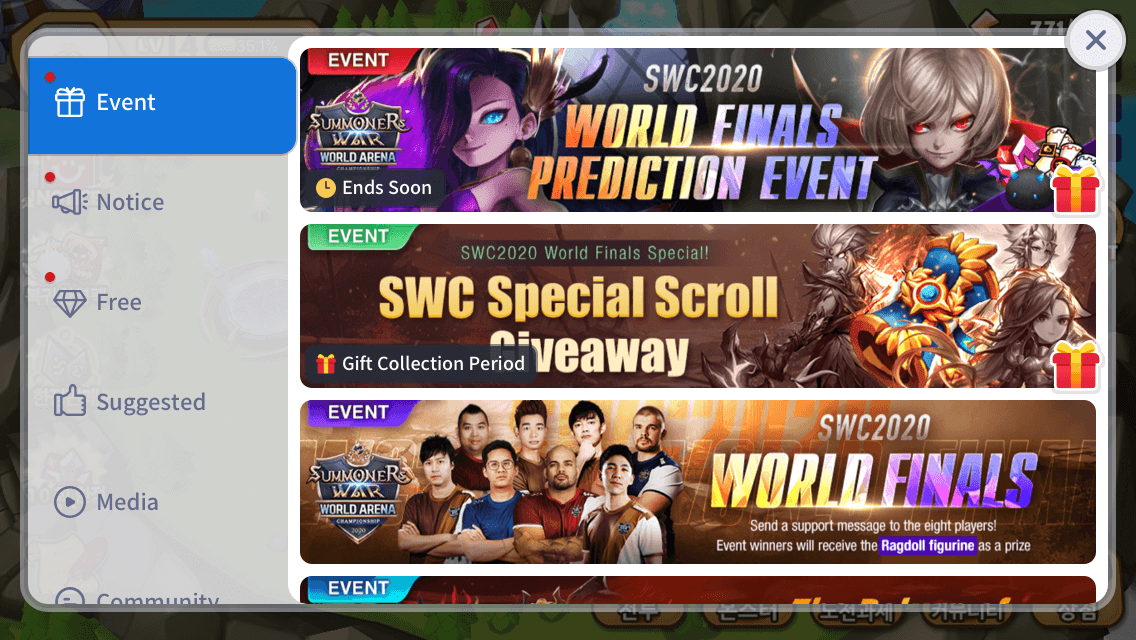
显示新闻页面
在新闻页面上,您可以在一页上看到Hive 控制台注册的事件横幅和游戏通知。
Note
优惠券兑换仅在 Android 设备的新闻页面上出现。
配置新闻页面¶
在 Hive 控制台上注册构成新闻页面的通知和事件横幅内容。您可以指定组件的顺序,例如,是否将通知放在顶部或将事件横幅放在顶部,以及是否显示通知事件即将结束的徽章和通知可以从 Hive 控制台接收礼物的可用期限的徽章。有关注册的更多信息,请参见 Hive 控制台促销。
显示新闻页面¶
要显示新闻页面,将 promotionType 设置为 PromotionType.NEWS,并在Promotion类中调用 showPromotion() 方法。
以下是显示新闻页面的示例代码。
API 参考: hive.Promotion.showPromotion
using hive;
PromotionType promotionViewType = PromotionType.NEWS;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,新闻页面将被显示。
Boolean isForced = false;
Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => {
if (result.isSuccess()) {
// 调用成功
}
});
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::NEWS;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,新闻页面将被显示。
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API call success
}
}));
API 参考: Promotion::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::NEWS;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,新闻页面将被显示。
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
API 参考: Promotion.showPromotion
import com.hive.Promotion
import com.hive.ResultAPI
val promotionViewType = Promotion.PromotionViewType.NEWS
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,也会被忽略,显示新闻页面。
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 调用成功
}
}
})
API 参考: com.hive.Promotion.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.NEWS;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,并显示新闻页面。
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// 调用成功
}
});
API 参考: PromotionInterface.showPromotion
API 参考: HIVEPromotion::showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeNews;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,新闻页面将显示。
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];
- “不再显示新闻页面” 选项
您可以让用户选择不观看新闻页面一天。要激活不显示该页面的复选框,在调用Promotion类中的showPromotion()方法时,将isForced参数设置为false。 - 强制显示新闻页面
如果您没有提供用户“不再显示此页面”的选项,或者即使用户已经选择不查看一天,但如果您想忽略用户的偏好并向用户显示新闻页面,可以在调用Promotion类中的showPromotion()方法时将isForced参数设置为true。
如果您将isForced参数设置为true,新闻页面将不显示复选框以勾选“不再显示此页面”。即使用户已经勾选了“不再显示此页面”,新闻页面仍会被强制显示。
显示带有通知激活的新闻页面¶
要仅显示带有通知的新闻页面,请将 promotionType 设置为 PromotionType.NOTICE,并在 Promotion 类中调用 showPromotion() 方法。
以下是显示通知列表的示例代码。
API 参考: hive.Promotion.showPromotion
using hive;
PromotionType promotionViewType = PromotionType.NOTICE;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,并显示通知页面。
Boolean isForced = false;
Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => {
if (result.isSuccess()) {
// 调用成功
}
});
#include "HivePromotion.h"
EHivePromotionType PromotionType = EHivePromotionType::Notice;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经将其设置为今天不再观看,它也会被忽略,并显示通知页面。
bool bIsForced = false;
