发送本地推送
HIVE 提供了一個功能,可以通過從遊戲客戶端向設備註冊推送通知來用作遊戲鬧鐘,而無需推送伺服器。這被稱為本地推送。Hive SDK 提供本地推送註冊和釋放功能。註冊的本地推送即使在您關閉應用程序時也會在指定時間通知您,並且可以根據需要取消註冊已註冊的本地推送。
Note
-
在 Android 4.4 (KitKat) API Level 19 及更高版本上,發送和接收本地推送的狀態無法保證。
-
Android 操作系統限制推播通知以最小化電池使用。
本地推送数据¶
HIVE 在LocalPush類別中定義了本地推送數據,內容如下。
| 名稱 | 類型 | 描述 |
|---|---|---|
| noticeId | 整數 | 本地推送消息的標識符 |
| title | 字串 | 本地推送消息的標題 |
| msg | 字串 | 本地推送消息的內容 |
| after | 整數 | 推送註冊和消息彈出之間的間隔(單位:秒,默認=0) |
| groupId | 字串 | 這是通知組的組ID。通知組在用戶的設備上以組的方式顯示來自同一應用的通知。如果您沒有為此設置值,本地推送消息將顯示在默認應用組中。 |
註冊本地推送¶
要在用户设备上注册本地推送通知,请调用Push类的registerLocalPush()方法。
Note
在 iOS 上,註冊本地推播通知的最大數量為 64,根據設備和操作系統的版本,可能會限制為少於 64。如果您註冊的通知超過限制,它將按順序丟棄最舊的通知。 (Link)
以下是註冊本地推播的範例代碼。
API 參考: hive.Push.registerLocalPush
using hive;
LocalPush localPush = new LocalPush ();
localPush.noticeId = 1;
localPush.title = "Local Push Title";
localPush.msg = "Local Push Message";
localPush.after = 5;
localPush.groupId = "a";
Push.registerLocalPush(localPush, (ResultAPI result, LocalPush localPush) => {
if (result.isSuccess()) {
// call successful
}
});
#include "HivePush.h"
FHiveLocalPush LocalPush;
LocalPush.NoticeId = 1;
LocalPush.Title = TEXT("本地推送标题");
LocalPush.Msg = TEXT("本地推送消息");
