แบนเนอร์เว็บ
แบนเนอร์เว็บคืออะไร?¶
มันเป็นฟีเจอร์ที่ช่วยให้คุณสามารถเปิดเผยหน้าเว็บภายนอกโดยตรง เช่น การสร้างแอนิเมชันเว็บใน HTML5 แทนที่จะเป็นภาพ ในพื้นที่แบนเนอร์ของแคมเปญข้ามและกิจกรรมในพื้นที่แบนเนอร์
คุณสามารถเลือกหนึ่งในสองประเภทของแบนเนอร์เว็บเพื่อแสดง
-
กรอบแบนเนอร์ขนาดใหญ่
ประเภทแบนเนอร์ขนาดใหญ่จะแสดงในรูปแบบเดียวกับแบนเนอร์ภาพที่มีอยู่ ในกรณีนี้ คุณต้องทำแบนเนอร์ในอัตราส่วนเฟรมเรต 800px*450px เนื่องจากการเลื่อนของเบราว์เซอร์ไม่ทำงาน อย่างไรก็ตาม คุณสามารถทำในรูปแบบเดียวกับไมโครเว็บเพจได้ เนื่องจากปุ่มและแถบเมนูที่สร้างขึ้นในหน้านั้นทำงานได้ -
เต็มหน้าจอ
เติมเต็มหน้าจอทั้งหมดเหมือนมุมมองที่กำหนดเองเพื่อเปิดเผยหน้าเว็บ ในกรณีนี้จะมีเพียงปุ่มปิดเท่านั้นและคุณจะสามารถเลื่อนภายในหน้าได้
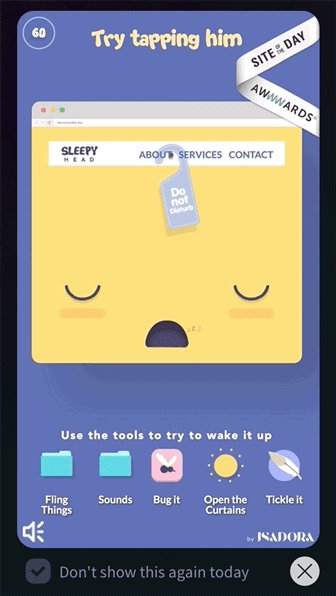
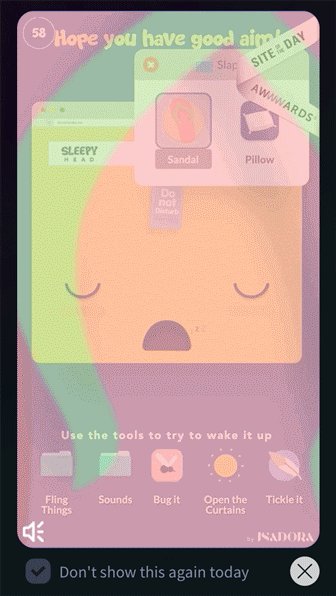
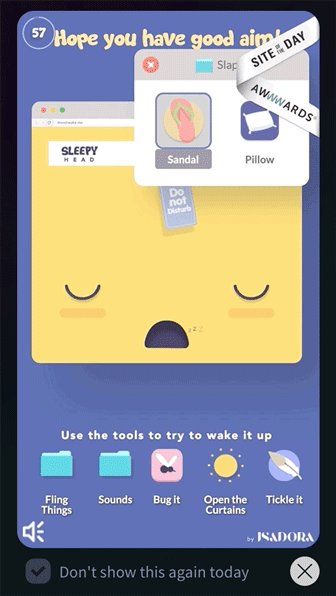
- ตัวอย่างกรอบแบนเนอร์ขนาดใหญ่
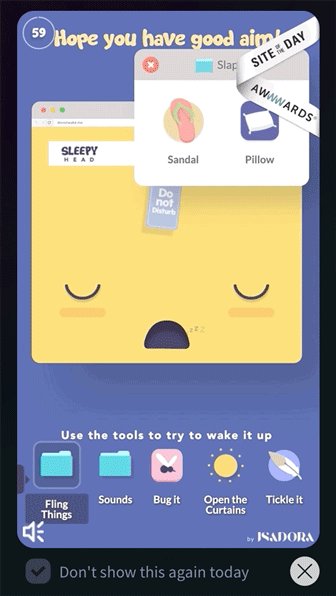
- ตัวอย่างเต็มหน้าจอ
Note
- แบนเนอร์จุดถูกจัดเตรียมในรูปแบบเดียวกับแบนเนอร์ขนาดใหญ่ แต่ไม่สามารถใช้เป็นแบนเนอร์เว็บได้
- เนื่องจากไม่มีปุ่ม "ไม่แสดงวันนี้" เมื่อแบนเนอร์แสดงเป็นแบบเต็มหน้าจอ ผู้ใช้จะสามารถเห็นแบนเนอร์ได้ทุกครั้งที่เข้าถึง คุณต้องคำนึงถึงปุ่มปิดที่มุมขวาบนเมื่อออกแบบ UI ของหน้าเว็บ
- Hive SDK 4.7.0 หรือเวอร์ชันที่สูงกว่ารองรับวิดีโอ YouTube หากคุณต้องการแสดงหน้าเว็บที่มีวิดีโอ คุณสามารถใช้เฉพาะ YouTube เท่านั้น โปรดทราบว่าแพลตฟอร์มวิดีโออื่น ๆ ไม่ได้รับการสนับสนุน
