网页横幅
什么是网页横幅?¶
这是一项功能,允许您直接在横幅区域的交叉和事件活动中展示外部网页,例如在HTML5中创建的网页动画,而不是图像。
您可以选择两种类型的网络横幅之一进行展示。
-
大横幅框
大横幅类型以与现有图像横幅相同的形式呈现。在这种情况下,您必须将横幅制作成800px*450px的帧率比例,因为浏览器滚动不起作用。然而,您可以使用与微网页相同的格式进行制作,因为页面中创建的按钮和菜单栏可以正常工作。 -
全屏
填充整个屏幕,就像自定义视图一样,以显示网页。在这种情况下,只有关闭按钮存在,您将能够在页面内进行滚动。
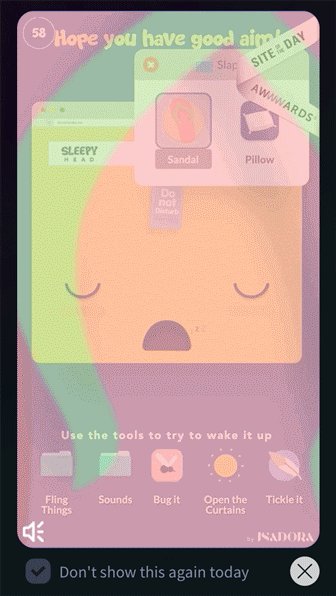
- 大横幅框架示例
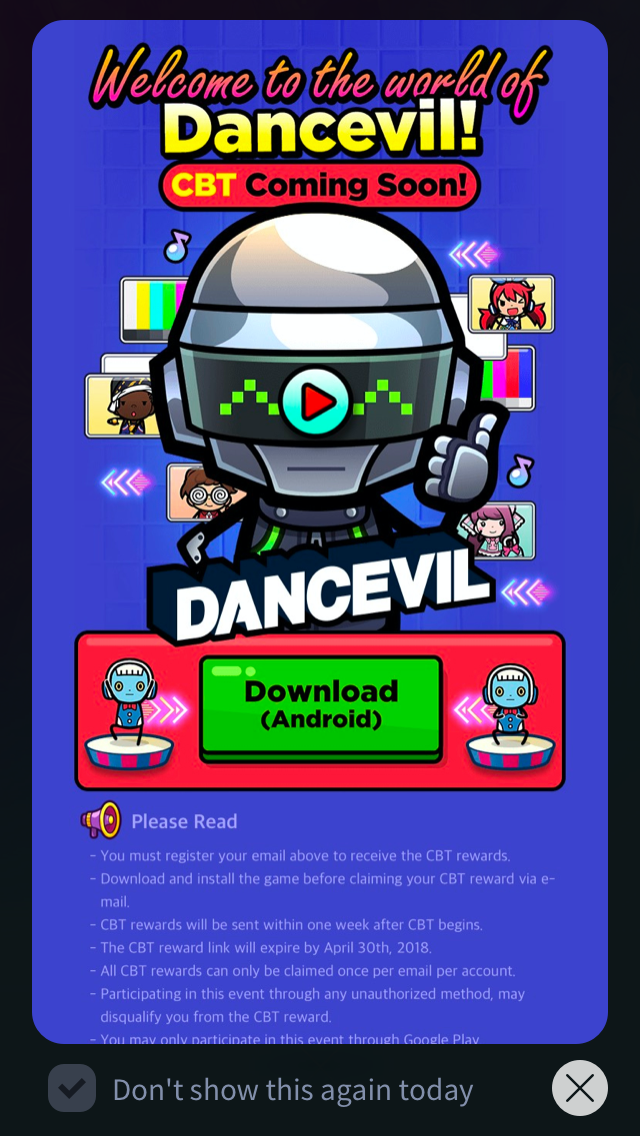
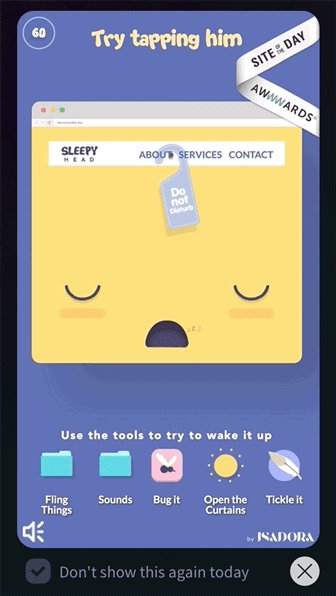
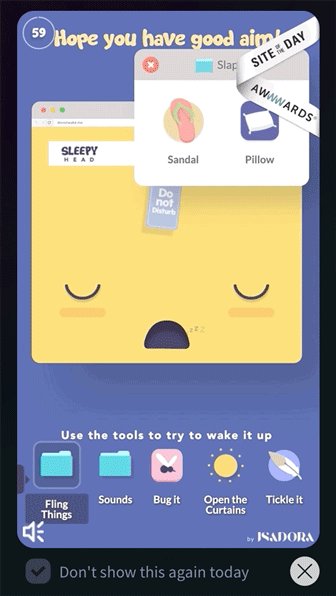
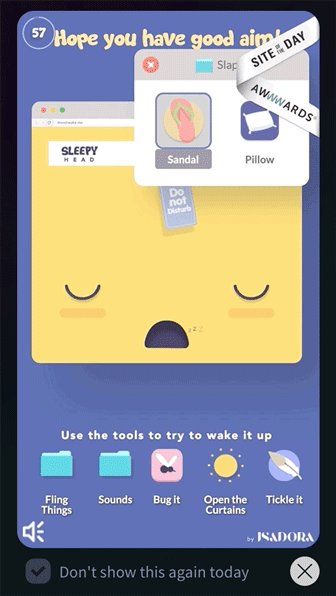
- 全屏示例
Note
- 位置横幅的格式与大型横幅相同,但不能用作网页横幅。
- 由于在横幅以全屏形式显示时没有“今天不再显示”按钮,用户每次访问时都能看到该横幅。设计网页 UI 时,必须考虑右上角的关闭按钮。
- Hive SDK 4.7.0 或更高版本支持 YouTube 视频。如果您想展示包含视频的网页,则只能使用 YouTube。请注意,不支持其他视频平台。
申请流程¶
