進階功能提供自訂區段;自訂視圖允許您顯示所需的 HTML 頁面,自訂看板可以顯示自訂公告欄,Spot Banner 和 Direct View 可以在所需位置顯示在 Hive 控制台上註冊的特定橫幅。
自訂視圖¶
自訂視圖是一個功能,將外部 URL 或輸入內容顯示在遊戲中的網頁視圖中,並有一個單獨的按鈕。遊戲中可以使用一個或多個自訂視圖,因此可以在不同情況下以多種方式使用。
註冊¶
Hive 控制台提供了一個編輯器來創建和組合自定義視圖。您可以通過 Hive 控制台註冊外部鏈接,與設置一般自定義視圖的方式相同。 有關創建和註冊自定義視圖的更多信息,請參見 Hive 控制台促銷。
創建¶
要在 Hive 控制台上顯示註冊的自定義視圖或外部頁面,請按照以下說明調用Promotion類的 showCustomContents() 方法。
- 將 customType 設置為
PromotionCustomType.VIEW參數。 - 將 contentsKey 參數設置為 自定義視圖 ID,在 Hive 控制台 > 促銷 > 活動設置 > 自定義視圖標籤 > 管理名稱。
API 參考: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.VIEW;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::VIEW;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 调用成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// 促销视图开启
break;
case EHivePromotionEventType::CLOSE:
// 促销视图关闭
break;
default:
// 其他事件发生
break;
}
}));
API 參考: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::VIEW;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API 參考: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.VIEW
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API 參考: Promotion.INSTANCE.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.VIEW;
String contentsKey = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, contentsKey, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API 參考: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.view
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
API 參考: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeVIEW;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
自訂板¶
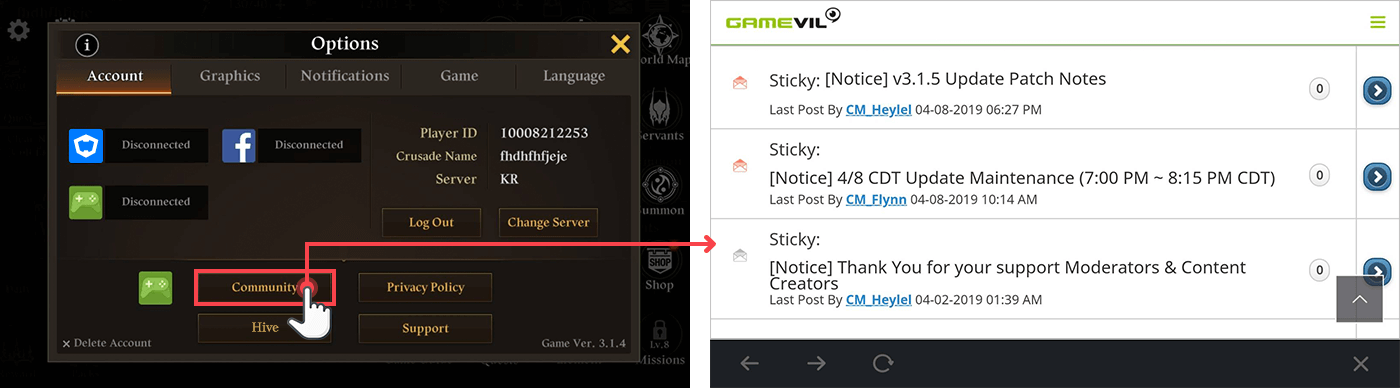
與一般的促銷通知不同,自訂公告板可用於顯示遊戲內各種用途的公告板列表。
註冊¶
有關創建和註冊自定義板的更多信息,請參閱Hive 控制台促銷指南。
創建¶
要顯示自訂面板,請按照以下說明設置參數,然後調用Promotion類的showCustomContents()方法。
- 將 customType 設置為
PromotionCustomType.BOARD參數。 - 在 Hive 控制台 > 推廣 > 自定義板 中將 contentsKey 參數設置為 板鍵。
以下是顯示自訂面板的範例代碼。
API 參考: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.BOARD;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::BOARD;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼叫成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// 開啟促銷視圖
break;
case EHivePromotionEventType::CLOSE:
// 關閉促銷視圖
break;
default:
// 其他事件發生
break;
}
}));
API 參考: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::BOARD;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successfull
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API 參考: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.BOARD
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API 參考: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.BOARD;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API 參考: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.board
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