LocalPush.After = 5;
LocalPush.GroupId = TEXT("a");
FHivePush::RegisterLocalPush(LocalPush, FHivePushOnLocalPushDelegate::CreateLambda([this](const FHiveResultAPI& Result, const FHiveLocalPush& LocalPush) {
if (Result.IsSuccess()) {
// API 呼叫成功
}
}));
API 參考: Push::registerLocalPush
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
LocalPush localPush;
localPush.noticeId = 1;
localPush.title = "Local Push Title";
localPush.msg = "Local Push Message";
localPush.after = 5;
localPush.groupId = "a";
Push::registerLocalPush(localPush, [=](ResultAPI result, LocalPush localPush){
if (result.isSuccess()) {
// call successful
}
});
API 參考: registerLocalPush
import com.hive.Push
import com.hive.ResultAPI
val localPush = Push.LocalPush().apply {
noticeID = 1
title = "Local Push Title"
msg = "Local Push Message"
after = 5
groupId = "a"
}
Push.registerLocalPush(localPush, object : Push.LocalPushListener {
override fun onRegisterLocalPush(result: ResultAPI, localPush: Push.LocalPush?) {
if (result.isSuccess) {
// call successful
}
}
})
API 參考: com.hive.Push.registerLocalPush
import com.hive.Push;
import com.hive.ResultAPI;
Push.LocalPush localPush = new Push.LocalPush();
localPush.setNoticeID(1);
