显示插页广告
Hive SDK 提供了一個插頁式橫幅以
- 有效地向遊戲用戶暴露事件
- 鼓勵用戶更多參與遊戲
由 Hive 定義的橫幅意味著由單一圖像組成的促銷視圖,沒有文字。如果用戶點擊橫幅,根據 Hive 控制台中配置的內容,它將把用戶帶到詳細頁面、外部頁面或所廣告遊戲的下載頁面。我們建議您在用戶登錄後進入遊戲大廳時顯示插頁式橫幅,該橫幅會全屏顯示橫幅圖像。
在 Hive 控制台上註冊插頁橫幅¶
根據以下的橫向和縱向模式設計橫幅圖像,並在 Hive 控制台上註冊。 有關橫幅註冊的更多信息,請參閱 Hive 控制台促銷指南。
- 促銷橫幅圖片尺寸
- 橫向模式:1080x720 像素
- 豎向模式:720x1080 像素
- 如果您想在電腦環境中顯示高解析度的橫幅,請上傳2160x1440 像素的圖片。
顯示插頁式橫幅¶
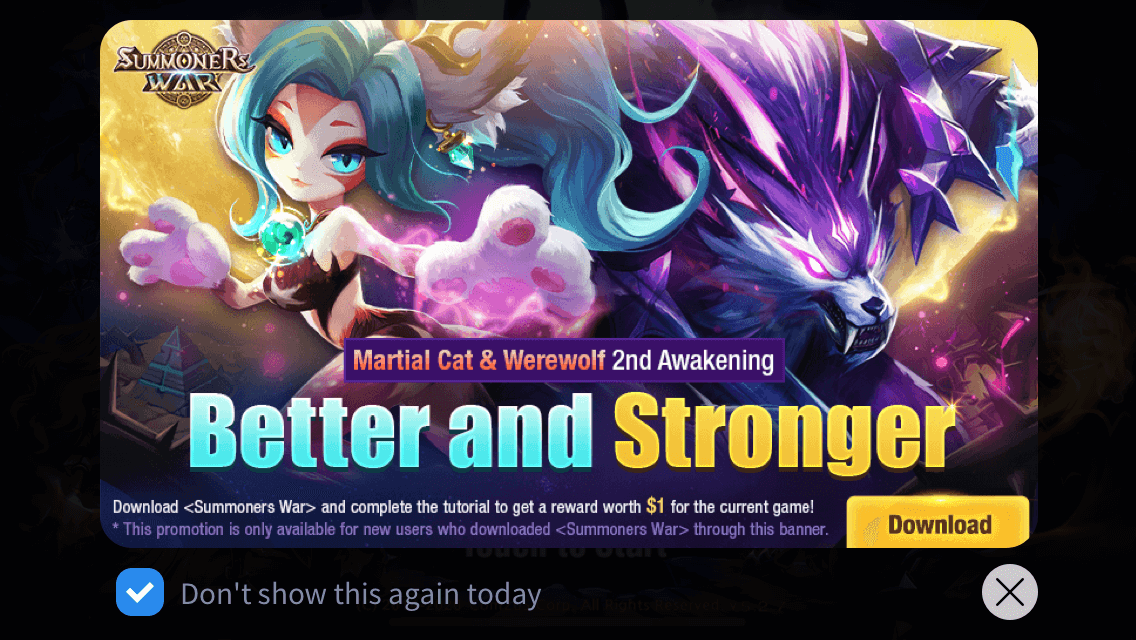
- 一個插頁廣告的範例
要顯示插頁式橫幅,請從Promotion類別調用showPromotion()方法,並使用PromotionType.BANNER參數。從Hive SDK v4.12.1開始,PromotionType.BANNER顯示網頁型橫幅,而其他參數則顯示圖片視圖型橫幅。當您調用PromotionType.BANNERLEGACY時,將如往常一樣顯示網頁視圖型橫幅。
當顯示類型為PromotionType.BANNER的完整橫幅時,將顯示在Hive SDK初始化過程中異步存儲在應用程序本地存儲中的圖像。如果沒有緩存的圖像,則會立即下載圖像以進行顯示。
底部前橫幅的「在 n 天內不顯示」功能允許您在 Hive 控制台註冊時設置不顯示前橫幅的時間範圍為 1 到 7 天。停止顯示的基準是在日期變更時各自地區的當地時間午夜。欲了解更多詳情,請參閱控制台促銷指南。
Note
The PromotionType.BANNER type does not support the isForced option.
以下是顯示插頁廣告的範例代碼。
API 參考: hive.Promotion.showPromotion
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::BANNER;
// 當 EHivePromotionType::BANNER 時,isForced 被忽略
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// call successful
}
}));
API 參考: Promotion::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::BANNER;
// 當 PromotionType::BANNER 時,isForced 被忽略
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
API 參考: Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
val promotionViewType = Promotion.PromotionViewType.BANNER
// 當 Promotion.PromotionViewType.BANNER 時,isForced 被忽略
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 呼叫成功
}
}
})
API 參考: com.hive.Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.BANNER;
// 當 Promotion.PromotionViewType.BANNER 時,isForced 被忽略
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// 呼叫成功
}
});
API 參考: PromotionInterface.showPromotion
API 參考: HIVEPromotion::showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeBANNER;
// 當 HIVEPromotionViewTypeBANNER 時,isForced 被忽略
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];