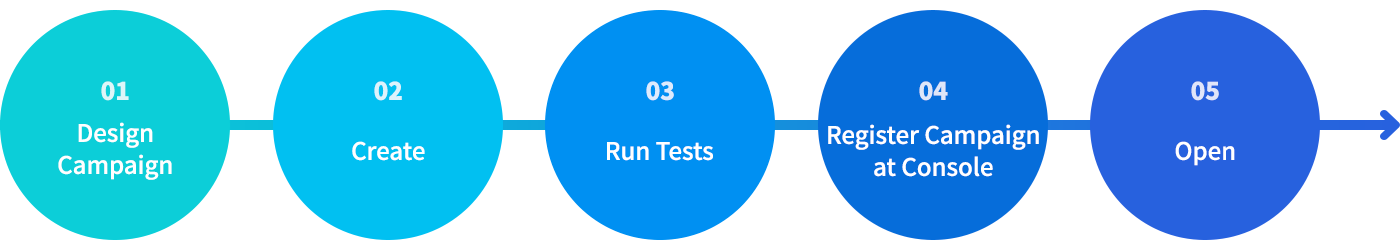
请参考以下流程以进行网络横幅广告的活动。
1. 设计活动¶
-
- 计划活动细节和奖励
- 选择要使用的横幅类型(大横幅框/全屏)
- 决定向哪些目标展示横幅等。
2. 创建¶
-
- 根据计划的细节进行设计/标记
3. 运行测试¶
-
- 检查网页横幅是否正确展示
- 检查点击/奖励日志是否正常运作等
- 检查奖励是否正确发送等
- 如何测试
- 将活动注册到沙盒,并在可以使用游戏的测试版本时进行操作
- 将您想要检查的设备的DID注册到测试DID菜单,并设置活动以在商业版本上测试时展示测试DID。
4. 在控制台注册活动¶
-
- 通过访问促销 > 活动设置,注册您想要替换横幅图像的网页的 URL
- 详细指南可以在开发者网站 > 操作 > 促销 活动横幅注册和管理中找到
示例¶
动画横幅¶
您可以使用HTML5画布功能创建动画横幅,也可以通过在交互式内容中创建它们来创建和注册简单的迷你游戏。动画比图像更引人注目,并且可以传达更多信息。
使用动画横幅可以期待以下内容。
- 有效的信息传递
- 通过动态横幅鼓励点击并提高点击率
- 提供高质量的服务
Warning
在推广后台注册活动后,将活动 ID 添加到事件横幅中的按钮(例如:前往/更多信息按钮),以便您可以累积事件横幅点击日志。您可以在 Hive 控制台 > 推广日志搜索类别中查看日志。
事件页面曝光¶
您可以直接展示事件页面,而无需通过大型/普通横幅。强烈建议使用全屏类型(无框架)来展示事件页面。
通过公开事件页面,您可以期待以下内容..
