网络横幅
什麼是網頁橫幅?¶
這是一個功能,允許您直接在橫幅區域的交叉和事件活動中展示外部網頁,例如用HTML5創建的網頁動畫,而不是圖片。
您可以选择两种类型的网页横幅之一进行展示。
-
大型橫幅框
大型橫幅類型以與現有圖像橫幅相同的形式顯示。在這種情況下,您必須以800px*450px的幀率比例製作橫幅,因為瀏覽器滾動不起作用。然而,您可以以微型網頁的相同格式製作,因為在頁面中創建的按鈕和菜單欄可以正常工作。 -
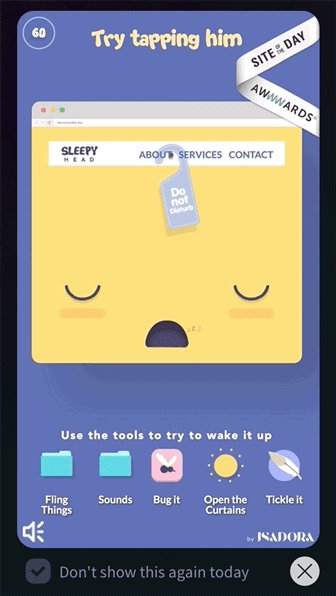
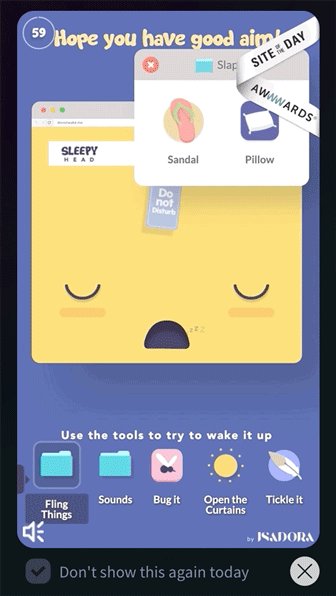
全螢幕
填滿整個螢幕,就像自訂視圖一樣,以顯示網頁。在這種情況下,只有關閉按鈕存在,您將能夠在頁面內使用滾動。
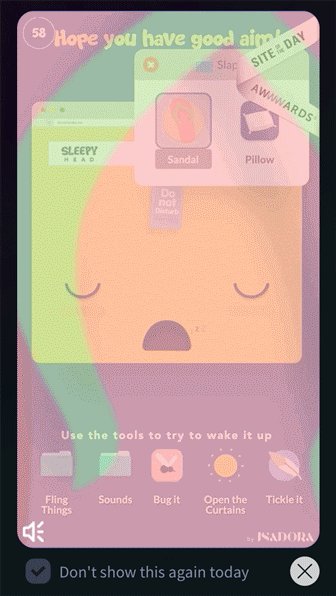
- 大型橫幅框範例
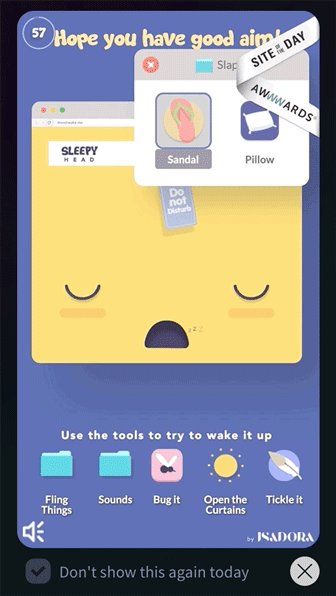
- 全螢幕範例
Note
