฉพาะในแอปที่ได้ใช้ Hive SDK v4.
นี่คือตัวอย่างโค้ดสำหรับการสร้างแบนเนอร์แบบจุด
API Reference: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.SPOT;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::SPOT;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// การเรียก API สำเร็จ
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// เปิดมุมมองโปรโมชั่น
case EHivePromotionEventType::CLOSE:
// ปิดมุมมองโปรโมชั่น
break;
default:
// ปิดมุมมองโปรโมชั่น
break;
}
}));
API Reference: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::SPOT;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API Reference: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.SPOT
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API Reference: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.SPOT;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API Reference: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.spot
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
API Reference: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeSPOT;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
[su_divider text="⇡ กลับไปด้านบน" divider_color="#65737e" link_color="#65737e" size="1"]
มุมมองโดยตรง¶
Direct View เป็นฟังก์ชันที่เรียกหมายเลขแคมเปญที่ลงทะเบียนไว้ใน Hive Console จากเกมและแสดงผลโดยตรง เมื่อคุณเรียก ID แคมเปญที่ลงทะเบียนใน Hive Console ในเกม เนื้อหาที่เกี่ยวข้องจะแสดงเป็นกรอบหรือเต็มหน้าจอ ตั้งแต่ Hive SDK 4.16.0 คุณสามารถแสดงในโหมดเต็มหน้าจอหรือประเภทกรอบขึ้นอยู่กับประเภทการแสดงผลที่ตั้งค่าใน Promotion > Campaign Settings ใน Hive Console.
ในการแสดง Direct View ให้ตั้งค่าพารามิเตอร์ตามคำอธิบายด้านล่างนี้ จากนั้นเรียกใช้วิธีการ showCustomContents() ในคลาส Promotion
- ตั้งค่า customType เป็นพารามิเตอร์
PromotionCustomType.DIRECT.\n ตั้งค่าพารามิเตอร์ contentsKey เป็น หมายเลขแคมเปญ ใน Hive Console > Promotion > Campaign Settings > Normal Banner Tab*.\n
ต่อไปนี้คือตัวอย่างโค้ดในการสร้าง Direct View.
API Reference: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.DIRECT;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call success
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::DIRECT;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API call success
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// เปิดมุมมองโปรโมชั่น
break;
case EHivePromotionEventType::CLOSE:
// ปิดมุมมองโปรโมชั่น
break;
default:
// 기타 이벤트 발생
break;
}
}));
API Reference: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::DIRECT;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API Reference: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.DIRECT
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API Reference: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.DIRECT;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API Reference: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.direct
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents : contentsKey) {
result,
viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case.open:
// Open promotion view
case.close:
// Close promotion view
}
}
API Reference: HivePromotion:showCustomContents
