查看/退出弹出窗口
该促销提供游戏评测弹窗和游戏退出弹窗供游戏使用。
下面是一个流程图,展示了两种类型的审核弹出操作的过程。
评论弹窗是一个鼓励用户在应用市场(例如,Google Play 商店)为应用留下评分和评论的功能。Hive SDK 提供以下两种类型的评论弹窗。
| 弹出类型 | 描述 |
|---|---|
| Hive 评论弹出 | 一个弹出窗口,鼓励用户在下载游戏应用的市场中留下评分和评论。 |
| 本地评论弹出 (Android/iOS) | 一个弹出窗口,鼓励用户立即在游戏中留下评分和评论,而无需转到市场。 |
下面是一个流程图,展示了两种类型的审核弹出操作的过程。
Hive 评价弹窗¶
这是一个弹出窗口,指导用户使用 Hive 界面前往市场,鼓励他们留下评分和评论。Hive 评论弹出窗口可以使用提供的默认弹出窗口或使用不同的界面进行自定义。
| 设置类型 | 描述 |
|---|---|
| 默认设置 | 提供的默认弹出窗口 |
| 自定义设置 | 自定义用户界面弹出窗口 |
Note
在配置Hive评论弹出窗口时,您需要将应用市场URL链接(您可以在应用市场中评分和写评论的位置的链接)插入到弹出窗口中。
Hive SDK中审核弹窗的推荐条件如下。
- 在用户安装后首次启动游戏的5分钟内显示评论提示
- 当用户在游戏中有积极体验时显示(例如,通关、获得奖励)
- 建议多次显示,但不应造成用户的不适
Note
谷歌和苹果禁止提供激励以鼓励高评分,特别是谷歌禁止任何提及激励的内容。
Hive 评论弹窗的功能如下。
- 如果用户点击关闭 (X)按钮,则该评审弹窗将不会在同一设备上再次显示。
- 如果用户点击稍后提醒我按钮,则该评审弹窗可能会在同一设备上再次显示。
- 如果应用版本发生变化,则会再次显示给已经参与或拒绝的用户。
- 显示评审弹窗的条件和显示次数必须根据Hive的条件直接在游戏中实现。
Hive 评论弹窗显示¶