- 位置橫幅的格式與大型橫幅相同,但不能用作網頁橫幅。
- 由於在橫幅以全螢幕顯示時沒有“今天不顯示”按鈕,使用者在訪問時將能夠看到橫幅。設計網頁 UI 時必須考慮右上角的關閉按鈕。
- Hive SDK 4.7.0 或更高版本支持 YouTube 影片。如果您想顯示包含影片的網頁,您只能使用 YouTube。請注意,不支持其他影片平台。
申請流程¶
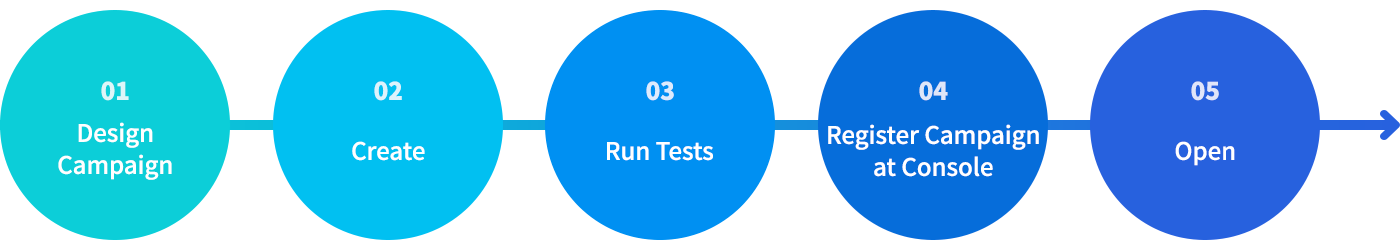
請參考以下流程以進行網頁橫幅的活動。
1. 設計活動¶
-
- 計劃活動細節和獎勵
- 選擇要使用的橫幅類型(大型橫幅框/全屏)
- 決定要向哪些目標展示橫幅等。
2. 創建¶
-
- 根據計劃的細節進行設計/標記
3. 執行測試¶
-
- 檢查網頁橫幅是否正確顯示
- 檢查點擊/獎勵日誌是否正常運作等
- 檢查獎勵是否正確發送等
- 如何測試
- 將活動註冊到沙盒中,當您可以使用遊戲的測試版本時進行操作
- 將您想要檢查的設備的DID註冊到測試DID菜單中,如果您想在商業版本上進行測試,則設置活動以顯示測試DID。