#import <HIVEService /HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeDIRECT;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result,
HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
สร้างแบนเนอร์ของคุณเอง¶
SDK ของ Hive ให้การเปิดเผยแคมเปญที่ต้องการในรูปแบบแบนเนอร์ผ่านวิธีการ showPromotion อย่างไรก็ตาม คุณอาจต้องการเปิดเผยแบนเนอร์ (แบนเนอร์เลื่อน) ที่ไม่ได้จัดเตรียมโดย SDK ของ Hive หรือคุณอาจต้องการปรับแต่งและเปิดเผยแบนเนอร์ที่จัดเตรียมโดย SDK ของ Hive ตามที่คุณต้องการ ในการดำเนินการแบนเนอร์ของคุณเอง คุณต้องปฏิบัติตามขั้นตอนด้านล่าง
- ลงทะเบียนข้อมูล (ภาพแบนเนอร์, ลิงก์, ฯลฯ) ของแบนเนอร์ที่จะนำไปใช้และแสดงใน Hive Console
- เรียกใช้ getBannerInfo() ของ Hive SDK เพื่อรับข้อมูลที่จำเป็นในการนำแบนเนอร์ไปใช้จาก Hive Server
- ตามข้อมูลที่ได้รับ ให้ดำเนินการแบนเนอร์และแสดงในเกม
Note
SDK ของ Hive ให้ ข้อมูลที่จำเป็นในการติดตั้งแบนเนอร์ ซึ่งช่วยให้คุณปรับแต่งแบนเนอร์ทั้งหมดและเปิดเผยโดยตรงในเกม
แบนเนอร์เลื่อน¶
แบนเนอร์เลื่อนเป็นแบนเนอร์ที่มีเนื้อหาที่ไหลไปมา เพื่อให้แบนเนอร์เลื่อนปรากฏขึ้น สตูดิโอเกมจะต้องดำเนินการและเปิดเผยด้วยตนเอง
รับข้อมูลแบนเนอร์¶
getBannerInfo เป็นฟังก์ชันที่ใช้ดึงข้อมูลที่จำเป็นในการแสดงแบนเนอร์ในมาตรฐานที่ต้องการเมื่อสตูดิโอเกมต้องการนำแบนเนอร์ไปใช้โดยตรง เมื่อ API นี้ดึงข้อมูลสำหรับการกำหนดค่าแบนเนอร์จาก Hive Server เกมของคุณสามารถใช้ข้อมูลนี้เพื่อแสดงแบนเนอร์ได้ตามที่คุณต้องการ ในการเรียกใช้ API นี้ ต้องมีการเริ่มต้น Authentication v1 หรือ Authentication v4 หากไม่เริ่มต้น อาจเกิดปัญหาในการรับข้อมูล
Note
ในการแสดงแบนเนอร์ในรูปแบบ การดูโดยตรง ให้ทำตามขั้นตอนเหล่านี้เพื่อเรียกใช้ API สอบถามข้อมูลแบนเนอร์:
- แปลงค่าที่ได้รับ
pid(จำนวนเต็ม) เป็นcontentsKey(สตริง) เมื่อมีการคลิกที่แบนเนอร์ -
ส่งค่าดังกล่าวเป็นพารามิเตอร์ไปยังวิธีการ
Promotion.showCustomContents()※ เพื่อเช็คข้อมูลเซสชันการเข้าสู่ระบบ คุณต้องใช้วิธีการ
showCustomContents()
ตัวอย่างการร้องขอ API¶
API Reference: hive .Promotion.getBannerInfo
using hive;
/*
ALL,
EVENT,
NOTICE
*/
PromotionCampaignType campaignType = PromotionCampaignType.EVENT;
/*
SMALL (แบนเนอร์แบนด์),
GREAT (แบนเนอร์ใหญ่),
ROLLING (แบนเนอร์เลื่อน)
*/
PromotionBannerType bannerType = PromotionBannerType.ROLLING;
Promotion.getBannerInfo(campaignType, bannerType, (ResultAPI result, List bannerInfoList) => {
if (result.isSuccess()) {
// เรียกสำเร็จ
}
});
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนการนับได้
/*
"all" (ทั้งหมด),
"event" (เหตุการณ์),
"notice" (ประกาศ)
*/
String campaignType = "event";
/*
"small" (แบนเนอร์แบนด์),
"great" (แบนเนอร์ใหญ่),
"rolling" (แบนเนอร์เลื่อน)
*/
String bannerType = "rolling";
Promotion.getBannerInfoString(campaignType, bannerType, (ResultAPI result, List bannerInfoList) => {
if (result.isSuccess()) {
// เรียกสำเร็จ
}
});
```c++
include "HivePromotion.h"¶
/*
"ทั้งหมด" (all),
"เหตุการณ์" (event),
"ประกาศ" (notice) */
EHivePromotionCampaignType CampaignType = EHivePromotionCampaignType::EVENT;
/*
"เล็ก" (แบนเนอร์ขนาดเล็ก),
"ยอดเยี่ยม" (แบนเนอร์ยอดเยี่ยม),
"เลื่อน" (แบนเนอร์เลื่อน)
*/
EHivePromotionBannerType BannerType = EHivePromotionBannerType::ROLLING;
FHivePromotion::GetBannerInfo(CampaignType, BannerType, FHivePromotionOnBannerInfoDelegate::CreateLambda(this { if (Result.IsSuccess()) { // call success } }));
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนการระบุประเภทได้