ขั้นตอนการสมัคร¶
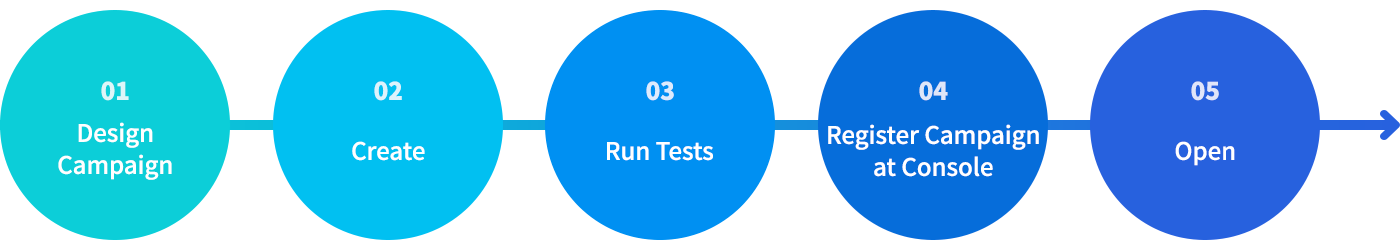
โปรดดูขั้นตอนต่อไปนี้เพื่อดำเนินการแคมเปญด้วยแบนเนอร์เว็บ
1. ออกแบบแคมเปญ¶
-
- วางแผนรายละเอียดแคมเปญและรางวัล
- เลือกประเภทแบนเนอร์ที่จะใช้ (กรอบแบนเนอร์ขนาดใหญ่/เต็มหน้าจอ)
- ตัดสินใจเกี่ยวกับกลุ่มเป้าหมายที่จะเปิดเผยแบนเนอร์ เป็นต้น
2. สร้าง¶
-
- ดำเนินการออกแบบ/ทำเครื่องหมายตามรายละเอียดที่วางแผนไว้
3. รันการทดสอบ¶
-
- ตรวจสอบว่าแบนเนอร์เว็บแสดงผลอย่างถูกต้อง
- ตรวจสอบว่าบันทึกการคลิก/รางวัลทำงานอย่างถูกต้องหรือไม่
- ตรวจสอบว่ารางวัลถูกส่งอย่างถูกต้องหรือไม่
- วิธีการทดสอบ
- ลงทะเบียนแคมเปญในแซนด์บ็อกซ์และดำเนินการเมื่อคุณสามารถใช้การสร้างเกมทดสอบได้
- ลงทะเบียน DID ของอุปกรณ์ที่คุณต้องการตรวจสอบในเมนู DID ทดสอบและตั้งค่าแคมเปญเพื่อแสดง DID ทดสอบหากคุณต้องการทดสอบในการสร้างการค้า
4. ลงทะเบียนแคมเปญที่คอนโซล¶
-
- ลงทะเบียน URL ของหน้าเว็บที่คุณต้องการเปิดเผยแทนภาพแบนเนอร์โดยไปที่ โปรโมชั่น > การตั้งค่าการรณรงค์
- สามารถดูคู่มือรายละเอียดได้ที่ เว็บไซต์นักพัฒนา > การดำเนินงาน > โปรโมชั่น การลงทะเบียนและการจัดการแบนเนอร์การรณรงค์กิจกรรม
ตัวอย่าง¶
แบนเนอร์เคลื่อนไหว¶
คุณสามารถสร้างแบนเนอร์เคลื่อนไหวด้วยฟีเจอร์ HTML5 canvas และคุณยังสามารถสร้างและลงทะเบียนเกมมินิแบบง่าย ๆ โดยการสร้างมันในเนื้อหาที่โต้ตอบกับ HTML การเคลื่อนไหวดึงดูดสายตามากกว่าภาพ และสามารถถ่ายทอดข้อมูลได้มากกว่า .