localPush.setTitle("Local Push Title");
localPush.setMsg("Local Push Message");
localPush.setAfter(5);
localPush.setGroupId("a");
Push.INSTANCE.registerLocalPush(localPush, (result, localPushData) -> {
if (result.isSuccess()) {
// call successful
}
});
API 參考: registerLocalPush(_:handler:)
import HIVEService
let localPush = LocalPush()
localPush.noticeId = 1;
localPush.title = "Local Push Title";
localPush.msg = "Local Push Message";
localPush.after = 5;
localPush.groupId = "a";
PushInterface.registerLocalPush(localPush) { result, localPush in
if result.isSuccess() {
// call successful
}
}
API 參考: Objective-C
#import <HIVEService/HIVEService-Swift.h>
HIVELocalPush *localPush = [[HIVELocalPush alloc] init];
localPush.noticeId = 1;
localPush.title = @"本地推送标题";
localPush.msg = @"本地推送消息";
localPush.after = 5;
localPush.groupId = @"a";
[HIVEPush registerLocalPush: localPush handler: ^(HIVEResultAPI *result, HIVELocalPush *localPush) {
if ([result isSuccess]) {
// call successful
}
}];
取消本地推送¶
您可以在指定的通知時間之前取消註冊已註冊的本地推播通知。
取消已注册的本地推送 使用以下 API,将注册的推送标识符设置为参数(noticeId),并取消本地推送。
API 參考: hive .Push.unregisterLocalPush
API 參考: Push ::unregisterLocalPush
API 參考: Push.unregisterLocalPush