FHivePromotion::ShowPromotion(PromotionType, bIsForced, FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (Result.IsSuccess()) {
// API调用成功
}
}));
API 参考: Promotion ::showPromotion
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
PromotionType promotionViewType = PromotionType::NOTICE;
// 如果为真,则“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,并显示通知页面。
bool isForced = false;
Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) {
if (result.isSuccess()) {
// call successful
}
});
API 参考: Promotion.showPromotion
import com.hive.Promotion
import com.hive.ResultAPI
val promotionViewType = Promotion.PromotionViewType.NOTICE
// 如果为真,“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,通知页面将被显示。
val isForced = false
Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 调用成功
}
}
})
API 参考: Promotion .INSTANCE.showPromotion
import com.hive.Promotion;
import com.hive.ResultAPI;
Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.NOTICE;
// 如果为真,“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,也会被忽略,通知页面将被显示。
boolean isForced = false;
Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> {
if (result.isSuccess()) {
// 调用成功
}
});
API 参考: PromotionInterface.showPromotion
API 参考: HIVEPromotion showPromotion
#import <HIVEService/HIVEService-Swift.h>
HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeNotice;
// 如果为真,“今天不再观看”按钮将不会显示。即使用户已经设置为今天不再观看,它也会被忽略,通知页面将会显示。
BOOL isForced = NO;
[HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) {
if ([result isSuccess]) {
// call successful
}
}];
显示带有特定菜单激活的新闻页面¶
要显示带有特定菜单的新闻页面,请在Promotion类中调用showNews()方法,并将promotionType作为参数,该参数在设置新闻页面中注册。
以下是显示带有特定菜单激活的新闻页面的示例代码。
API 参考: hive .Promotion.showNews
API 参考: Promotion ::showNews
API 参考: Promotion.showNews
import com.hive.Promotion
import com.hive.ResultAPI
val menu = "在 Hive 控制台注册的促销类型"
Promotion.showNews(menu, null, object : Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (result.isSuccess) {
// 调用成功
}
}
})
API 参考: Promotion .INSTANCE.showNews
API 参考: PromotionInterface.showNews
API 参考: HIVEPromotion showNews
显示一个新闻页面,突出显示已实现的事件横幅¶
要显示突出已完成事件的新闻页面,请在调用 Promotion 类的 showNews() 方法时使用已完成事件横幅编号 (pid) 作为参数。以下是一个示例代码,用于在玩家完成特定事件时显示突出已完成事件横幅的新闻页面。
API 参考: hive.Promotion.showNews
// 设置参数以激活事件菜单
String menu = "event";
// 设置已实现事件横幅的Pid列表,以区分已实现事件横幅。
List<int> giftPidList = [101331, 121881, 253120, 100002]; // Pid示例
// 激活事件菜单时暴露新闻页面结果的回调处理程序
public void onPromotionViewCB(ResultAPI result, PromotionEventType promotionEventType) { if(result.isSuccess()){ // API调用成功 } }
// 暴露事件菜单激活的新闻页面
hive.Promotion.showNewsmenu, giftPidList, onPromotionViewCB);
API 参考: Promotion::showCustomContents
// 设置参数以激活事件菜单
string menu = "event";
// 设置已实现事件横幅的Pid列表以区分已实现事件横幅。
std::vector<int> giftPidList = {101331, 121881, 253120, 100002}; // Pid 示例
// 显示激活事件菜单的新闻页面