API 參考: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeBOARD;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
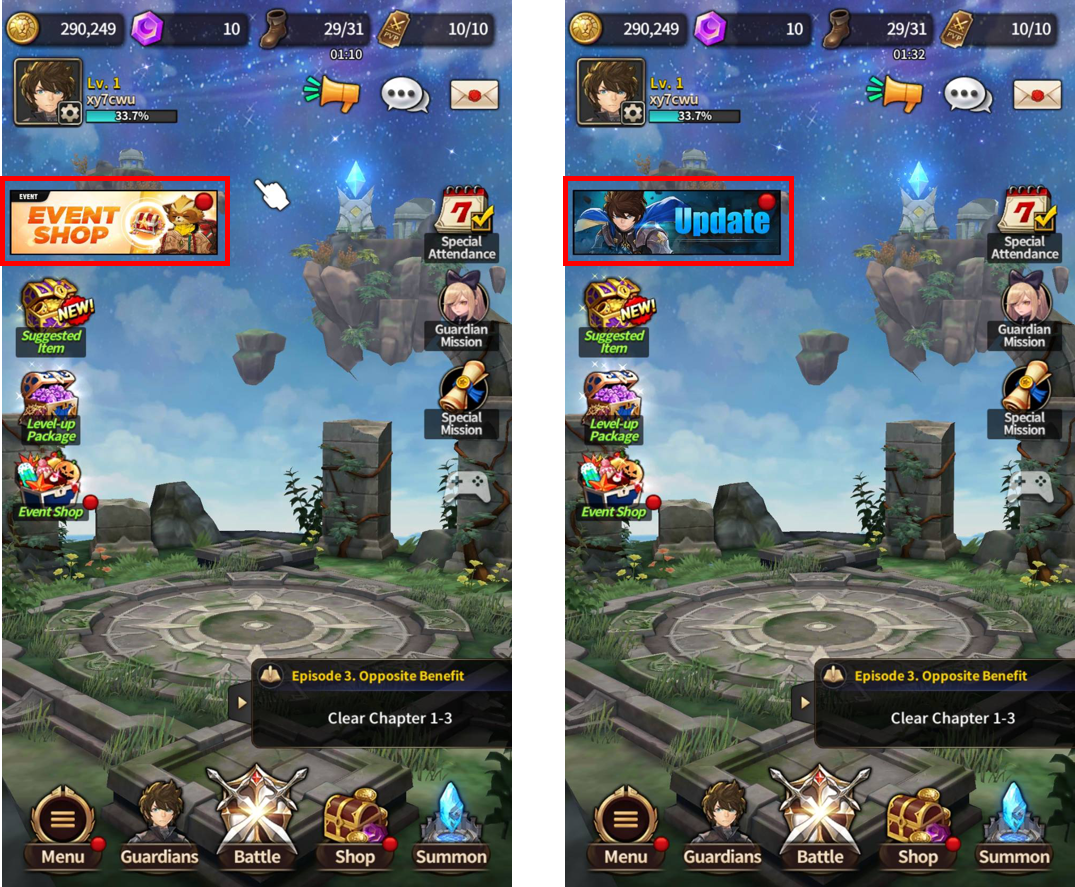
置頂橫幅¶
您可以在遊戲中的所需位置或時間顯示完整的橫幅,這稱為點位橫幅。要使用點位橫幅,請在控制台 > 促銷 > 活動註冊 > 點位橫幅中註冊並配置它。
要顯示一個廣告橫幅,請根據以下指導設置參數並調用Promotion類的showCustomContents()方法。
- 將
customType參數設置為PromotionCustomType.SPOT。 - 要顯示常規的全幅橫幅,將
contentsKey參數設置為 控制台 > 促銷 > 活動設置 > 遊戲設置 > 橫幅標籤 > 活動管理名稱 > 橫幅 ID。
Warning
使用 contentsKey 的橫幅和廣告顯示功能僅在已應用Hive SDK v4的應用程式中可用。
這裡是一個實現廣告橫幅的示例代碼。
API 參考: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.SPOT;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::SPOT;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼叫成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// 打开促销视图
case EHivePromotionEventType::CLOSE:
// 促销视图关闭
break;
default:
// 关闭促销视图
break;
}
}));
API 參考: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::SPOT;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API 參考: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.SPOT
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API 參考: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.SPOT;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API 參考: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.spot
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents: contentsKey) { result, viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case .open:
// Open promotion view
case .close:
// Close promotion view
}
}
API 參考: HivePromotion:showCustomContents
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeSPOT;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
[su_divider text="⇡ Go to top" divider_color="#65737e" link_color="#65737e" size="1"]
直接視圖¶
直接視圖是一個功能,它從遊戲中調用在 Hive 控制台上註冊的活動編號並直接顯示。當您在遊戲中調用在 Hive 控制台中註冊的活動 ID 時,相應的內容將顯示為框架或全螢幕。 從 Hive SDK 4.16.0 開始,您可以根據在 Hive 控制台的 促銷 > 活動設置 中設置的曝光類型以全螢幕或框架類型顯示。
要顯示直接視圖,請按照以下說明設置參數,然後在Promotion類中調用showCustomContents()方法。
- 將 customType 設置為
PromotionCustomType.DIRECT參數。 將 contentsKey 參數設置為 活動編號 在 Hive 控制台 > 推廣 > 活動設置 > 普通橫幅標籤*。
以下是創建直接視圖的示例代碼。
API 參考: hive.Promotion.showCustomContents
using hive;
PromotionCustomType customType = PromotionCustomType.DIRECT;
String contentsKey = "12345";
Promotion.showCustomContents(customType, contentsKey, (ResultAPI result, PromotionEventType viewEventType) => {
if (!result.isSuccess()) {
return;
}
// call success
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::DIRECT;
FString ContentsKey = TEXT("12345");
FHivePromotion::ShowCustomContents(PromotionCustomType, ContentsKey, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼叫成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// 打開促銷視圖
break;
case EHivePromotionEventType::CLOSE:
// 關閉促銷視圖
break;
default:
// 其他事件發生