- 通过直接展示他们可能错过的事件页面来增加用户参与度
- 方便地展示重要内容,例如重大更新等
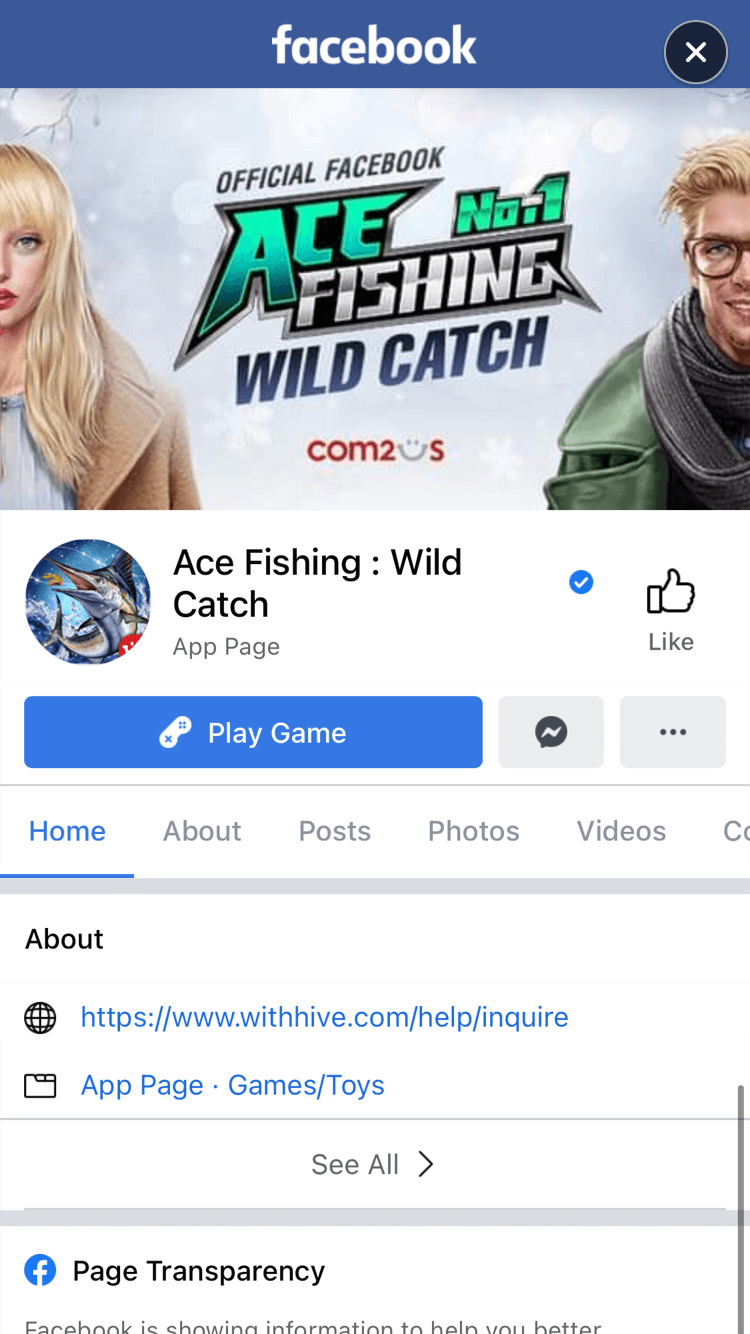
咖啡馆,论坛,Facebook 页面曝光¶
您可以在游戏中展示咖啡馆/论坛的重要帖子。如果内容重要,您应该以全屏模式展示。
通过公开咖啡馆/论坛/Facebook页面,您可以期待以下内容。
- 通过公开重要的游戏通知和公告,直接向用户提供信息。
- 方便地公开重要内容,如重大更新等。