Promotion::showNewsmenu, giftPidList, [=]ResultAPI result, PromotionEventType promotionEventType){
// 激活事件菜单的新闻页面的结果的回调处理程序
if(result.isSuccess()){ // API 调用成功 } });
API 参考: com.hive.Promotion.showCustomContents
// 设置参数以激活事件菜单
val menu: String = "event"
// 设置已实现事件横幅的Pid列表,以区分已实现事件横幅。
val giftPidList = arrayListOf(101331, 121881, 253120, 100002) // Pid示例
// 暴露启用事件菜单的新闻页面
Promotion.showNewsmenu, giftPidList, object : Promotion.PromotionViewListener {
override fun onPromotionViewresult: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
// 启用事件菜单的新闻页面结果的回调监听器
if (result.isSuccess) {
// API调用成功
}
}
}
API 参考: com.hive.Promotion.showCustomContents
// 设置参数以激活事件菜单
String menu = "event";
// 设置已实现事件横幅的 pid 列表以区分已实现事件横幅。
ArrayList<Integer> giftPidList = new ArrayList<Integer>(Arrays.asList1, 2, 3, 4));
// 显示激活事件菜单的新闻页面
Promotion.showNewsmenu, giftPidList, new PromotionViewListener) { @Override public void onPromotionView@NotNull ResultAPI result, @NotNull PromotionViewResultType promotionEventType) {
// 激活事件菜单的新闻页面曝光结果的回调监听器
if (result.isSuccess) { // API 调用成功 } } });
API 参考: HivePromotion:showCustomContents
API 参考: HivePromotion:showCustomContents
// 设置参数以激活事件菜单
NSString *menu = @"event";
// 设置已实现事件横幅的Pid列表以区分已实现事件横幅。
NSArray *giftPidList = @[@101331, @121881, @253120, @100002]; // Pid 示例
// 显示已激活事件菜单的新闻页面
[HIVEPromotion showNewsWithMenu:menu giftPidList:giftPidList handler:^HIVEResultAPI * result, HIVEPromotionViewResultType type) {
// 激活事件菜单的新闻页面结果的回调监听器
if (result.isSuccess) {
// 成功的API调用
}
}];
添加数据更新API¶
Warning
游戏工作室需要添加此API。
新闻页面数据是在用户登录后通过与 Hive 服务器的通信发送的。如果用户在游戏中更改设置,例如游戏语言和游戏服务器,则需要更新数据。如果用户长时间沉迷于游戏,数据可能不会更新到最新。在这些情况下,当用户访问游戏大厅时,游戏工作室需要手动更新新闻页面上的数据。调用 Promotion 类中的 updatePromotionData() 方法进行数据更新。
以下是更新新闻数据的示例代码。
添加改进的数据更新 API¶
Warning
游戏工作室需要添加此 API。如果您已经在改进之前使用了该 API,则不必添加此 API。现有 API 的改进如下。
- 调用'updatePromotionData API'的逻辑在调用'setServerID API'之后得到了改善,以便通过仅调用一次updateServerID API来执行相同的操作。
- 调用'pdatePromotionData API'的逻辑在调用'setGameLanguage API'之后得到了改善,以便通过仅调用一次'updateGameLanguage API'来实现相同的功能。
以下是添加改进的数据更新API的示例代码
API 参考: Configuration.updateServerId
API 参考: Configuration.updateGameLanguage
API 参考: Configuration.updateServerId
API 参考: Configuration.updateGameLanguage
API 参考: Configuration.updateServerId
API 参考: Configuration.updateGameLanguage
API 参考: Configuration.updateServerId
API 参考: Configuration.updateGameLanguage
API 参考: Configuration.updateServerId
API 参考: Configuration.updateGameLanguage
API 参考: ConfigurationInterface.updateServerId
API 参考: ConfigurationInterface.updateGameLanguage API 参考: ConfigurationInterface.updateServerId
API 参考: ConfigurationInterface.updateGameLanguage
API Reference: ConfigurationInterface.updateServerId
API Reference: ConfigurationInterface.updateGameLanguage