break;
}
}));
API 參考: Promotion::showCustomContents
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::DIRECT;
string contentsKey = "12345";
Promotion::showCustomContents(customType, contentsKey, [=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
}
});
API 參考: Promotion.showCustomContents
import com.hive.Promotion
import com.hive.ResultAPI
val promotionCustomType = Promotion.PromotionCustomType.DIRECT
val contentsKey = "12345"
Promotion.showCustomContents(promotionCustomType, contentsKey, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
}
}
})
API 參考: com.hive.Promotion.showCustomContents
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.DIRECT;
String content_key = "12345";
Promotion.INSTANCE.showCustomContents(promotionCustomType, content_key, (result, viewResultType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewResultType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
}
});
API 參考: PromotionInterface.showCustomContents
import HIVEService
let type = PromotionCustomType.direct
let contentsKey = "12345"
PromotionInterface.showCustomContents(type, contents : contentsKey) {
result,
viewResultType in
if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case.open:
// Open promotion view
case.close:
// Close promotion view
}
}
API 參考: HivePromotion:showCustomContents
#import <HIVEService /HIVEService-Swift.h>
HIVEPromotionCustomType type = HIVEPromotionCustomTypeDIRECT;
NSString *contentsKey = @"12345";
[HIVEPromotion showCustomContents: type contents: contentsKey handler: ^(HIVEResultAPI *result,
HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
}
}];
實現您自己的橫幅¶
Hive SDK 提供了通过 showPromotion 方法将所需的活动作为横幅展示的功能。然而,您可能想要展示一个不是由 Hive SDK 提供的横幅(滚动横幅),或者您可能想要根据自己的需要自定义并展示由 Hive SDK 提供的横幅。 要实现您自己的横幅,您需要遵循以下步骤。
- 註冊要在 Hive 控制台實施和顯示的橫幅的資訊(橫幅圖片、鏈接等)。
- 調用 Hive SDK 的 getBannerInfo() 以從 Hive 伺服器獲取實施橫幅所需的資訊。
- 根據收到的資訊,實施橫幅並在遊戲中顯示。
Note
該 Hive SDK 提供了實現橫幅所需的信息,使您能夠自定義所有橫幅並直接在遊戲中顯示它們。
滾動橫幅¶
滾動橫幅是一種內容流動的橫幅。要展示滾動橫幅,遊戲工作室必須自行實現並展示它們。
獲取橫幅資訊¶
getBannerInfo 是一個函數,用於獲取在遊戲工作室希望直接實現橫幅時所需的資訊,以便以所需的標準顯示橫幅。當此 API 從 Hive 伺服器獲取配置橫幅的數據時,您的遊戲可以使用這些數據以您想要的方式顯示橫幅。要調用此 API,必須初始化身份驗證 v1 或身份驗證 v4。如果未初始化,可能會在接收數據時發生問題。
Note
要以直接視圖格式顯示橫幅,請按照以下步驟調用橫幅信息查詢API:
- 當橫幅被點擊時,將接收到的
pid(整數)值轉換為contentsKey(字符串)。 -
將此值作為參數傳遞給
Promotion.showCustomContents()方法。※ 要檢查登錄會話信息,您必須使用
showCustomContents()方法。
API 請求範例¶
API 參考: hive .Promotion.getBannerInfo
using hive;
/*
ALL,
EVENT,
NOTICE
*/
PromotionCampaignType campaignType = PromotionCampaignType.EVENT;
/*
SMALL (band banner),
GREAT (Great Banner),
ROLLING (rolling banner)
*/
PromotionBannerType bannerType = PromotionBannerType.ROLLING;
Promotion.getBannerInfo(campaignType, bannerType, (ResultAPI result, List bannerInfoList) => {
if (result.isSuccess()) {