Note
我们建议您按国家/语言注册帖子,因为您无法在活动设置中分开语言。 请避免输入YouTube视频链接,因为这将暴露整个页面。
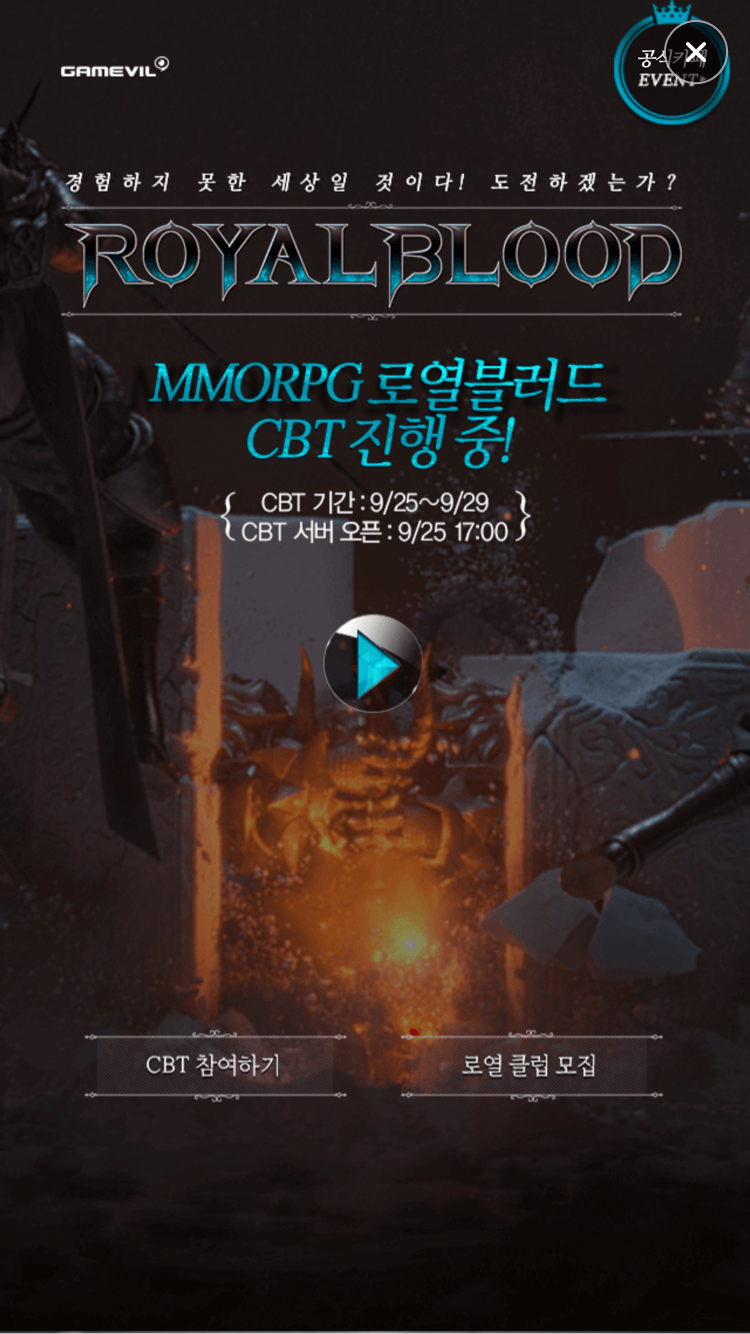
预注册页面曝光¶
通过在正式发布游戏之前公开预注册页面,您可以鼓励用户参与预注册并防止他们离开游戏。
您可以通过公开预注册页面来期待以下内容。
- 您可以通过为即将发布的新游戏或当前游戏的重大更新进行预注册来吸引更多用户。