คุณสามารถคาดหวังสิ่งต่อไปนี้จากการใช้แบนเนอร์ที่เคลื่อนไหว
- การส่งข้อความที่มีประสิทธิภาพ
- กระตุ้นการคลิกและปรับปรุงอัตราการคลิกผ่านแบนเนอร์ที่มีพลศาสตร์
- ให้บริการที่มีคุณภาพสูง
Warning
เพิ่มรหัสแคมเปญลงในปุ่ม (เช่น: ปุ่มไป/ข้อมูลเพิ่มเติม) ในแบนเนอร์กิจกรรมหลังจากลงทะเบียนแคมเปญที่ Promotion Backoffice เพื่อให้คุณสามารถสะสมบันทึกการคลิกแบนเนอร์กิจกรรมได้ คุณสามารถตรวจสอบบันทึกได้ที่ Hive Console > หมวดการค้นหาบันทึกโปรโมชั่น.
การเปิดเผยหน้ากิจกรรม¶
คุณสามารถเปิดเผยหน้ากิจกรรมได้โดยตรงโดยไม่ต้องผ่านแบนเนอร์ขนาดใหญ่/ปกติ แนะนำให้ใช้ประเภทเต็มหน้าจอ (โดยไม่มีกรอบ) เพื่อเปิดเผยหน้ากิจกรรม