/*
"ทั้งหมด" (all),
"เหตุการณ์" (event),
"ประกาศ" (notice) /
FString CampaignType = TEXT("event"); /
"เล็ก" (band banner),
"ยอดเยี่ยม" (great banner),
"เลื่อน" (rolling banner)
*/ FString BannerType = TEXT("rolling");
FHivePromotion::GetBannerInfoString(CampaignType, BannerType, FHivePromotionOnBannerInfoDelegate::CreateLambda([this](const FHiveResultAPI& Result, const TArray<FHivePromotionBannerInfo>& PromotionBannerInfoList) {
if (Result.IsSuccess()) {
// API call success
}
}));
```
API Reference: Promotion ::getBannerInfo
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
/*
ALL,
EVENT,
NOTICE
*/
PromotionCampaignType campaignType = PromotionCampaignType::EVENT;
/*
SMALL (แบนเนอร์ขนาดเล็ก),
GREAT (แบนเนอร์ขนาดใหญ่),
ROLLING (แบนเนอร์เลื่อน)
*/
PromotionBannerType bannerType = PromotionBannerType::ROLLING;
Promotion::getBannerInfo(campaignType, bannerType, [=](ResultAPI result, vector bannerInfos) {
if (result.isSuccess()) {
// call successful
}
});
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนการนับได้
/*
"ทั้งหมด" (all),
"เหตุการณ์" (event),
"ประกาศ" (notice)
*/
string campaignType = "event";
/*
"เล็ก" (band banner),
"ใหญ่" (great banner),
"เลื่อน" (rolling banner)
*/
string bannerType = "rolling";
Promotion::getBannerInfoString(campaignType, bannerType, [=](ResultAPI result, vector bannerInfos) {
if (result.isSuccess()) {
// call successful
}
});
API Reference: Promotion.getBannerInfo
import com.hive.Promotion
import com.hive.ResultAPI
/*
ทั้งหมด,
เหตุการณ์,
ประกาศ
*/
val campaignType = Promotion.PromotionCampaignType.EVENT
/*
ขนาดเล็ก (แบนเนอร์แบนด์),
ขนาดใหญ่ (แบนเนอร์ขนาดใหญ่),
เลื่อน (แบนเนอร์เลื่อน)
*/
val bannerType = Promotion
.PromotionBannerType
.ROLLING
Promotion
.getBannerInfo(
campaignType,
bannerType,
object : Promotion.PromotionBannerInfoListener {
override fun onReceiveInfo(
result : ResultAPI,
bannerInfoList : ArrayList <Promotion.PromotionBanner>?
) {
if (result.isSuccess) {
// เรียกสำเร็จ
}
}
}
)
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนที่จะเป็น
// การจัด enumerations.
/*
"ทั้งหมด" (ทั้งหมด),
"เหตุการณ์" (เหตุการณ์),
"ประกาศ" (ประกาศ)
*/
val campaignType = "event"
/*
"ขนาดเล็ก" (แบนเนอร์แบนด์),
"ขนาดใหญ่" (แบนเนอร์ขนาดใหญ่),
"เลื่อน" (แบนเนอร์เลื่อน)
*/
val bannerType = "rolling"
Promotion.getBannerInfoString(
campaignType,
bannerType,
object : Promotion.PromotionBannerInfoListener {
override fun onReceiveInfo(
result : ResultAPI,
bannerInfoList : ArrayList <Promotion.PromotionBanner>?
) {
if (result.isSuccess) {
// เรียกสำเร็จ
}
}
}
)
API Reference: Promotion .INSTANCE.getBannerInfo
import com.hive.Promotion;
import com.hive.ResultAPI;
/*
ALL,
EVENT,
NOTICE
*/
Promotion.PromotionCampaignType campaignType = Promotion.PromotionCampaignType.EVENT;
/*
SMALL (แบนเนอร์แบนด์),
GREAT (แบนเนอร์ใหญ่),
ROLLING (แบนเนอร์เลื่อน)
*/
Promotion.PromotionBannerType bannerType = Promotion.PromotionBannerType.ROLLING;
Promotion.INSTANCE.getBannerInfo(campaignType, bannerType, (result, bannerInfoList) -> {
if(result.isSuccess()) {
// เรียกสำเร็จ
}
});
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนที่จะเป็นการจัด enumerations.