// call successful
}
});
// Banner type and campaign type can also be called through strings instead of enumeration.
/*
"all" (all),
"event" (event),
"notice" (notice)
*/
String campaignType = "event";
/*
"small" (band banner),
"great" (great banner),
"rolling" (rolling banner)
*/
String bannerType = "rolling";
Promotion.getBannerInfoString(campaignType, bannerType, (ResultAPI result, List bannerInfoList) => {
if (result.isSuccess()) {
// call successful
}
});
```c++
include "HivePromotion.h"¶
/*
"所有" (all),
"事件" (event),
"通知" (notice) */
EHivePromotionCampaignType CampaignType = EHivePromotionCampaignType::EVENT;
/*
"small" (band banner),
"great" (great banner),
"rolling" (rolling banner)
*/
EHivePromotionBannerType BannerType = EHivePromotionBannerType::ROLLING;
FHivePromotion::GetBannerInfo(CampaignType, BannerType, FHivePromotionOnBannerInfoDelegate::CreateLambda(this { if (Result.IsSuccess()) { // call success } }));
// 橫幅類型和活動類型也可以通過字符串而不是枚舉來調用。
/*
"all" (所有),
"event" (事件),
"notice" (通知) /
FString CampaignType = TEXT("event"); /
"small" (小型橫幅),
"great" (大型橫幅),
"rolling" (滾動橫幅)
*/ FString BannerType = TEXT("rolling");
FHivePromotion::GetBannerInfoString(CampaignType, BannerType, FHivePromotionOnBannerInfoDelegate::CreateLambda([this](const FHiveResultAPI& Result, const TArray<FHivePromotionBannerInfo>& PromotionBannerInfoList) {
if (Result.IsSuccess()) {
// API call success
}
}));
```
API 參考: Promotion ::getBannerInfo
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
/*
ALL,
EVENT,
NOTICE
*/
PromotionCampaignType campaignType = PromotionCampaignType::EVENT;
/*
SMALL (band banner),
GREAT (Great Banner),
ROLLING (rolling banner)
*/
PromotionBannerType bannerType = PromotionBannerType::PromotionBannerType::ROLLING;
Promotion::getBannerInfo(campaignType, bannerType, [=](ResultAPI result, vector bannerInfos) {
if (result.isSuccess()) {
// call successful
}
});
// 橫幅類型和活動類型也可以通過字符串而不是枚舉來調用。
/*
"all" (所有),
"event" (活動),
"notice" (通知)
*/
string campaignType = "event";
/*
"small" (小型橫幅),
"great" (大型橫幅),
"rolling" (滾動橫幅)
*/
string bannerType = "rolling";
Promotion::getBannerInfoString(campaignType, bannerType, [=](ResultAPI result, vector bannerInfos) {
if (result.isSuccess()) {
// call successful
}
});
API 參考: Promotion.getBannerInfo
import com.hive.Promotion
import com.hive.ResultAPI
/*
ALL,
EVENT,
NOTICE
*/
val campaignType = Promotion.PromotionCampaignType.EVENT
/*
SMALL (帶橫幅),
GREAT (大橫幅),
ROLLING (滾動橫幅)
*/
val bannerType = Promotion
.PromotionBannerType
.ROLLING
Promotion
.getBannerInfo(
campaignType,
bannerType,
object : Promotion.PromotionBannerInfoListener {
override fun onReceiveInfo(
result : ResultAPI,
bannerInfoList : ArrayList <Promotion.PromotionBanner>?