คุณสามารถคาดหวังสิ่งต่อไปนี้ได้โดยการเปิดเผยหน้ากิจกรรม..
- เพิ่มการมีส่วนร่วมของผู้ใช้โดยการเปิดเผยหน้าเหตุการณ์ที่พวกเขาอาจพลาดโดยตรง
- เปิดเผยเนื้อหาที่สำคัญเช่นการอัปเดตครั้งใหญ่และอื่น ๆ อย่างสะดวก
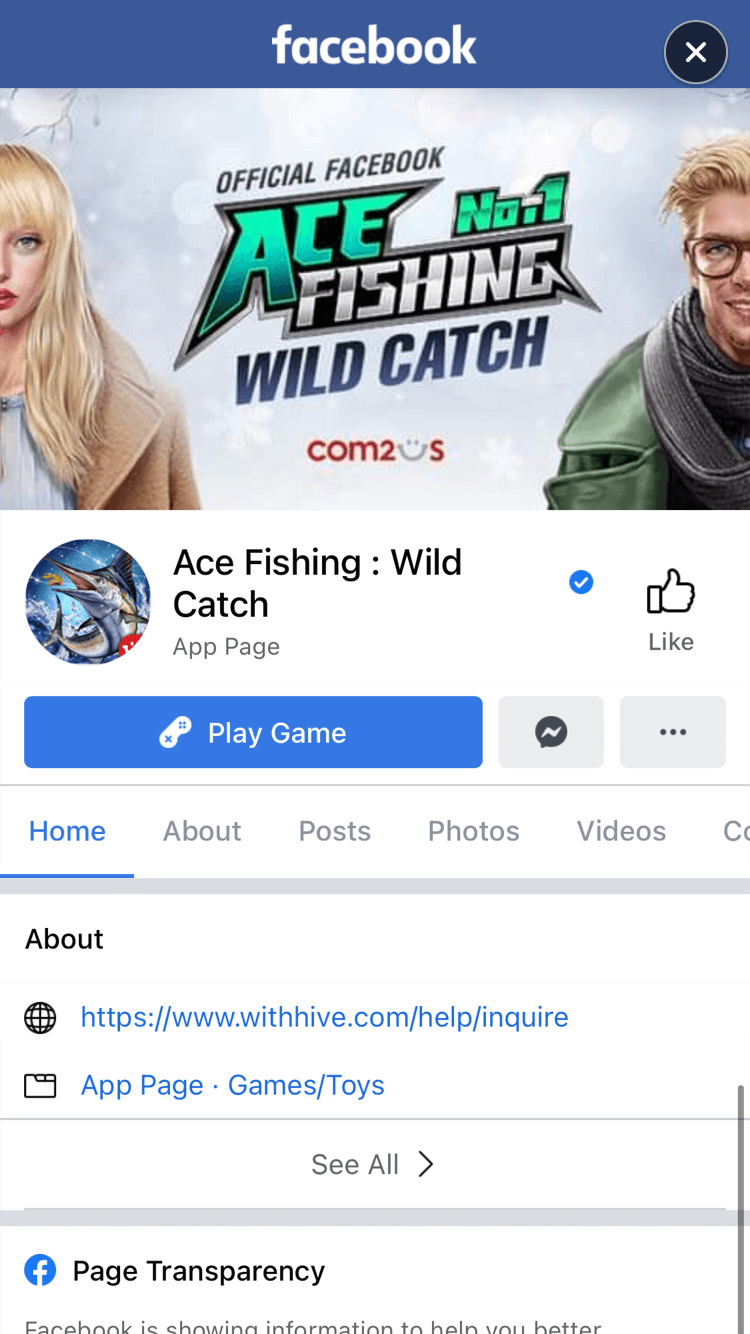
คาเฟ่, ฟอรัม, การเปิดเผยหน้า Facebook¶
คุณสามารถเปิดเผยโพสต์ที่สำคัญจากคาเฟ่/ฟอรัมในเกมได้ คุณควรเปิดเผยในโหมดเต็มหน้าจอหากเนื้อหานั้นสำคัญ
คุณสามารถคาดหวังสิ่งต่อไปนี้ได้จากการเปิดเผยหน้าเพจคาเฟ่/ฟอรัม/เฟซบุ๊ก
- ให้ข้อมูลแก่ผู้ใช้โดยตรงโดยการเปิดเผยประกาศและข่าวสารที่สำคัญในเกม
- เปิดเผยเนื้อหาที่สำคัญ เช่น การอัปเดตครั้งใหญ่และอื่น ๆ ได้อย่างสะดวก
Note