API 參考: HIVEPush ::unregisterLocalPush
一次取消列出的本地推送
使用以下 API,您可以创建已注册的本地推送标识符列表,并一次性注销本地推送。
API 參考: hive.Push .unregisterLocalPushes
API 參考: Push:: unregisterLocalPushes
API 參考: Push.unregisterLocalPushes
API 參考: HIVEPush:: unregisterLocalPushes
取消所有本地推送
使用以下 API,您可以取消註冊不僅是 Hive SDK 的本地推送,還可以取消註冊所有處於監聽狀態的本地推送。
自訂本地推送 UI (僅限 Android)¶
本地推送可以在Android设备上进行自定义。有关要自定义的UI元素的信息设置在registerLocalPush()方法的LocalPush类参数中,该方法注册本地推送以及推送设置信息。
本地推送 UI¶
本地推送 UI 的自定义数据在 LocalPush 类中定义,该类定义了本地推送设置的数据。以下表格描述了与 UI 项目相关的 LocalPush 类中的一些可更改字段。 某些字段名称链接到详细信息。点击字段名称以阅读带有屏幕截图的更多详细信息。
| 名稱 | 類型 | 描述 | 必需 |
|---|---|---|---|
| type | 字串 | 推播訊息的對話類型: "bar": 僅在通知欄顯示通知(預設) "toast": 僅顯示為吐司彈出 "bar,toast": 同時在通知欄和作為吐司彈出顯示通知 | 可選 |
| bigmsg | 字串 | 用戶從螢幕頂部查看的內容。長度不受限制 注意: 僅適用於 Android Jelly Bean (4.1) 及更高版本 | 可選 |
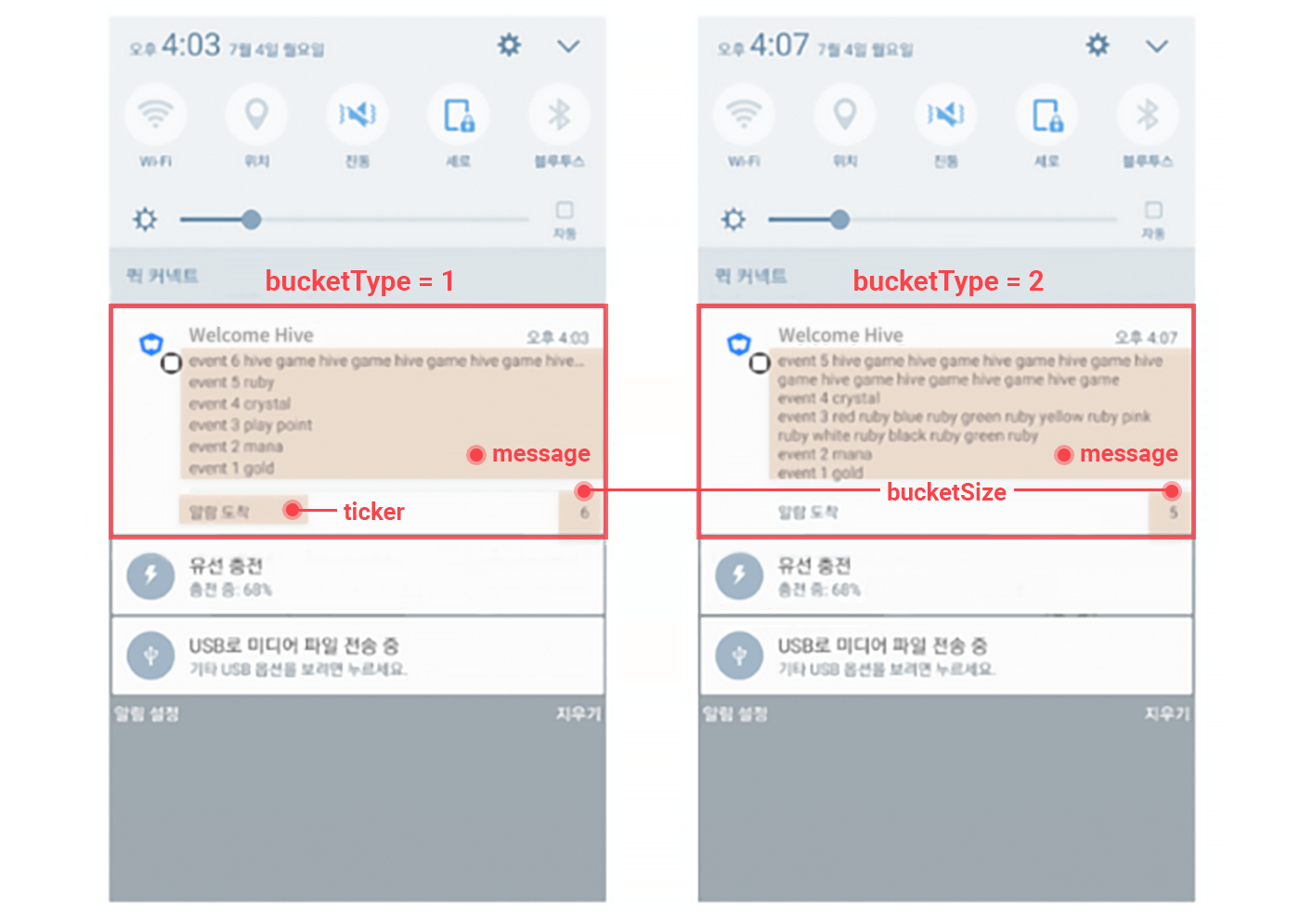
| ticker | 字串 | 帶有推播通知的跑馬燈 | 可選 |
| icon | 字串 | /res/drawable 目錄中的檔案名稱,不包括檔案擴展名。例如,如果檔案路徑為 res/drawable-xhdpi/hive_icon.png,則 icon 欄位的值為 "hive\_icon"。如果沒有檔案名稱,則顯示遊戲圖標作為預設 | 可選 |
| sound | 字串 | 推播通知的聲音檔案路徑 如果沒有檔案路徑,則使用預設通知聲音 | 可選 |
| active | 字串 | 當用戶點擊推播通知時的操作設置: "app": 執行遊戲(預設) "web:< URL to move>": 移動到該 URL | 可選 |
| broadcastAction | 字串 | 廣播的動作值 | 可選 |
