Interstitial banners
Hive SDK 提供了一个插页式横幅来
- 有效地向游戏用户暴露事件
- 鼓励用户更多参与游戏
由 Hive 定义的横幅意味着一个由单个图像组成的无字促销视图。如果用户点击横幅,它将根据在 Hive 控制台中配置的内容将用户带到详细页面、外部页面或所宣传游戏的下载页面。我们建议您在用户登录后进入游戏大厅时展示插页式横幅,该横幅以全屏方式显示横幅图像。
在 Hive 控制台上注册插页式横幅¶
根据以下横向和纵向模式设计横幅图像,并在 Hive 控制台上注册。有关横幅注册的更多信息,请参阅 Hive 控制台促销指南。
- 促销横幅图像尺寸
- 横屏模式:1080x720 像素
- 竖屏模式:720x1080 像素
- 如果您想在 PC 环境中显示高分辨率横幅,请上传 2160x1440 像素的图像。
显示插页横幅¶
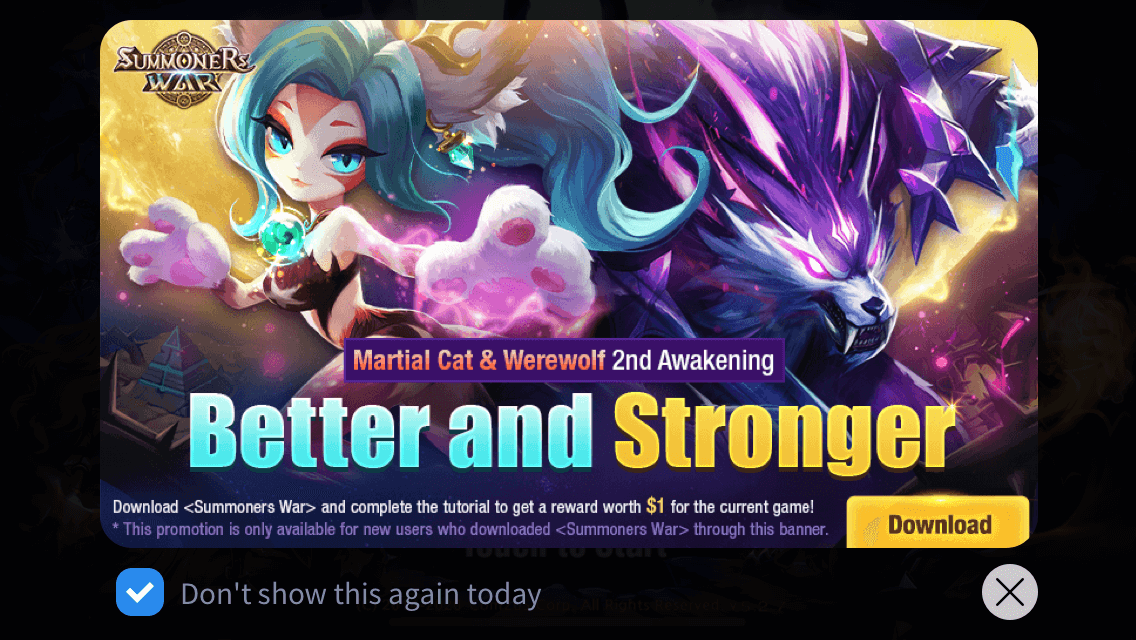
- 插页横幅的示例
要显示插页横幅,请从Promotion类调用showPromotion()方法,并传入PromotionType.BANNER参数。从Hive SDK v4.12.1开始,PromotionType.BANNER显示网页类型的横幅,而其他参数显示图像视图类型的横幅。当您调用PromotionType.BANNERLEGACY时,网页视图类型的横幅将照常显示。
当显示类型为 PromotionType.BANNER 的完整横幅时,在 Hive SDK 初始化过程中异步存储在应用程序本地存储中的图像将被显示。如果没有缓存的图像,将立即下载图像以进行显示。
“在前横幅底部的‘n天内不显示’功能允许您在Hive控制台注册时设置1到7天的时间段,以便在日期变化时不显示前横幅。停止显示的依据是在各自地区的当地时间午夜。有关更多详细信息,请参阅控制台促销指南。
Note
PromotionType.BANNER 类型不支持 isForced 选项。
以下是显示插页横幅的示例代码。
API 参考: hive.Promotion.showPromotion
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::BANNER;
// isForced 在 EHivePromotionType::BANNER 时被忽略
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// call successful
}
}));
API 参考: Promotion::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::BANNER;
// isForced 在 PromotionType::BANNER 时被忽略
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
API 参考: Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
val promotionViewType = Promotion.PromotionViewType.BANNER
// 当 Promotion.PromotionViewType.BANNER 时,isForced 被忽略
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 调用成功
}
}
})
API 参考: com.hive.Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.BANNER;
// isForced 在 Promotion.PromotionViewType.BANNER 时被忽略
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// 调用成功
}
});
API 参考: PromotionInterface.showPromotion
API 参考: HIVEPromotion::showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeBANNER;
// isForced 在 HIVEPromotionViewTypeBANNER 时被忽略
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];