/*
"all" (ทั้งหมด),
"event" (เหตุการณ์),
"notice" (ประกาศ)
*/
String campaignType = "event";
/*
"small" (แบนเนอร์แบนด์),
"great" (แบนเนอร์ใหญ่),
"rolling" (แบนเนอร์เลื่อน)
*/
String bannerType = "rolling";
Promotion.INSTANCE.getBannerInfo(campaignType, bannerType, (result, bannerInfoList) -> {
if(result.isSuccess()) {
// เรียกสำเร็จ
}
});
API Reference: PromotionInterface.getBannerInfo
import HIVEService
/*
all (ทั้งหมด),
event(เหตุการณ์),
notice
*/
let campaignType = PromotionCampaignType.event
/*
small (แบนเนอร์ขนาดเล็ก),
great(แบนเนอร์ขนาดใหญ่),
rolling(แบนเนอร์เลื่อน)
*/
let bannerType = PromotionBannerType.rolling
PromotionInterface.getBannerInfo(campaignType, bannerType: bannerType) { result, bannerInfoList in {
if result.isSuccess() {
// call successful
}
}
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนการใช้การระบุ
/*
"all" (ทั้งหมด),
"event" (เหตุการณ์),
"notice" (ประกาศ)
*/
let campaignType = "event"
/*
"small" (แบนเนอร์ขนาดเล็ก),
"great" (แบนเนอร์ขนาดใหญ่),
"rolling" (แบนเนอร์เลื่อน)
*/
let bannerType = "rolling"
PromotionInterface.getBannerInfoString(campaignType, bannerString: bannerType) { result, bannerInfoList in {
if result.isSuccess() {
// API call successful
}
}
API Reference: HIVEPromotion getBannerInfo
#import <HIVEService/HIVEService-Swift.h>
/*
HIVEPromotionCampaignTypeAll (ทั้งหมด);
HIVEPromotionCampaignTypeEvent(event);
HIVEPromotionCampaignTypeNotice(ประกาศ);
*/
HIVEPromotionCampaignType campaignType = HIVEPromotionCampaignTypeEvent;
/*
HIVEPromotionBannerTypeSmall (แบนเนอร์ขนาดเล็ก),
HIVEPromotionBannerTypeGreat(แบนเนอร์ขนาดใหญ่),
HIVEPromotionBannerTypeRolling
*/
HIVEPromotionBannerType bannerType = kHIVEPromotionBannerTypeRolling;
[HIVEPromotion getBannerInfo: campaignType bannerType: bannerType handler: ^(HIVEResultAPI *result, NSArray *bannerInfos) {
if ([result isSuccess]) {
// call successful
}
}];
// ประเภทแบนเนอร์และประเภทแคมเปญสามารถเรียกผ่านสตริงแทนการระบุประเภทได้
/*
"all" (ทั้งหมด),
"event" (เหตุการณ์),
"notice" (ประกาศ)
*/
NSString *campaignType = @"event";
/*
"small" (แบนเนอร์ขนาดเล็ก),
"great" (แบนเนอร์ขนาดใหญ่),
"rolling" (แบนเนอร์เลื่อน)
*/
NSString *bannerType = @"rolling";
[HIVEPromotion getBannerInfoString: campaignType, bannerString: bannerType, handler: ^(HIVEResultAPI *result, NSArray<HIVEPromotionBanner *> *bannerInfos) {
if ([result isSuccess]) {
// call successful
}
}];
การตอบสนอง API: PromotionBannerInfo¶
ในคำตอบของ API ข้อมูลแบนเนอร์ที่จำเป็นสำหรับการนำไปใช้แบนเนอร์อยู่ในวัตถุ PromotionBannerInfo (อาร์เรย์) สำหรับรายละเอียดเพิ่มเติม โปรดดูที่ตารางด้านล่าง