要显示 Hive 评价弹窗,请调用 Promotion 类的 showReview() 方法。根据在控制台中 Promotion > App Settings 配置的设置,将显示默认样式或自定义样式的评价弹窗。(请参阅开发者网站上的 Operation > Promotion > App Settings)
API 参考: Promotion .showReview
API 参考: Promotion ::showReview
API 参考: Promotion.showReview
API 参考: Promotion .INSTANCE.showReview
API 参考: PromotionInterface .showReview
API 参考: HIVEPromotion showReview
本地评论弹窗¶
这是一个弹出窗口,允许用户在应用内即时留下评分和评论,而无需导航到应用市场。
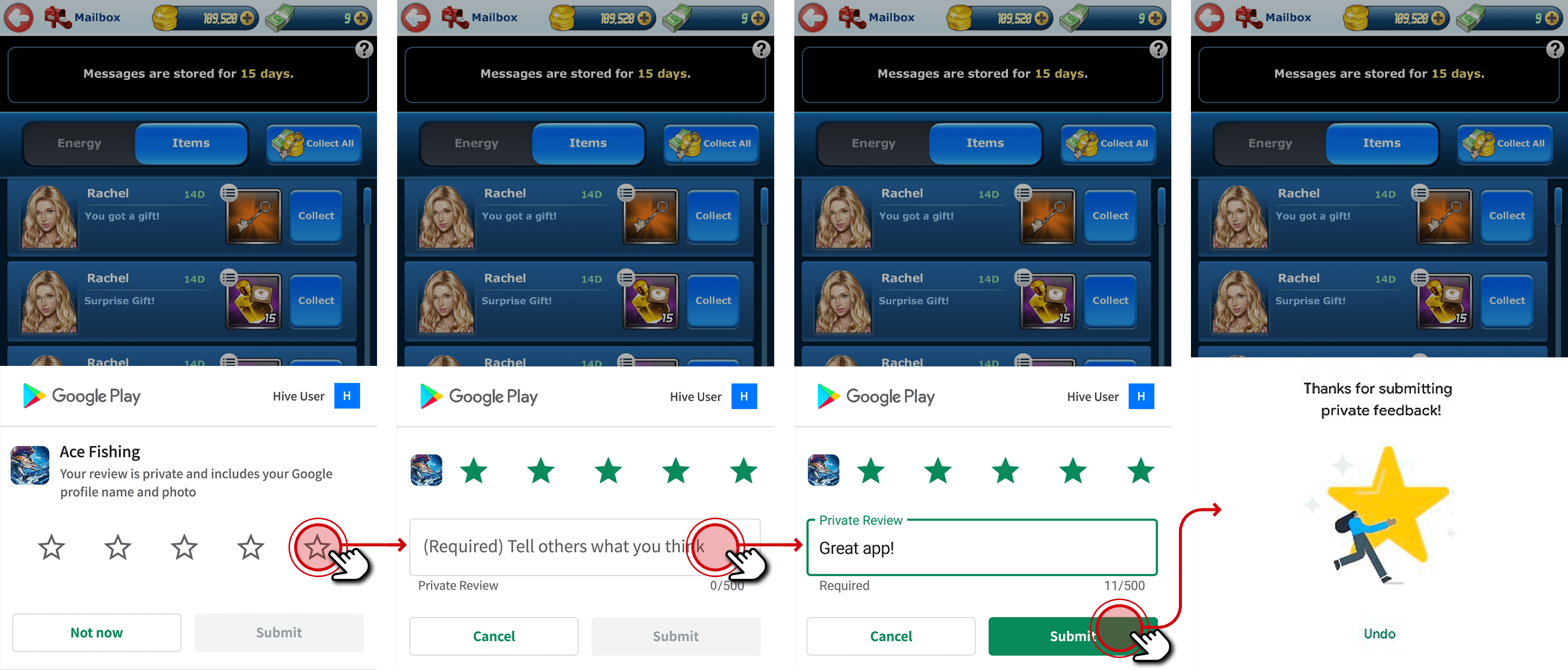
Android 原生评论弹窗条件¶
Hive SDK 提供了一项功能,允许用户在 Android 环境中玩游戏时留下评论。与现有的评论弹出窗口不同,满意度评分可以在不进入市场的情况下进行,如果您回应评论请求,将直接带您到写作页面。Android 原生评论弹出窗口将根据 Google 提供的政策显示,如下所示。
Warning
促销类的 showNativeReview() 方法可以在使用 Google Play 商店时应用。
- 审核弹窗的显示由谷歌内部政策决定,无法随意更改。
- 如果应用程序 ID 关联到谷歌市场,则可以在安装了 Google Play 商店的 Android 设备上显示。
- 为了增强用户隐私保护并防止 API 滥用,建议根据Google Play 应用内审核 API指南调用 API。
- 即使在开发中的构建中,显示也由谷歌内部政策决定。要设置常量显示,请参考谷歌提供的应用内审核测试指南。