) {
if (result.isSuccess) {
// 呼叫成功
}
}
}
)
// 橫幅類型和活動類型也可以通過字符串而不是
// 列舉來調用。
/*
"all" (所有),
"event" (事件),
"notice" (通知)
*/
val campaignType = "event"
/*
"small" (帶橫幅),
"great" (大橫幅),
"rolling" (滾動橫幅)
*/
val bannerType = "rolling"
Promotion.getBannerInfoString(
campaignType,
bannerType,
object : Promotion.PromotionBannerInfoListener {
override fun onReceiveInfo(
result : ResultAPI,
bannerInfoList : ArrayList <Promotion.PromotionBanner>?
) {
if (result.isSuccess) {
// 呼叫成功
}
}
}
)
API 參考: Promotion .INSTANCE.getBannerInfo
import com.hive.Promotion;
import com.hive.ResultAPI;
/*
ALL,
EVENT,
NOTICE
*/
Promotion.PromotionCampaignType campaignType = Promotion.PromotionCampaignType.EVENT;
/*
SMALL (帶橫幅),
GREAT (大橫幅),
ROLLING (滾動橫幅)
*/
Promotion.PromotionBannerType bannerType = Promotion.PromotionBannerType.ROLLING;
Promotion.INSTANCE.getBannerInfo(campaignType, bannerType, (result, bannerInfoList) -> {
if(result.isSuccess()) {
// 呼叫成功
}
});
// 橫幅類型和活動類型也可以通過字符串而不是枚舉來調用。
/*
"all" (所有),
"event" (事件),
"notice" (通知)
*/
String campaignType = "event";
/*
"small" (帶橫幅),
"great" (大橫幅),
"rolling" (滾動橫幅)
*/
String bannerType = "rolling";
Promotion.INSTANCE.getBannerInfo(campaignType, bannerType, (result, bannerInfoList) -> {
if(result.isSuccess()) {
// 呼叫成功
}
});
API 參考: PromotionInterface.getBannerInfo
import HIVEService
/*
all (all),
event(event),
notice
*/
let campaignType = PromotionCampaignType.event
/*
small (band banner),
great(great banner),
rolling(rolling banner)
*/
let bannerType = PromotionBannerType.rolling
PromotionInterface.getBannerInfo(campaignType, bannerType: bannerType) { result, bannerInfoList in {
if result.isSuccess() {
// call successful
}
}
// 橫幅類型和活動類型也可以通過字符串而不是枚舉來調用。
/*
"all" (所有),
"event" (活動),
"notice" (通知)
*/
let campaignType = "event"
/*
"small" (小型橫幅),
"great" (大型橫幅),
"rolling" (滾動橫幅)
*/
let bannerType = "rolling"
PromotionInterface.getBannerInfoString(campaignType, bannerString: bannerType) { result, bannerInfoList in {
if result.isSuccess() {
// API call successful
}
}
API 參考: HIVEPromotion getBannerInfo
#import <HIVEService/HIVEService-Swift.h>
/*
HIVEPromotionCampaignTypeAll (所有);
HIVEPromotionCampaignTypeEvent(事件);
HIVEPromotionCampaignTypeNotice(通知);
*/
HIVEPromotionCampaignType campaignType = HIVEPromotionCampaignTypeEvent;
/*
HIVEPromotionBannerTypeSmall (小型横幅),
HIVEPromotionBannerTypeGreat(大型横幅),
HIVEPromotionBannerTypeRolling
*/
HIVEPromotionBannerType bannerType = kHIVEPromotionBannerTypeRolling;
[HIVEPromotion getBannerInfo: campaignType bannerType: bannerType handler: ^(HIVEResultAPI *result, NSArray *bannerInfos) {
if ([result isSuccess]) {
// call successful
}
}];