เราขอแนะนำให้คุณลงทะเบียนโพสต์ตามประเทศ/ภาษา เนื่องจากคุณไม่สามารถแยกภาษาในการตั้งค่าการรณรงค์ได้ กรุณาหลีกเลี่ยงการใส่ลิงก์วิดีโอ YouTube เพราะมันจะเปิดเผยทั้งหน้า
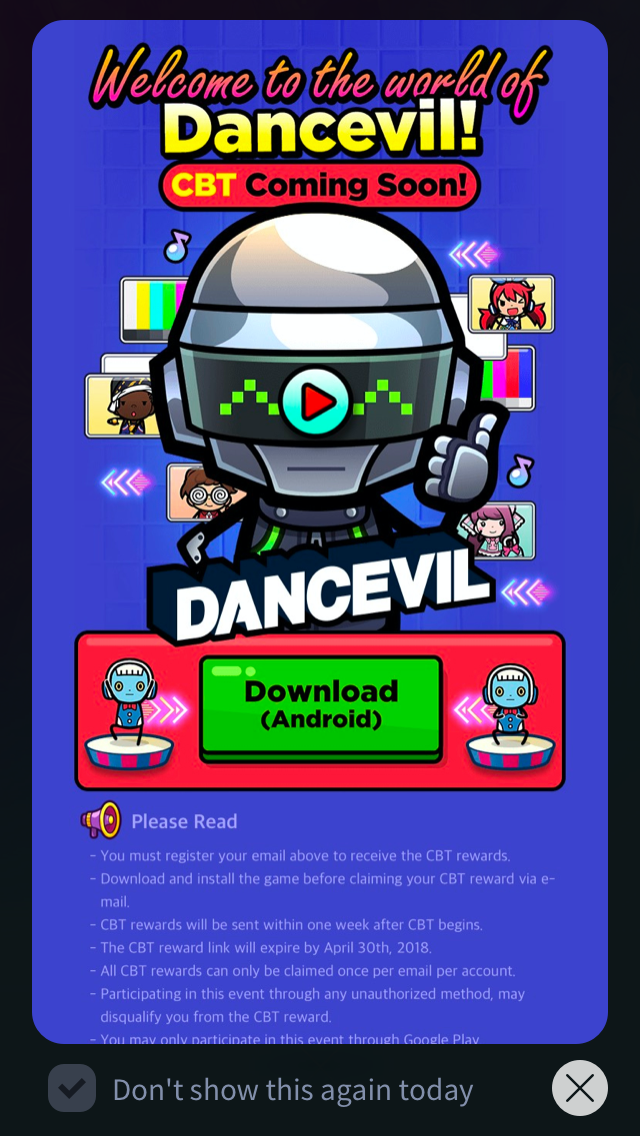
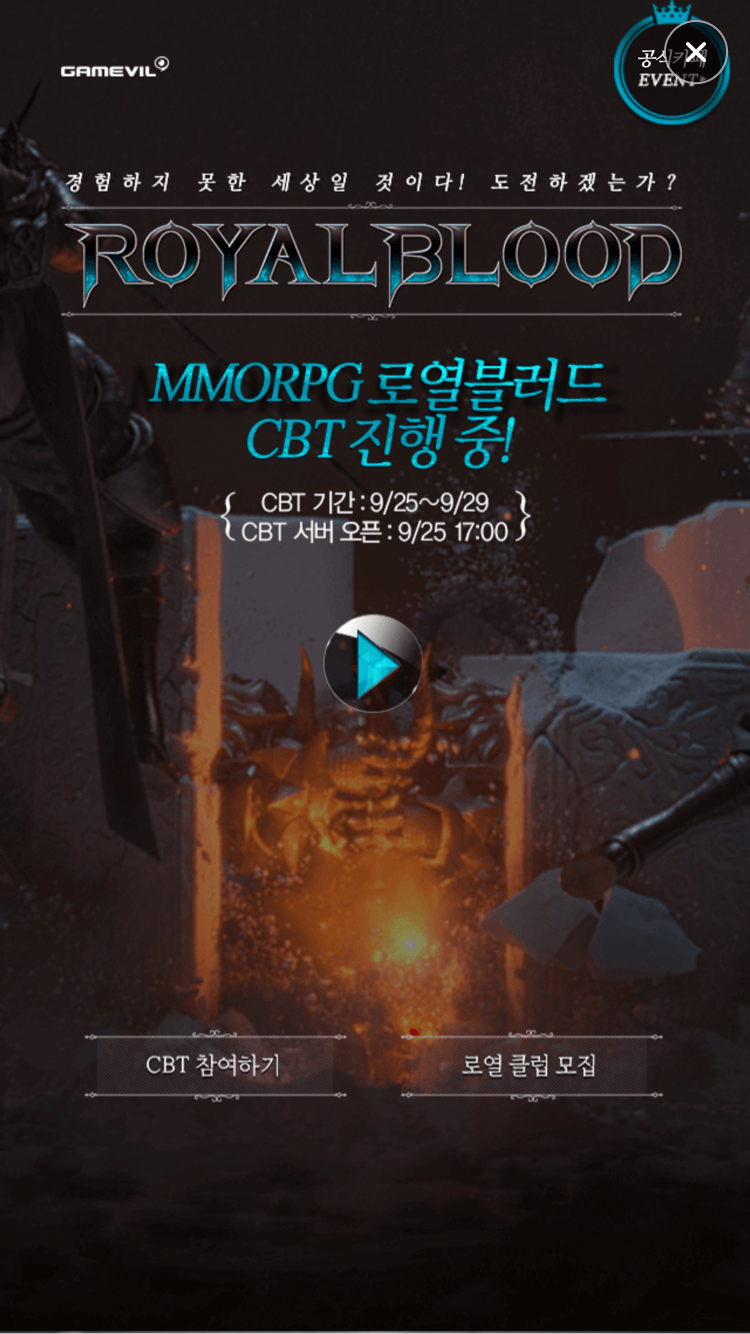
การเปิดเผยหน้าลงทะเบียนล่วงหน้า¶
โดยการเปิดเผยหน้าเพรียวทะเบียนก่อนที่จะเปิดตัวเกมอย่างเป็นทางการ คุณสามารถกระตุ้นให้ผู้ใช้เข้าร่วมการเพรียวทะเบียนและป้องกันไม่ให้พวกเขาออกจากเกม
คุณสามารถคาดหวังสิ่งต่อไปนี้ได้โดยการเปิดเผยหน้าการลงทะเบียนล่วงหน้า
- คุณสามารถรวบรวมผู้ใช้เพิ่มเติมผ่านการลงทะเบียนล่วงหน้าสำหรับเกมใหม่ที่จะเปิดตัวหรือสำหรับการอัปเดตครั้งใหญ่ของเกมปัจจุบัน