| buckettype | 整數 | 顯示推播通知的類型: * 0: 覆蓋(預設) * 1: 收件箱 * 2: 附加 | 可選 |
| bucketsize | 整數 | 一次顯示與一個推播 ID 相關的消息數量 | 可選 |
| bigpicture | 字串 | 顯示在推播通知上的圖片檔案路徑 | 可選 |
| icon_color | 字串 | 圖標的背景顏色 格式: {"r":[0–255],"g":[0–255],"b":[0–255]} 例如: {"r":0,"g":128,"b":255} 注意: 僅適用於 Android Lollipop (5.0) 及更高版本 | 可選 |
Note
bigpicture 在 msg 字段中可用,但在 bigmsg 和 ticker 中不可用
type 欄位¶
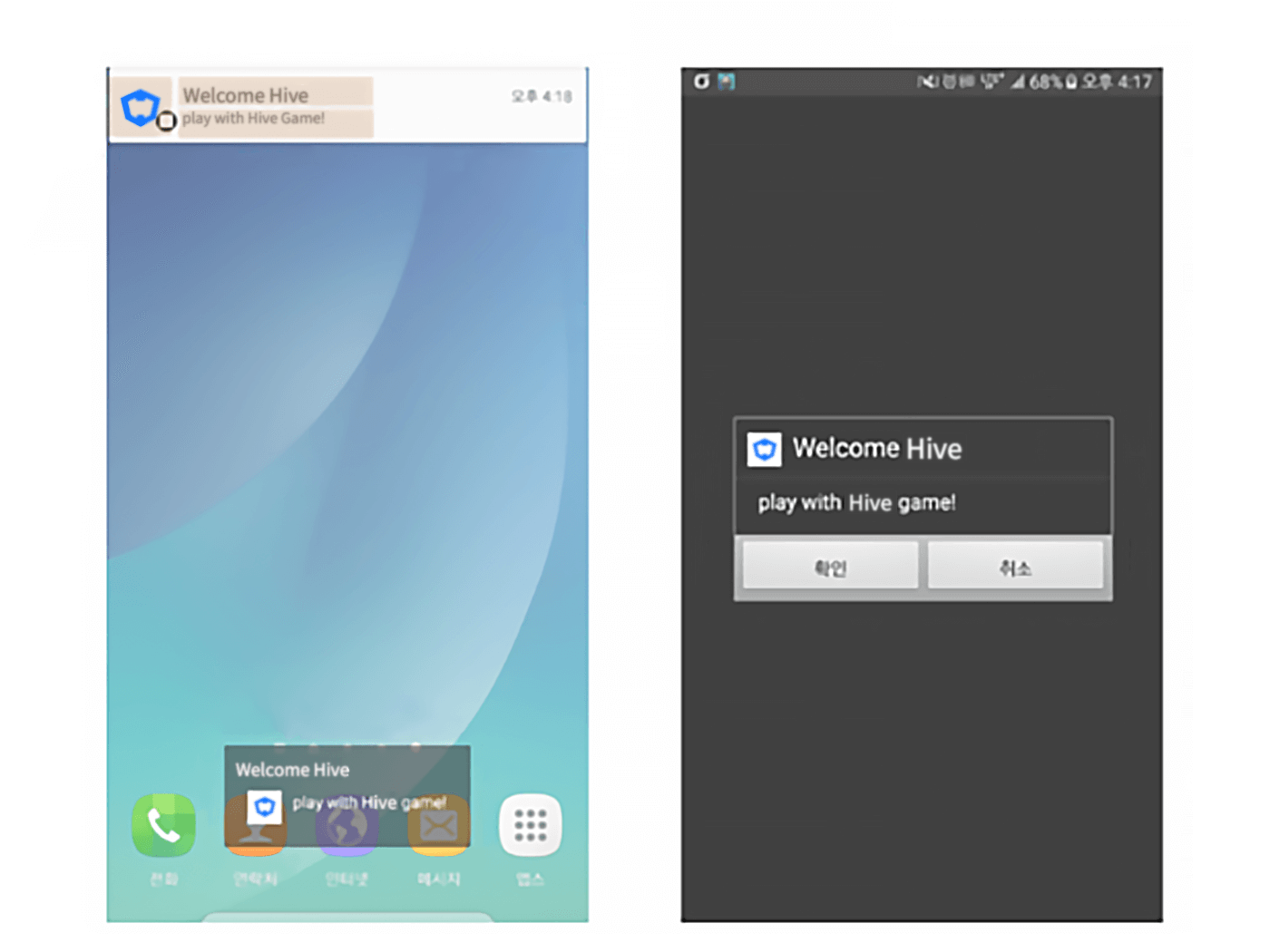
type 字段表示推送消息的对话形式。此形式定义了如何在屏幕上显示推送消息。  推送消息的对话形式有三个选项。
推送消息的对话形式有三个选项。
- 條形類型: 條形顯示在螢幕的頂部,包含
icon、title和message。當設備螢幕關閉時,不會顯示通知。 - 彈出類型: 彈出顯示為吐司格式
- 條形和彈出類型: 條形和彈出同時顯示在螢幕上
如果設備螢幕關閉且類型設置為 兩者:條形和彈出類型,則彈出窗口僅顯示為上方的圖像。
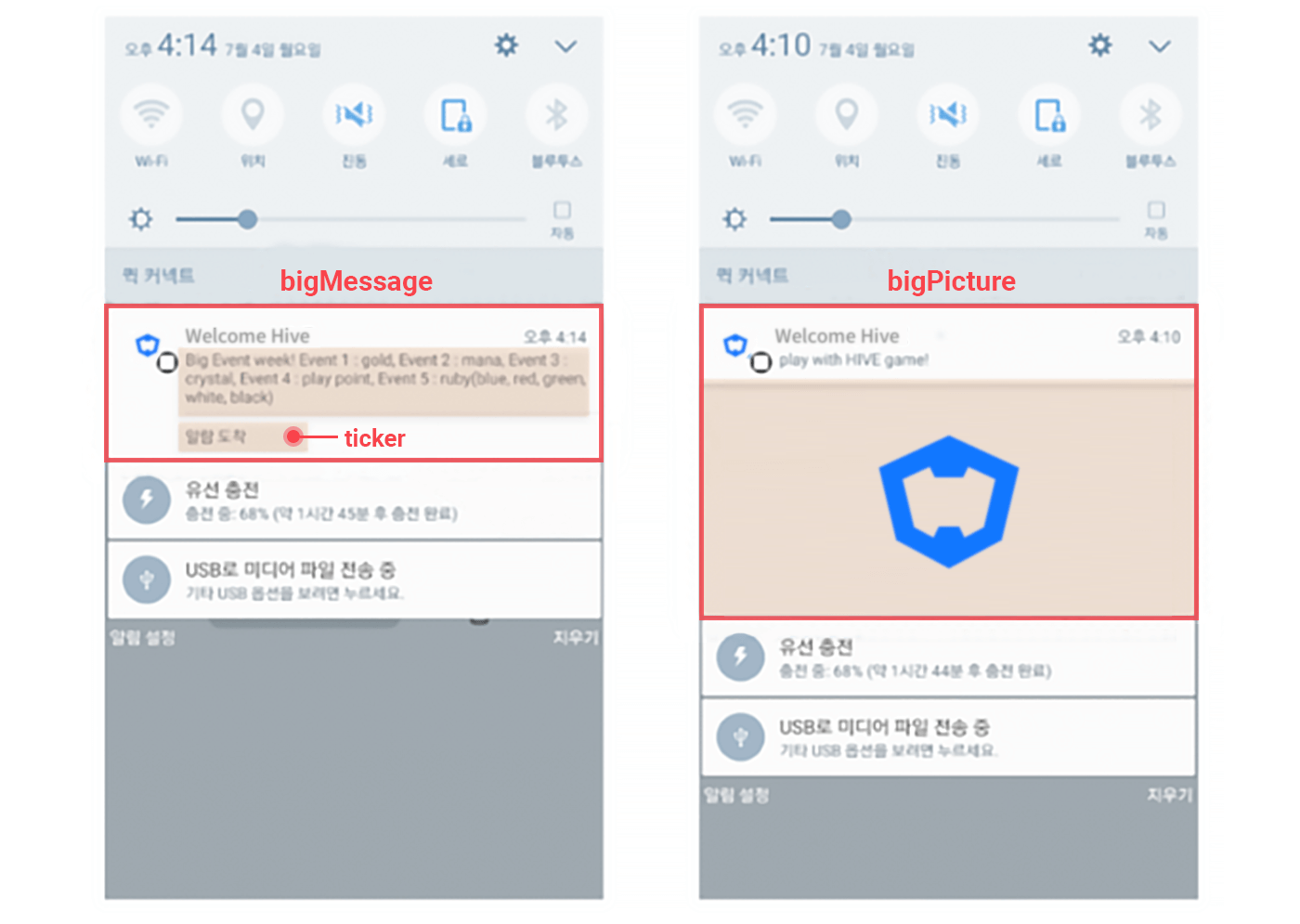
bigmsg 和 bigpicture 欄位¶
- 使用
bigmsg欄位來顯示大量文字。ticker欄位可與bigmsg一起使用。 - 使用
bigpicture欄位,您可以在通知螢幕上顯示大尺寸圖片。 bigpicture與bigmsg不可同時使用。bigpicture可與ticker一起使用。
buckettype 欄位¶
如果顯示了幾個通知,並且buckettype字段的值為1或2,則堆疊的通知將顯示在一個區域中。 
bucketsize表示在通知栏上显示的消息数量。- 如果
buckettype的值为 1,表示收件箱类型,如果消息超过一行,则会添加省略号 (...),并且超出屏幕的内容不会显示。 - 如果
buckettype的值为 2,则整个文本会显示在屏幕上。 buckettype可与ticker一起使用。
Note
如果您将目标设置为 21 以在 Google Play 商店中展示,请添加通知图标,以防止推送图标在 Android 5.0 或更高版本的设备上显示为白色。要做到这一点,请在 /res/drawable/ 文件夹中添加一个名为 ic_c2s_notification_small_icon.png 的图标文件。图标的 DPI 大小如下;