// 橫幅類型和活動類型也可以通過字符串而不是枚舉來調用。
/*
"all" (所有),
"event" (事件),
"notice" (通知)
*/
NSString *campaignType = @"event";
/*
"small" (小型橫幅),
"great" (大型橫幅),
"rolling" (滾動橫幅)
*/
NSString *bannerType = @"rolling";
[HIVEPromotion getBannerInfoString: campaignType, bannerString: bannerType, handler: ^(HIVEResultAPI *result, NSArray<HIVEPromotionBanner *> *bannerInfos) {
if ([result isSuccess]) {
// call successful
}
}];
API 回應:PromotionBannerInfo¶
在API响应中,实现横幅所需的横幅信息位于PromotionBannerInfo对象(数组)中。有关更多详细信息,请参见下表。
| 字段名稱 | 類型 | 描述 |
|---|---|---|
| pid | 整數 | 推廣活動ID |
| imageUrl | 字串 | 活動橫幅的圖片URL |
| linkUrl | 字串 | 當用戶點擊活動橫幅時打開的URL |
| displayStartDate | 字串 | 活動的開始時間 |
| displayEndDate | 字串 | 活動的結束時間 |
| utcStartDate | 整數 | 活動的開始時間(Unix時間戳) |
| utcEndDate | 整數 | 活動的結束時間(Unix時間戳) |
| typeLink | 字串 | 當用戶點擊活動橫幅時打開頁面的類型。註冊活動時選擇。 * webview: 打開內部鏈接 * webbrowser: 打開外部鏈接 * market: 打開市場(應用商店)頁面 * notice: 打開通知頁面 * text: 打開推廣文本通知 * none: 停留在當前頁面 |
| typeBanner | 字串 | 活動橫幅的類型 * great: 插頁橫幅 * small: 普通橫幅 * rolling: 滾動橫幅 |
| typeCampaign | 字串 | 推廣活動的類型 * all: 所有 * event: 活動 * notice: 通知 |
| interworkData | 字串 | 包含API和參數的JSON數據,用於將用戶移動到遊戲中的特定位置。這些數據為字串格式。例如,如果用戶點擊自定義的事件滾動橫幅,您可以將該用戶引導到特定事件物品的購買畫面。 |
活動數據搜尋¶
Hive SDK 提供了一個功能,可以搜索在 Hive 控制台上註冊的活動數據。當您在遊戲中直接顯示在 Hive 控制台上註冊的活動內容,而不是使用促銷視圖時,此功能非常有用。 以下活動類型可供搜索;自定義視圖、自定義板、廣告橫幅和直接視圖。Promotion 類的 showCustomContents() 方法可以解釋這四種類型。
數據表單¶
Hive SDK 返回促銷資訊,使用 PromotionViewInfo 物件陣列,因為廣告橫幅可以包含多個橫幅,例如插頁式廣告。即使自訂視圖、自訂板和直接視圖組成單一形式,Hive 仍然會以陣列類型返回所有活動的資訊。
以下表格是PromotionViewInfo对象的组成。
| 名稱 | 類型 | 描述 |
|---|---|---|
| url | 字串 | 要由 WebView 加載的頁面 URL |
| postString | 字串 | 加載 WebView 所需的 POST 字串 |
資料搜尋¶
要搜索在 Hive 控制台上注册的活动数据,请将促销的唯一 ID 设置为调用 Promotion 类的 getViewInfo() 方法的第一个参数。然后,返回接收活动数据的回调方法。 以下是请求唯一 ID 为 310000 的活动的示例代码。Android 和 iOS 的示例包含直接在 WebView 上显示来自 Hive SDK 的数据的代码。
API 參考: hive.Promotion.getViewInfo
#include "HivePromotion.h"
EHivePromotionCustomType PromotionCustomType = EHivePromotionCustomType::VIEW;
FString ContentsKey = TEXT("123456");
FHivePromotion::GetViewInfo(PromotionCustomType,
ContentsKey,
FHivePromotionOnViewInfoDelegate::CreateLambda([this](const FHiveResultAPI& Result, const TArray<FHivePromotionViewInfo>& PromotionViewInfoList) {
if (Result.IsSuccess()) {
// API call success
}
}));
API 參考: Promotion::getViewInfo
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std;
using namespace hive;
PromotionCustomType customType = PromotionCustomType::VIEW;
string contentsKey = "123456";
Promotion::getViewInfo(
customType,
contentsKey,
[=](ResultAPI result, vector promotionViewInfo) {
if (result.isSuccess()) {
// call successful
}
}
);
API 參考: Promotion.getViewInfo
import com.hive.Promotion