显示 Android 原生评论弹窗¶
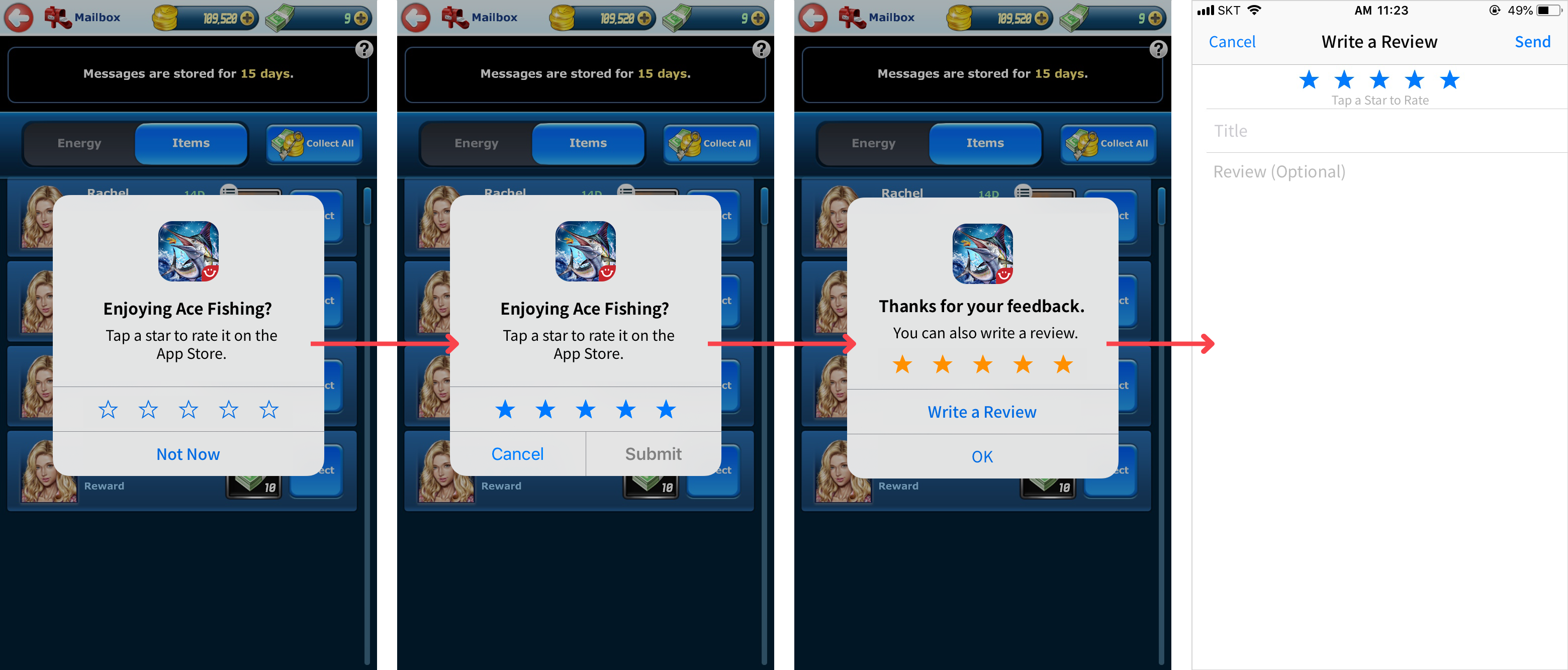
iOS 原生评论弹窗条件¶
Hive SDK 提供了一项功能,允许在 iOS 环境中使用游戏的用户在游戏过程中留下评论。与现有的评论弹出窗口不同,满意度评估可以在不跳转到市场的情况下进行,如果您响应评论请求,将直接带您到写作页面。使用 iOS 原生评论弹出窗口的条件如下。
- 即使您使用在Hive中常见的评论弹出窗口,它也可以与iOS原生评论弹出窗口同时使用。
- 如果您使用游戏中开发的自定义评论弹出窗口,则无法与iOS原生评论弹出窗口同时使用。
根据苹果提供的政策,将显示iOS原生审核弹窗。
- 曝光顺序、文本、用户界面等不能随意更改
- 每个设备在每个应用中仅显示3次弹出窗口,是否显示由苹果内部政策决定,因此不能随意更改
- 如果用户在设备设置中禁用(关闭)应用内评分和评论项目,则不会显示
- 在开发中的版本中,无论曝光次数如何,始终显示,但无法向市场提交评分
- 使用TestFlight分发的应用将不会显示
显示 iOS 原生评论弹窗¶
要显示本地评论弹出窗口,请调用Promotion类的showNativeReview()方法。
API 参考: Promotion .showNativeReview
API 参考: Promotion ::showNativeReview
API 参考: Promotion.showNativeReview
API 参考: HIVEPromotion showNativeReivew
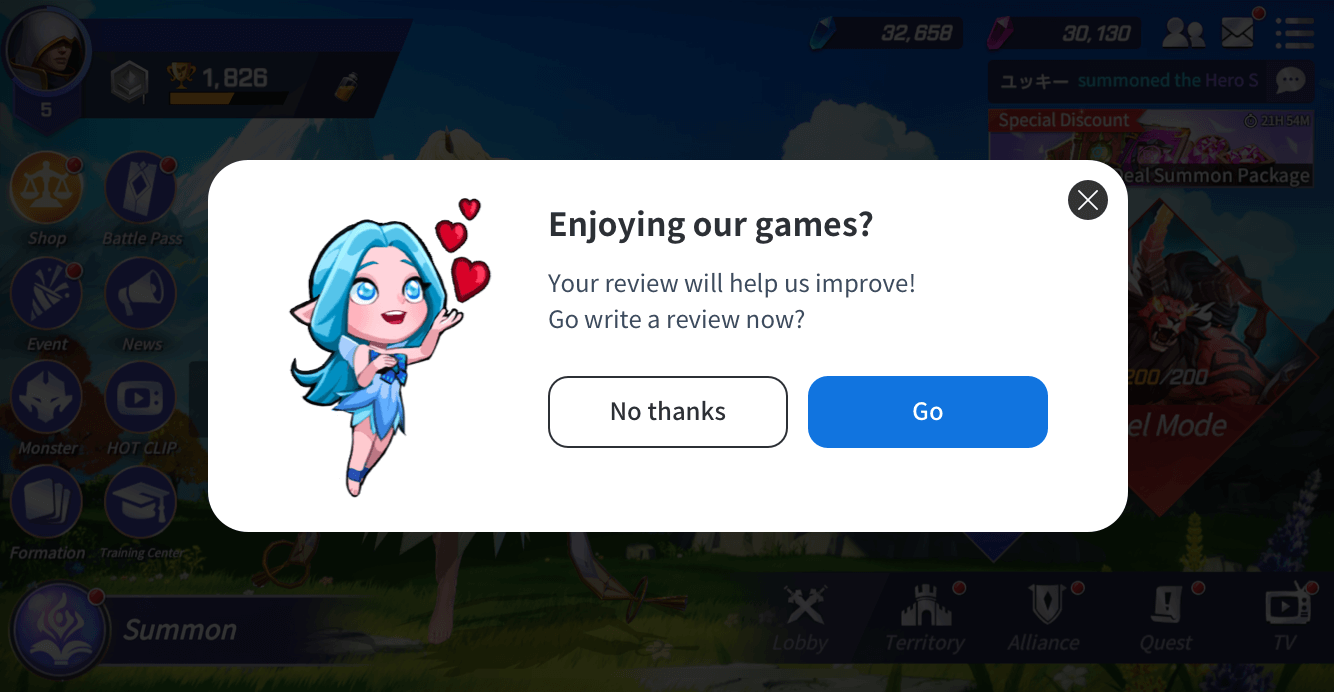
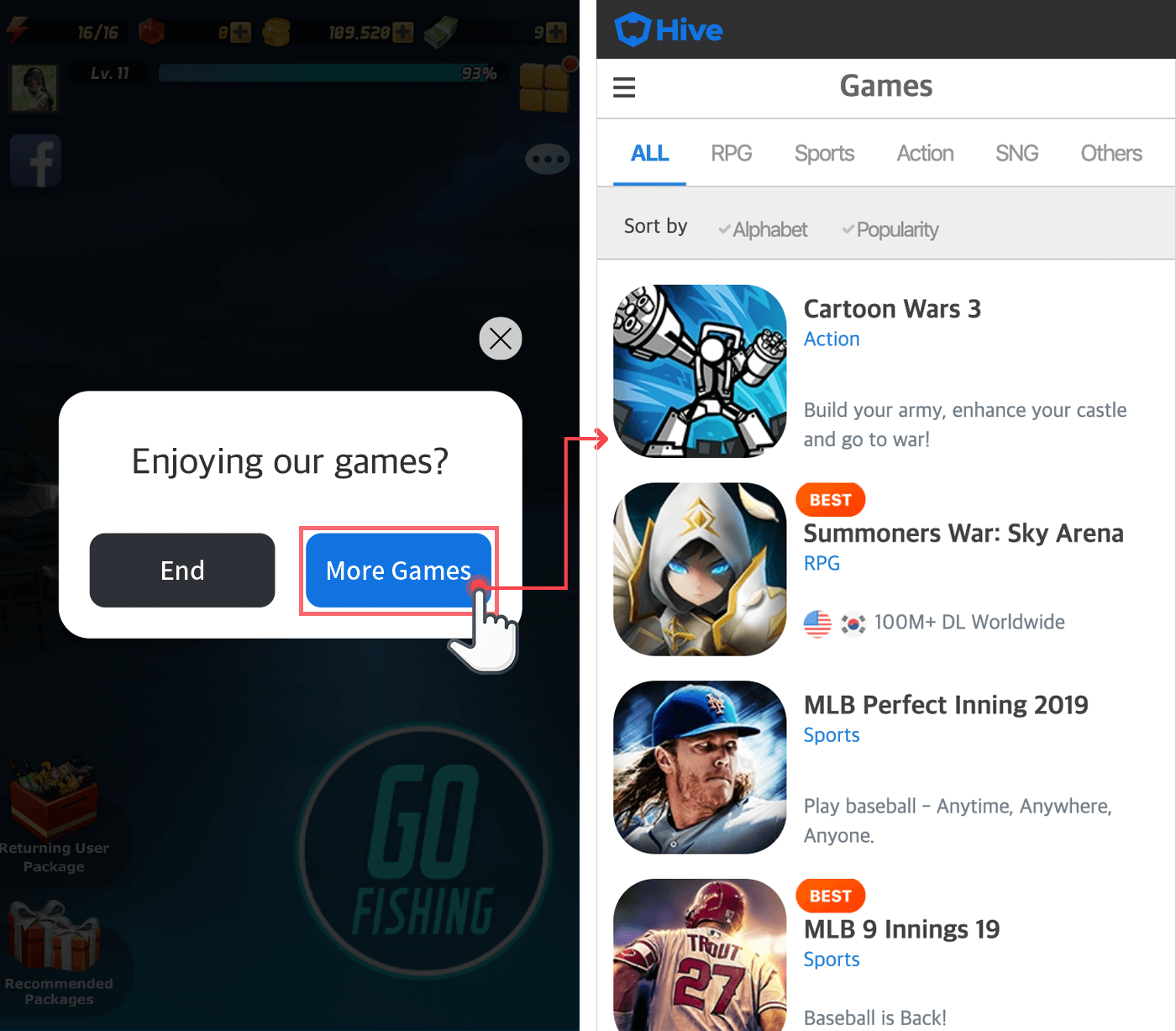
结束弹出¶
退出弹窗是一个询问用户是否退出游戏的弹窗,同时请求确认是否接收配备有 Hive 的游戏推荐列表。
Note