- mdpi: 24x24
- hdpi: 36x36
- xhdpi: 48x48
- xxhdpi: 72x72
- xxxhdpi: 96x96
有關設計的更多信息,請參見Google設計指南。
發送 Facebook 雲端遊戲 通知 (Android)¶
使用Hive SDK提供的本地推送功能,您可以使用来自Facebook Cloud Game构建的Facebook应用程序到用户通知。
Note
自Hive SDK v4 24.2.0起,Facebook Cloud Game功能不再支持。对于使用Facebook Cloud Game的项目,请移除所有相关设置和函数调用。
關於 Facebook 通知,有一些限制,這些限制與 Android 的普通推送不同。請查看 Facebook App To User Notifications 頁面的詳細資訊。
請注意,Facebook 通知功能不斷被 Facebook 更新,導致其行為不斷變化。在 Facebook 通知功能變得穩定之前,Hive SDK 將持續更新。 (v4.16.1 已於 2022 年 10 月跟進並驗證 Facebook 應用程式至 用戶 通知的更新。)
Facebook 通知功能所需的数据必须在 LocalPush 类中定义。以下表格定义了 LocalPush 类中哪些字段是 Facebook 通知所必需的。
| 名稱 | 類型 | 描述 | 必填 |
| title | 字串 | - 本地推送消息標題- 需要 1~30 個字元- 自 Hive SDK 4.16.1 起,標題值為必填,但尚未確認其在 Facebook UI 中的使用位置. | 必填 |
| msg | 字串 | - 本地推送消息內容- 需要 10~180 個字元- 在通知中顯示為消息 | 必填 |
| after | 整數 | - 表示推送註冊後顯示推送消息所需的秒數(以秒為單位,默認值 = 0)- 設置時間值(秒)最多為 10 天或更少 | 必填 |
| bigpicture | 字串 | - 需要圖像設置- 300x200 像素- 小於 10MB- 如果圖像以網頁鏈接的形式發布,則 URL 必須以 http 或 https 開頭(例如: https://hive-fn.qpyou.cn/hubweb/hive_img/U/P/122349090/20151028/82f610b6f4590863934cefb2b875c87a.jpg)- 如果圖像文件包含在項目資源中,則圖像文件應包含在 /res/drawable 下。如果文件名為 fbcloudtest.png,則僅輸入 fbcloudtest 作為值。 | 必填 |
當通知到達時,通知的內容會在 Facebook 網頁和應用程式上顯示,如下所示。