import com.hive.ResultAPI
val customType = Promotion.PromotionCustomType.VIEW
val contentsKey = "123456"
Promotion.getViewInfo(customType, contentsKey, object : Promotion.PromotionViewInfoListener {
override fun onReceiveInfo(result: ResultAPI, viewInfo: ArrayList<Promotion.PromotionViewInfo>?) {
if (result.isSuccess) {
// call successful
}
}
})
API 參考: com.hive.Promotion.getViewInfo
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionCustomType promotionCustomType = Promotion.PromotionCustomType.VIEW;
String contentsKey = "123456";
Promotion.INSTANCE.getViewInfo(promotionCustomType, contentsKey, (result, viewInfo) -> {
if (result.isSuccess()) {
// call successful
}
});
API 參考: PromotionInterface.getViewInfo
API 參考: HIVEPromotion:getViewInfo
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionCustomType promotionType = HIVEPromotionCustomTypeVIEW;
NSString *contentsKey = @"123456";
[HIVEPromotion getViewInfo: promotionType contents: contentsKey handler: ^(HIVEResultAPI *result, NSArray<HIVEPromotionViewInfo *> *infos) {
if ([result isSuccess]) {
// call successful
}
}];
向促銷伺服器發送額外資訊¶
這裡的附加信息是由您的遊戲公司定義的自定義數據。遊戲公司可以將附加信息轉發到推廣伺服器,並根據遊戲公司與 Com2uS 平台之間的合作關係用於各種服務。例如,您可以在 additionalInfo 中定義您遊戲的角色等級信息,如下所示。
在使用setAdditionalInfo方法將上述additionalInfo發送到推廣伺服器後,請與Com2uS平台合作有關實施細節。例如,當顯示特定事件頁面(直接視圖、自訂視圖等)時,可以為擁有等級高於50的遊戲角色的用戶顯示一個金色邊框的事件橫幅。您還可以通過在additionalInfo中輸入活動編號,將其用作向新聞橫幅添加禮品盒圖像的功能。
以下是一个传递additionalInfo的示例代码。
API 參考: hive.Promotion.setAdditionalInfo
API 參考: Promotion::setAdditionalInfo
API 參考: Promotion.setAdditionalInfo
API 參考: HIVEPromotion::setAdditionalInfo
附加信息可用于所有 Hive SDK 促销功能。因此,在实现任何促销功能之前,我们建议您在定义附加信息及其使用方式后,首先调用 setAdditionalInfo。
無標題的事件顯示¶
您可以删除从插页横幅、Spot Banner、新闻页面或直接视图链接的事件页面上的 Hive 标题栏。要在没有 Hive 标题栏的情况下显示事件页面,请在调用 showCustomContents() 方法之前调用 Promotion 类的 setAdditionalInfo 方法,将标题字段设置为 Off。您可以通过组织 additionalInfo 并将其发送到 Hive 服务器来从暴露页面中移除 Hive 标题栏,具体如下所述。
以下是釋放標題欄的範例代碼。
API 參考: hive.Promotion.setAdditionalInfo
API 參考: Promotion::setAdditionalInfo
API 參考: Promotion.setAdditionalInfo
API 參考: HIVEPromotion setAdditionalInfo
在促銷中播放視頻片段¶
在您的遊戲推廣中顯示視頻片段,使用 Hive SDK v4.7.0 及更高版本。如果用戶點擊播放鏈接,則會顯示全屏視頻。為此,請確保編碼在播放視頻之前將音量降低,並在播放後將音量提高的功能。
- 顯示視頻片段前後的狀態會發送到實現促銷的API處理程序。StartPlayback、FinishPlayback被發送到
PromotionViewResultType;而kPromotionStartPlayback、kPromotionFinishPlayback則被發送到結果API代碼的部分。- WebKit.framework和libz.tbd是新增到iOS Xcode的框架。
以下是控制游戏音量以在促销页面播放视频剪辑的示例代码。
API 参考:onPromotionView
using hive;
public void onPromotionViewCB(
ResultAPI result,
PromotionEventType viewEventType
) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
}
}
auto PromotionViewDelegate = FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