由于政策原因,iOS 设备上不提供游戏退出弹出窗口,仅在 Android 设备上可用。
Note
如果您直接实现结束弹出窗口并通过更多游戏按钮连接到m.withhive.com的游戏页面,则无法使用自定义视图。您必须通过设备上安装的浏览器导航到该URL。
退出弹出条件¶
根据Android应用开发指南,当用户在游戏过程中触摸设备的返回按钮时,应实现返回到当前页面的上一页。因此,当用户在游戏过程中触摸设备的返回按钮时,游戏应暂停,并询问用户是否继续游戏或退出。当没有上一页可以返回时,显示退出弹窗。这通常发生在用户处于游戏大厅时。
显示退出弹窗¶
要显示退出弹窗,请调用Promotion类的showExit()方法。退出弹窗出现后,如果用户点击退出按钮,promotionEventType将被赋值为PromotionEventType.EXIT。 这里是一个显示退出弹窗的示例代码。由于苹果政策,iOS设备上没有提供退出弹窗,因此没有iOS示例代码。
API 参考: hive.Promotion.showExit
#include "HivePromotion.h"
FHivePromotion::ShowExit(FHivePromotionViewDelegate::CreateLambda([this](const FHiveResultAPI& Result, const EHivePromotionEventType& PromotionEventType) {
if (!Result.IsSuccess()) {
return;
}
if (PromotionEventType == EHivePromotionEventType::EXIT) {
// TODO: 实现应用程序退出功能
// e.g.) UKismetSystemLibrary::QuitGame(GetWorld(), nullptr, EQuitPreference::Quit, false);
}
}));
API 参考: Promotion::showExit
#include <HIVE_SDK_Plugin/HIVE_CPP.h>
using namespace std;
using namespace hive;
Promotion::showExit([=](ResultAPI result, PromotionEventType viewEventType) {
if (!result.isSuccess()) {
return;
}
// 调用成功
if (viewEventType == PromotionEventType::EXIT) {
//TODO:
// 实现应用程序终止功能
// Cocos2d-x 引擎用户
exit(0);
// 虚幻引擎用户
UKismetSystemLibrary::QuitGame(GetWorld(), nullptr, EQuitPreference::Quit, false);
}
});
API 参考: com.hive.Promotion.showExit
import com.hive.Promotion
import com.hive.ResultAPI
Promotion.showExit(object: Promotion.PromotionViewListener {
override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) {
if (!result.isSuccess) {
return
}
// 调用成功
if (promotionEventType == Promotion.PromotionViewResultType.NEED_TO_EXIT) {
//TODO:
// 实现应用程序终止功能
exitProcess(0)
}
}
})
API 参考: Promotion.INSTANCE.showExit