| ชื่อฟิลด์ | ประเภท | คำอธิบาย |
|---|---|---|
| pid | จำนวนเต็ม | รหัสแคมเปญโปรโมชั่น |
| imageUrl | สตริง | URL ของภาพแบนเนอร์แคมเปญ |
| linkUrl | สตริง | URL ที่เปิดเมื่อผู้ใช้คลิกแบนเนอร์แคมเปญ |
| displayStartDate | สตริง | เวลาเริ่มต้นของแคมเปญ |
| displayEndDate | สตริง | เวลาสิ้นสุดของแคมเปญ |
| utcStartDate | จำนวนเต็ม | เวลาเริ่มต้นของแคมเปญ (Unix timestamp) |
| utcEndDate | จำนวนเต็ม | เวลาสิ้นสุดของแคมเปญ (Unix timestamp) |
| typeLink | สตริง | ประเภทในการเปิดหน้าเมื่อผู้ใช้คลิกแบนเนอร์แคมเปญ เลือกเมื่อทำการลงทะเบียนแคมเปญ * webview: เปิดลิงก์ภายใน * webbrowser: เปิดลิงก์ภายนอก * market: เปิดหน้า (App Store) * notice: เปิดหน้าประกาศ * text: เปิดข้อความประกาศโปรโมชั่น * none: อยู่ที่หน้าเดิม |
| typeBanner | สตริง | ประเภทของแบนเนอร์แคมเปญ * great: แบนเนอร์เต็มหน้าจอ * small: แบนเนอร์ปกติ * rolling: แบนเนอร์เลื่อน |
| typeCampaign | สตริง | ประเภทแคมเปญของโปรโมชั่น * all: ทั้งหมด * event: เหตุการณ์ * notice: ประกาศ |
| interworkData | สตริง | ข้อมูล JSON ที่มี API และพารามิเตอร์ในการย้ายผู้ใช้ไปยังตำแหน่งเฉพาะในเกม ข้อมูลนี้อยู่ในรูปแบบสตริง ตัวอย่างเช่น หากผู้ใช้คลิกแบนเนอร์เลื่อนเหตุการณ์ที่กำหนดเอง คุณสามารถนำผู้ใช้นี้ไปยังหน้าจอการซื้อสำหรับรายการเหตุการณ์เฉพาะ |
การค้นหาข้อมูลแคมเปญ¶
Hive SDK มีฟังก์ชันในการค้นหาข้อมูลแคมเปญที่ลงทะเบียนไว้ใน Hive Console ฟังก์ชันนี้มีประโยชน์เมื่อคุณแสดงเนื้อหาของแคมเปญที่ลงทะเบียนไว้ใน Hive Console ในเกมโดยตรงแทนที่จะใช้ Promotion View ประเภทแคมเปญต่อไปนี้สามารถค้นหาได้; Custom View, Custom Board, Spot Banner และ Direct View เมธอด showCustomContents() ของคลาส Promotion สามารถอธิบายประเภททั้งสี่นี้ได้
แบบฟอร์มข้อมูล¶
Hive SDK คืนข้อมูลโปรโมชั่นด้วยอาร์เรย์ของวัตถุ PromotionViewInfo เนื่องจากแบนเนอร์จุดสามารถประกอบด้วยแบนเนอร์หลายรายการเช่นแบนเนอร์แบบเต็มหน้าจอ แม้ว่าแบบฟอร์มที่กำหนดเอง, กระดานที่กำหนดเอง และมุมมองตรงจะประกอบเป็นแบบฟอร์มเดียว, Hive จะคืนข้อมูลของแคมเปญทั้งหมดในรูปแบบอาร์เรย์
ตารางต่อไปนี้เป็นองค์ประกอบของวัตถุ PromotionViewInfo
| ชื่อ | ประเภท | คำอธิบาย |
|---|---|---|
| url | สตริง | URL ของหน้าเพจที่จะโหลดโดย WebView |
| postString | สตริง | สตริง POST ที่จำเป็นสำหรับการโหลด WebView |
การค้นหาข้อมูล¶
ในการค้นหาข้อมูลแคมเปญที่ลงทะเบียนใน Hive Console ให้ตั้งค่า ID ที่ไม่ซ้ำกันของโปรโมชั่นเป็นพารามิเตอร์แรกในการเรียกใช้วิธีการ getViewInfo() ของคลาส Promotion จากนั้นให้ส่งคืนวิธีการ callback ที่รับข้อมูลแคมเปญ ด้านล่างนี้คือตัวอย่างโค้ดในการขอแคมเปญด้วย ID ที่ไม่ซ้ำกัน 310000 ตัวอย่างสำหรับ Android และ iOS จะมีโค้ดที่แสดงข้อมูลจาก Hive SDK โดยตรงใน WebView.