// API 呼叫成功
switch (PromotionEventType) {
case EHivePromotionEventType::OPEN:
// 打开促销视图
break;
case EHivePromotionEventType::CLOSE:
// 关闭促销视图
break;
case EHivePromotionEventType::START_PLAYBACK:
// TODO: 静音游戏声音
break;
case EHivePromotionEventType::FINISH_PLAYBACK:
// TODO: 恢复游戏声音
break;
default:
// 恢复游戏声音
break;
}
});
API 參考: onPromotionView
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std;
using namespace hive;
void PromotionTest::onPromotionView(
ResultAPI result,
PromotionEventType viewEventType
) {
if (!result.isSuccess()) {
return;
}
// call successful
switch (viewEventType) {
case OPEN:
// Open promotion view
break;
case CLOSE:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
}
}
API 參考: onPromotionView
import com.hive.Promotion
import com.hive.ResultAPI
val listener = object: Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// call successful
when (promotionEventType) {
Promotion.PromotionViewResultType.OPENED -> {
// Open promotion view
}
Promotion.PromotionViewResultType.CLOSED -> {
// Close promotion view
}
Promotion.PromotionViewResultType.START_PLAYBACK -> {
// TODO: Mute game sound
}
Promotion.PromotionViewResultType.FINISH_PLAYBACK -> {
// TODO: Resume game sound
}
else -> {}
}
}
}
API 參考: Promotion .PromotionViewListener
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewListener listener = (result, promotionEventType) -> {
if (!result.isSuccess()) {
return;
}
// call successful
switch (promotionEventType) {
case OPENED:
// Open promotion view
break;
case CLOSED:
// Close promotion view
break;
case START_PLAYBACK:
// TODO: Mute game sound
break;
case FINISH_PLAYBACK:
// TODO: Resume game sound
break;
default:
break;
}
};
API 參考: PromotionViewHandler
import HIVEService
let handler = {
(result : ResultAPI, viewResultType : PromotionViewResultType) in if !result.isSuccess() {
return
}
// call successful
switch viewResultType {
case.open:
// Open promotion view
case.close:
// Close promotion view
case.startPlayBack:
// TODO: Mute game sound
case.finishPlayBack:
// TODO: Resume game sound
}
}
API 參考: HIVEPromotionViewHandler
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewHandler handler = ^(HIVEResultAPI* result, HIVEPromotionViewResultType viewResultType) {
if (![result isSuccess]) {
return;
}
// call successful
switch (viewResultType) {
case HIVEPromotionViewResultTypeOpen:
// Open promotion view
break;
case HIVEPromotionViewResultTypeClose:
// Close promotion view
break;
case HIVEPromotionViewResultTypeStartPlayback:
// TODO: Mute game sound
break;
case HIVEPromotionViewResultTypeFinishPlayback:
// TODO: Resume game sound
break;
}
}
};