4. 在控制台註冊活動¶
-
- 前往促銷 > 活動設定,註冊您想要取代橫幅圖片的網頁 URL
- 詳細指南可在開發者網站 > 操作 > 促銷 活動橫幅註冊與管理中找到
範例¶
動畫橫幅¶
您可以使用 HTML5 画布功能创建动画横幅,并且您还可以通过在互动内容中创建它们来创建和注册简单的迷你游戏。动画比图像更引人注目,并且可以传达更多信息。 .
使用動畫橫幅可以期待以下幾點。
- 有效的信息傳遞
- 通過動態橫幅鼓勵點擊並提高點擊率
- 提供高質量的服務
Warning
在促銷後台註冊活動後,將活動 ID 添加到事件橫幅中的按鈕(例如:前往/更多信息按鈕),以便您可以累積事件橫幅點擊日誌。您可以在 Hive 控制台 > 促銷日誌搜索類別中查看日誌。
活動頁面曝光¶
您可以直接展示事件页面,而无需通过大型/普通横幅。强烈建议使用全屏类型(无框架)来展示事件页面。
您可以期待通过公开事件页面获得以下内容..
- 通过直接展示他们可能错过的事件页面来增加用户参与度
- 方便地展示重要内容,例如重大更新等
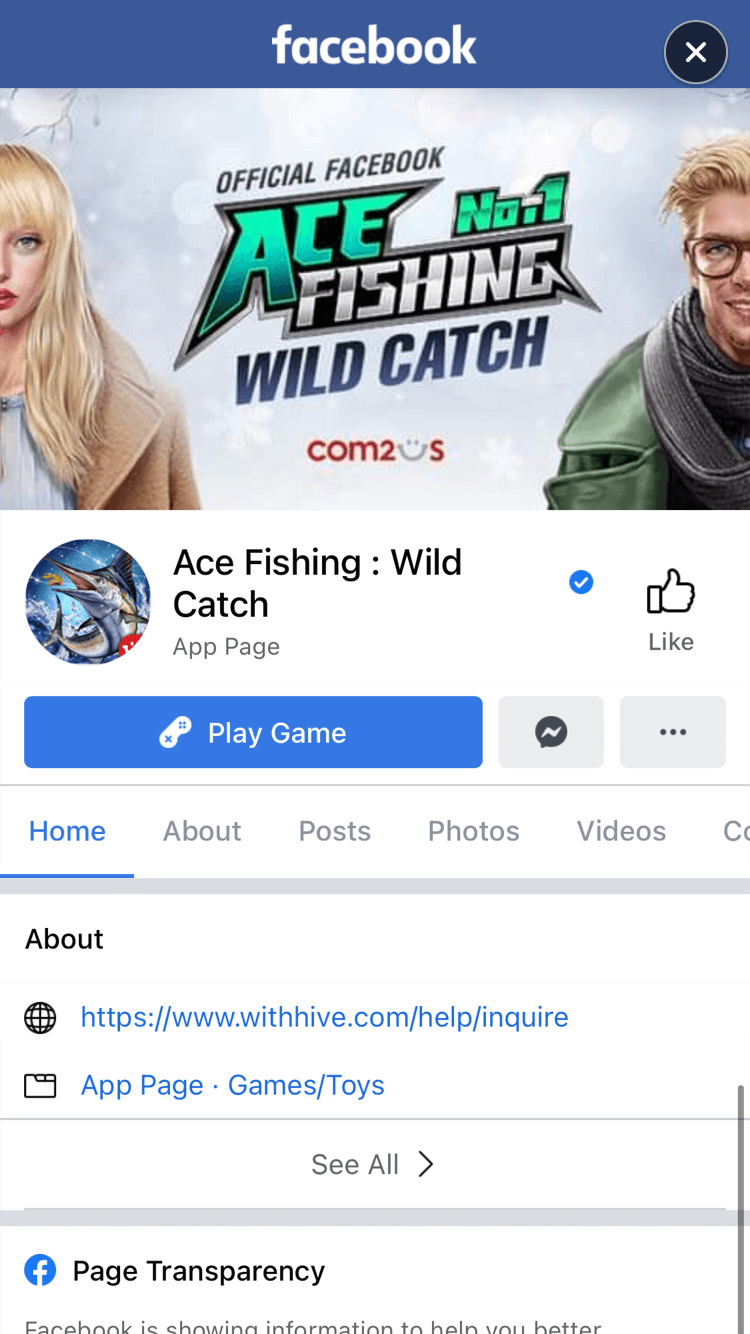
咖啡館、論壇、Facebook 頁面曝光¶
您可以在遊戲中公開咖啡館/論壇的重要帖子。如果內容重要,您應該以全螢幕顯示。
您可以通过公开咖啡馆/论坛/Facebook 页面来期待以下内容。
- 直接向用戶提供信息,公開重要的遊戲內通知和公告。
- 方便地公開重要內容,例如主要更新等。
Note
我們建議您按國家/語言註冊帖子,因為您無法在活動設置中分開語言。 請避免輸入 YouTube 影片連結,因為這會暴露整個頁面。
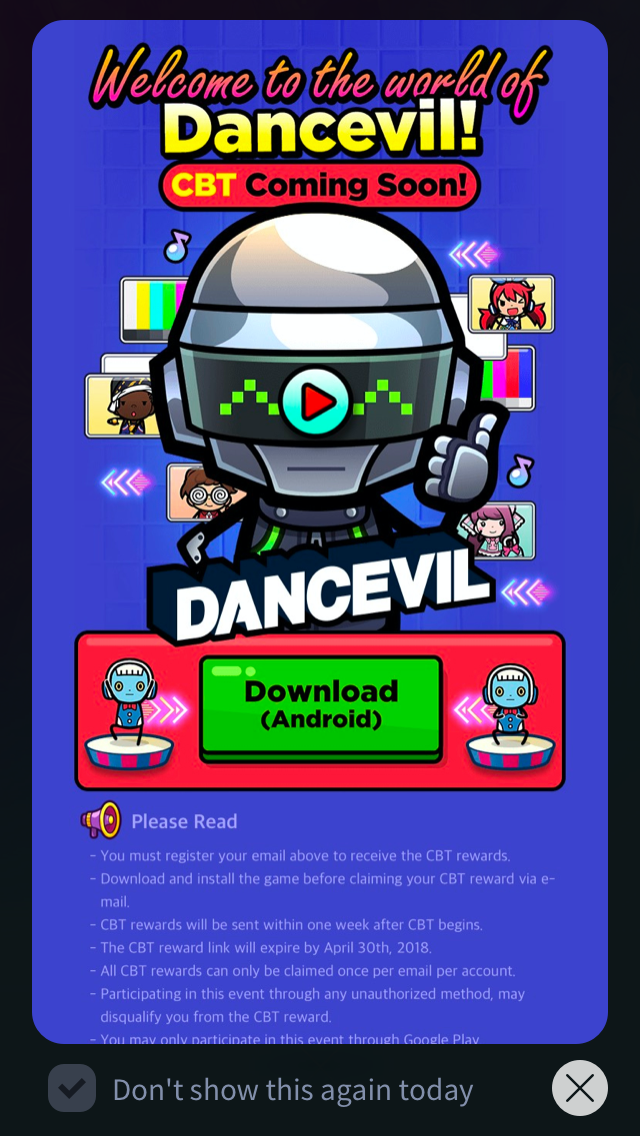
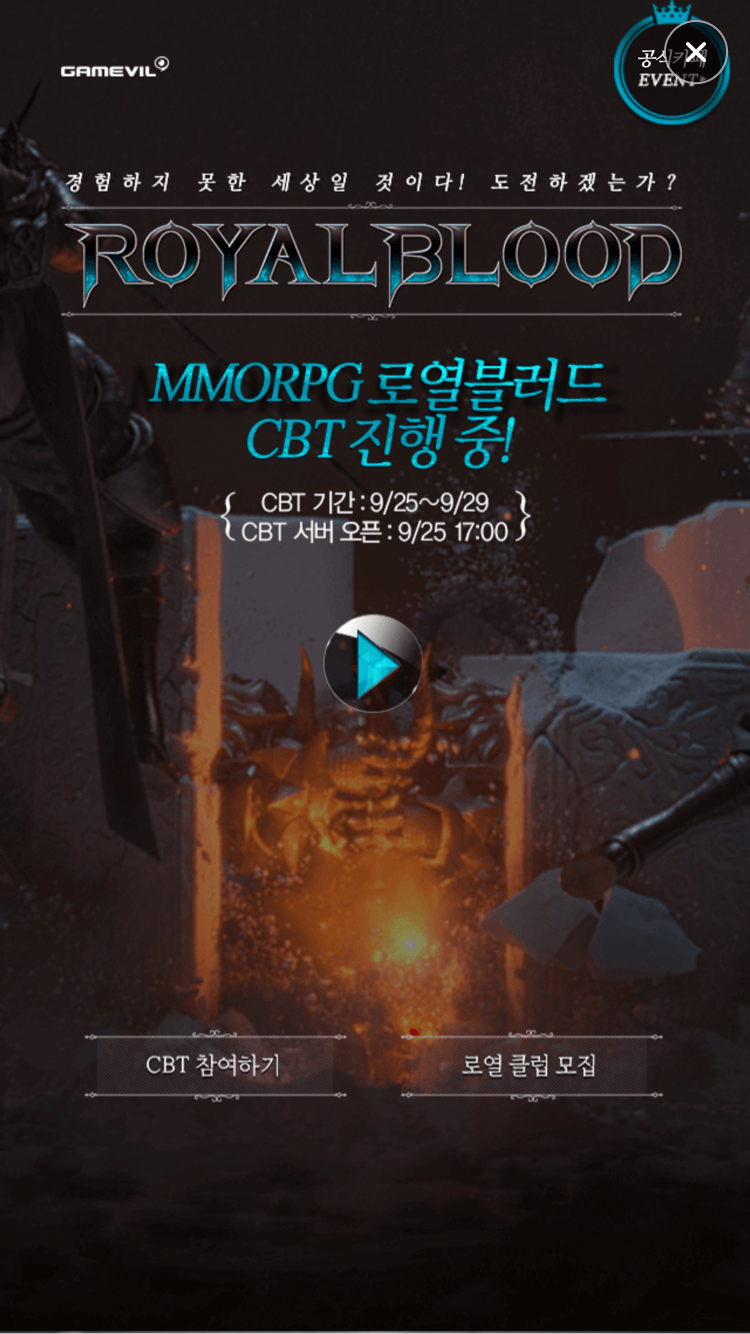
預註冊頁面曝光¶
通過在正式推出遊戲之前公開預註冊頁面,您可以鼓勵用戶參加預註冊並防止他們離開遊戲。
您可以期待通过公开预注册页面获得以下内容。
- 您可以通过为即将发布的新游戏或当前游戏的重大更新进行预注册来吸引更多用户。