API Reference: hive.Promotion.getViewInfo
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::VIEW;
FString ContentsKey = TEXT("123456");
FHivePromotion::GetViewInfo(PromotionCustomType,
ContentsKey,
FHivePromotionOnViewInfoDelegate::CreateLambda([this](const FHiveResultAPI& Result, const TArray<FHivePromotionViewInfo>& PromotionViewInfoList) {
if (Result.IsSuccess()) {
// API call success
}
}));
API Reference: Promotion::getViewInfo
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::VIEW;
string contentsKey = "123456";
Promotion::getViewInfo(
customType,
contentsKey,
[=](ResultAPI result, vector promotionViewInfo) {
if (result.isSuccess()) {
// call successful
}
}
);
API Reference: Promotion.getViewInfo
import com.hive.Promotion
import com.hive.ResultAPI
val customType = Promotion.PromotionCustomType.VIEW
val contentsKey = "123456"
Promotion.getViewInfo(customType, contentsKey, object : Promotion.PromotionViewInfoListener {
override fun onReceiveInfo(result: ResultAPI, viewInfo: ArrayList<Promotion.PromotionViewInfo>?) {
if (result.isSuccess) {
// call successful
}
}
})
API Reference: com.hive.Promotion.getViewInfo
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.VIEW;
String contentsKey = "123456";
Promotion.INSTANCE.getViewInfo(promotionCustomType, contentsKey, (result, viewInfo) -> {
if (result.isSuccess()) {
// call successful
}
});
API Reference: PromotionInterface.getViewInfo
API Reference: HIVEPromotion:getViewInfo
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType promotionType = HIVEPromotionCustomTypeVIEW;
NSString *contentsKey = @"123456";
[HIVEPromotion getViewInfo: promotionType contents: contentsKey handler: ^(HIVEResultAPI *result, NSArray<HIVEPromotionViewInfo *> *infos) {
if ([result isSuccess]) {
// call successful
}
}];
ส่งข้อมูลเพิ่มเติมไปยังเซิร์ฟเวอร์โปรโมชั่น¶
ข้อมูลเพิ่มเติมที่นี่คือข้อมูลที่กำหนดโดยบริษัทเกมของคุณ บริษัทเกมสามารถส่งข้อมูลเพิ่มเติมไปยังเซิร์ฟเวอร์โปรโมชั่นและใช้มันสำหรับบริการต่างๆ ตามความร่วมมือระหว่างบริษัทเกมและ Com2uS Platform ตัวอย่างเช่น คุณสามารถกำหนดข้อมูลระดับตัวละครผู้เล่นของเกมคุณใน additionalInfo ดังนี้
หลังจากส่ง additionalInfo ข้างต้นไปยังเซิร์ฟเวอร์โปรโมชั่นโดยใช้วิธีการ setAdditionalInfo กรุณาทำงานร่วมกับ Com2uS Platform เกี่ยวกับรายละเอียดการดำเนินการ สำหรับตัวอย่าง เมื่อเปิดเผยหน้ากิจกรรมเฉพาะ (มุมมองตรง, มุมมองที่กำหนดเอง เป็นต้น) แบนเนอร์กิจกรรมที่มีกรอบสีทองสามารถแสดงให้ผู้ใช้ที่มีตัวละครเกมในระดับสูงกว่า 50 ดูได้ คุณยังสามารถใช้เป็นฟังก์ชันในการเพิ่มภาพกล่องของขวัญไปยังแบนเนอร์ข่าวโดยการป้อนหมายเลขแคมเปญใน additionalInfo
ต่อไปนี้คือตัวอย่างโค้ดที่ส่งผ่าน additionalInfo
API Reference: hive.Promotion.setAdditionalInfo
API Reference: Promotion::setAdditionalInfo
API Reference: Promotion.setAdditionalInfo
API Reference: Promotion .INSTANCE.setAdditionalInfo
API Reference: PromotionInterface .setAdditionalInfo
API Reference: HIVEPromotion::setAdditionalInfo
ข้อมูลเพิ่มเติมสามารถใช้สำหรับฟีเจอร์การโปรโมต SDK ของ Hive ทั้งหมด ดังนั้น ก่อนที่จะดำเนินการฟีเจอร์การโปรโมตใด ๆ เราขอแนะนำให้คุณเรียกใช้ setAdditionalInfo หลังจากกำหนดข้อมูลเพิ่มเติมและวิธีการที่จะใช้งาน
การแสดงเหตุการณ์โดยไม่มีแถบชื่อเรื่อง¶
คุณสามารถลบแถบชื่อเรื่อง Hive บนหน้ากิจกรรมที่เชื่อมโยงจากแบนเนอร์ระหว่าง, แบนเนอร์จุด, หน้าข่าว, หรือการดูโดยตรง เพื่อแสดงหน้ากิจกรรมโดยไม่มีแถบชื่อเรื่อง Hive ให้เรียกใช้วิธี setAdditionalInfo ของคลาส Promotion ก่อนที่จะเรียกใช้วิธี showCustomContents() เพื่อกำหนดฟิลด์หัวเรื่องเป็น Off คุณสามารถลบแถบชื่อเรื่อง Hive จากหน้าที่เปิดเผยได้โดยการจัดระเบียบ additionalInfo และส่งไปยัง Hive Server ตามที่อธิบายไว้ด้านล่าง
ต่อไปนี้คือตัวอย่างโค้ดเพื่อปล่อยแถบชื่อเรื่อง
API Reference: hive.Promotion.setAdditionalInfo
API Reference: Promotion::setAdditionalInfo
API Reference: Promotion.setAdditionalInfo
API Reference: Promotion.INSTANCE.setAdditionalInfo
API Reference: PromotionInterface .setAdditionalInfo
API Reference: HIVEPromotion setAdditionalInfo
การเล่นคลิปวิดีโอบนโปรโมชั่น¶
แสดงคลิปวิดีโอบนการโปรโมทเกมของคุณด้วย Hive SDK v4.7.0 ขึ้นไป หากผู้ใช้คลิกที่ลิงก์เล่น วิดีโอแบบเต็มหน้าจอจะปรากฏขึ้น เพื่อทำเช่นนี้ ให้แน่ใจว่าคุณได้เขียนฟังก์ชันที่ลดเสียงก่อนเล่นวิดีโอ และเพิ่มเสียงหลังจากเล่นเสร็จ
- สถานะก่อนและหลังการแสดงคลิปวิดีโอจะถูกส่งไปยังตัวจัดการของ API ที่ดำเนินการส่งเสริม StartPlayback, FinishPlayback จะถูกส่งไปยัง
PromotionViewResultType; และ kPromotionStartPlayback, kPromotionFinishPlayback จะถูกส่งไปยังส่วนของรหัส API ผลลัพธ์- WebKit.framework และ libz.tbd เป็นสิ่งใหม่ที่เพิ่มเข้ามาในเฟรมเวิร์กที่เพิ่มเข้ามาใน iOS Xcode.
ต่อไปนี้คือตัวอย่างโค้ดในการควบคุมระดับเสียงของเกมเพื่อเล่นคลิปวิดีโอบนหน้าโปรโมชั่น
API Reference: onPromotionView
using hive;
public void onPromotionViewCB(
ResultAPI result,
PromotionEventType viewEventType
) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
}
}
auto PromotionViewDelegate = FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// การเรียก API สำเร็จ
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// เปิดมุมมองโปรโมชั่น
break;
case EHivePromotionEventType::CLOSE:
// ปิดมุมมองโปรโมชั่น
break;
case EHivePromotionEventType::START_PLAYBACK:
// TODO: ปิดเสียงเกม
break;
case EHivePromotionEventType::FINISH_PLAYBACK:
// TODO: เริ่มเสียงเกมอีกครั้ง
break;
default:
// เริ่มเสียงเกม
break;
}
});
API Reference: onPromotionView
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std;
using namespace hive;
void PromotionTest::onPromotionView(
ResultAPI result,
PromotionEventType viewEventType
) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
}
}
API Reference: onPromotionView
import com.hive.Promotion
import com.hive.ResultAPI
val listener = object: Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
Promotion.PromotionViewResultType.START_PLAYBACK -> {
// TODO: Mute game sound
}
Promotion.PromotionViewResultType.FINISH_PLAYBACK -> {
// TODO: Resume game sound
}
else -> {}
}
}
}
API Reference: Promotion .PromotionViewListener
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewListener listener = (result, promotionEventType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (promotionEventType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
default:
break;
}
};
API Reference: PromotionViewHandler
import HIVEService
let handler = {
(result : ResultAPI, viewResultType : PromotionViewResultType) in if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case.open:
// Open promotion view
case.close:
// Close promotion view
case.startPlayBack:
// TODO: Mute game sound
case.finishPlayBack:
// TODO: Resume game sound
}
}
API Reference: HIVEPromotionViewHandler
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewHandler handler = ^(HIVEResultAPI* result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
case HIVEPromotionViewResultTypeStartPlayback:
// TODO: Mute game sound
break;
case HIVEPromotionViewResultTypeFinishPlayback:
// TODO: Resume game sound
break;
}
}
};